
지금 개인 홈페이지 만들기 방법을 찾고 있나요?
혼자서 홈페이지 제작을 하고 싶어도 제대로된 무료 홈페이지 강좌 가이드가 없어서 홈페이지 제작을 못하고 있었다면 잘 찾아오셨습니다!
웹문어에서 홈페이지 만들기와 관련된 모든 가이드를 무료로 공개하고 있습니다.
목차
- 1. 개인 홈페이지 만들기 개념 이해하기
- 2. 웹 호스팅 & 도메인 등록하기 (+할인코드 제공)
- 3. 워드프레스 홈페이지 만들기 위한 기본 셋팅하기
- 4. 워드프레스 홈페이지 테마 설치 및 수정하기
- 5. 워드프레스 홈페이지 플러그인 설치 및 셋팅하기
1. 개인 홈페이지 만들기 개념 이해하기
홈페이지 만들기 기본 개념을 이해하고 넘어가면 진행하는데 큰 도움이 됩니다.

요즘 더욱 많은 사람들이 오프라인에서 온라인 시장으로 넘어가고 있습니다.
많은 사람들이 다양한 문제와 이유로 인해서 오프라인이 결코 안전하지 않다는 사실을 느끼고 있습니다.
그래서 하루라도 빨리 온라인 시장에 대해 배우고 자신만의 영역을 넓혀나가기 위해 배우려는 사람들도 주위에서 많이 찾아볼 수 있는 시대가 왔습니다.
여기서 온라인 시장과 관련해서 가장 익숙하면서도 먼저 떠오르는 것이 바로 “홈페이지 만들기” 입니다.
홈페이지는 온라인 시장에서 자신만의 공간을 가지고, 자신이 원하는 정보들을 방문자들에게 24시간/7일내내 제공하면서 다양한 가치를 창출할 수 있게 만들어줄 수 있습니다.
이렇게 웹사이트 만들기가 중요하다는 사실을 알았다면, 대체 어떻게 아무것도 모르는 초보자들도 홈페이지 제작을 혼자서도 할 수 있을까요?
1단계: 홈페이지 제작을 쉽게 도와줄 수 있는 플랫폼인 워드프레스를 이용합니다.

2단계: 워드프레스 플랫폼 안에서 제공하는 테마 중에서 미리 전문적으로 디자인된 데모 사이트를 그대로 다운받고 적용합니다.

3단계: 워드프레스 플랫폼 안에서 제공하는 플러그인 중 엘리멘토를 이용해서 드래그앤드롭으로 적용한 데모 사이트를 쉽게 수정합니다.

이렇게 위에서 설명한 방식으로 홈페이지 만들기 가이드를 설명할 예정입니다.
홈페이지 만들기 제작 가이드로 넘어가기 전에 알고 넘고가면 좋을 개념들을 다시 한번 설명하겠습니다.
워드프레스
홈페이지, 블로그, 쇼핑몰등을 제작하도록 도와주는 인기있는 홈페이지 제작 툴 중 하나이다.
CMS는 Content Management System 으로 말 그대로 콘텐츠를 관리하는 시스템이다.
그리고 워드프레스 초보자 가이드에서 확인할 수 있듯이 코딩과 디자인에 관한 전문지식 및 스킬이 없더라도 혼자서 제작할 수 있도록 다양한 도구들을 제공하고 있다.
참고로 전 세계 모든 웹사이트들 중 36% 가까이 워드프레스로 운영되고 있다.
워드프레스 테마
워드프레스 테마는 워드프레스에서 제작하는 홈페이지, 블로그, 쇼핑몰등의 디자인 역할을 하는 부분이다.
비즈니스, 개인, 포트폴리오등 다양한 목적을 기반으로 제작된 전문적인 홈페이지 디자인을 그대로 다운받을 수 있도록 제공하기도 한다.
그래서 초보자들이 디자인에 관한 지식이 없더라도 단순히 인기있는 워드프레스 무료 테마 추천 정보를 참고해서자신이 원하는 디자인에 가까운 테마를 선택해서 전문적인 사이트를 만들 수 있도록 도와준다.
워드프레스 플러그인
워드프레스 플러그인은 연락 폼, 홈페이지 최적화, 드래그앤드롭 편집 도구등 홈페이지와 관련된 기능 역할을 하는 부분이다.
일반적으로 홈페이지를 코딩으로 제작하면 모든 부분들을 직접 코딩을 해야하거나, 힘들게 연동해야 한다.
하지만 이런 전문 지식 하나없이 단순히 인기있는 무료 플러그인 추천 정보를 기반으로 다운받고 단순히 클릭 몇번으로 셋팅만하면 자신의 홈페이지에 새로운 기능들을 추가할 수 있다.
도메인 주소 & 웹 호스팅
도메인 주소와 웹 호스팅은 홈페이지를 운영하기 위해 기본적으로 필요한 것들이다.
도메인 주소는 현재 이 사이트 주소인 webpus.com 과 같이 홈페이지 제작을 할 때 도메인 구매가 필요하다.
그리고 사이트를 24시간 7일내내 언제 어디서든지 방문할 수 있게 만들어야 한다.
이를 위해서 항상 작동되는 웹 서버에 홈페이지를 구성하는 파일들이 저장되어 있어야 된다.
이 필요한 웹 서버를 호스팅 업체에서 대여하는 것이 웹 호스팅이라고 한다.
홈페이지 방문자 수 늘리기
홈페이지와 관련한 기본 개념은 아니지만 많은 사람들이 홈페이지를 만들고 가장 궁금해하는 부분이다.
이와 관련해서는 자신의 홈페이지를 홍보할 수 있는 마케팅 전략에 대해서 이해하고 적용할 필요가 있다.
마케팅 전략에는 블로그를 통해 홍보 전략부터 페이스북, 유튜브, 이메일등 다양한 방식과 관련된 전략을 소개하고 있으니 참고하면 도움이 될 것이다.
2. 웹 호스팅 & 도메인 등록하기 (+할인코드 제공)
홈페이지 만들기 위해 첫 번째로 필요한 웹 호스팅과 도메인 주소를 어떻게 등록할 수 있는지 살펴보도록 하겠습니다.
도메인 주소는 저렴하고 인기 많은 업체 중 하나인 Namecheap 을 이용할 것입니다.
웹 호스팅은 성능, 보안, 가격, 서포트면에서 모두 우수한 업체인 Cloudways를 이용할 것입니다.
클라우드웨이즈 할인코드 3개월동안 25%: BEAN25
웹 호스팅으로 Cloudways를 사용하는 이유는 아래와 같습니다.
- 초보자를 위해 사이트를 쉽게 운영할 수 있는 환경을 제공한다.
- 보안을 위한 https를 무료로 적용할 수 있다.
- 탑재된 고급 캐시 기능과 클라우드플레어 연동으로 우수한 성능을 제공한다.
- 한국 서울에 위치한 서버를 선택해서 사이트를 운영할 수 있다.
- 24/7 라이브채팅 서비스 지원으로 언제든지 쉽게 문의해서 해결할 수 있다.
도메인 주소 등록하기
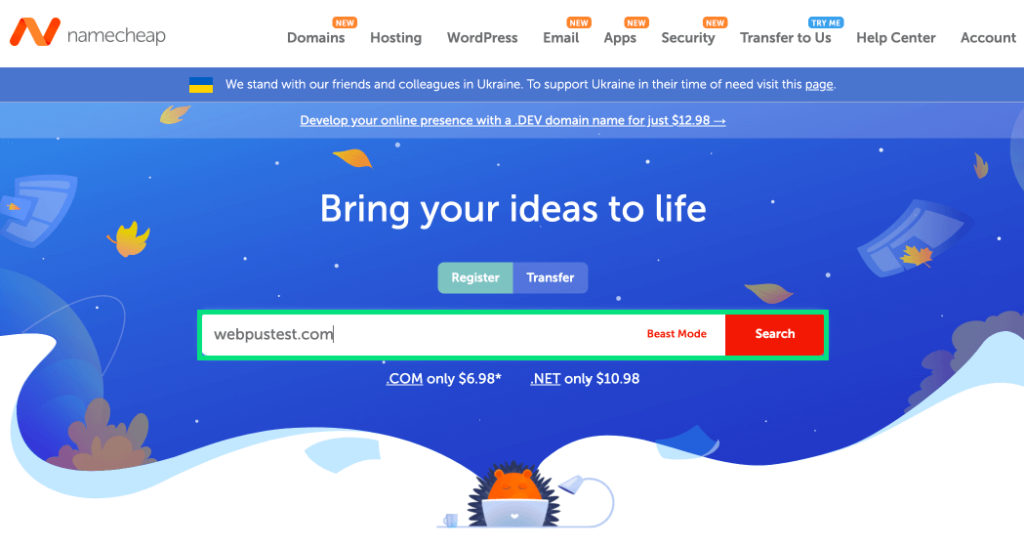
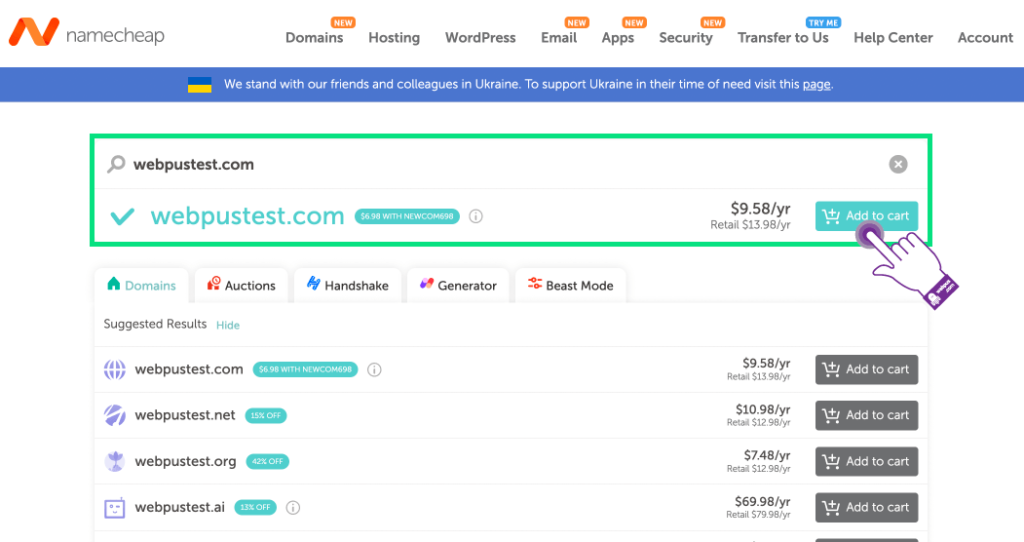
1 Namecheap 사이트에 방문하세요. 아래와 같이 원하는 도메인 주소를 입력한 뒤 Search 버튼을 클릭하세요.

2 등록이 가능하다고 나오면, Add to cart 버튼을 클릭하세요.

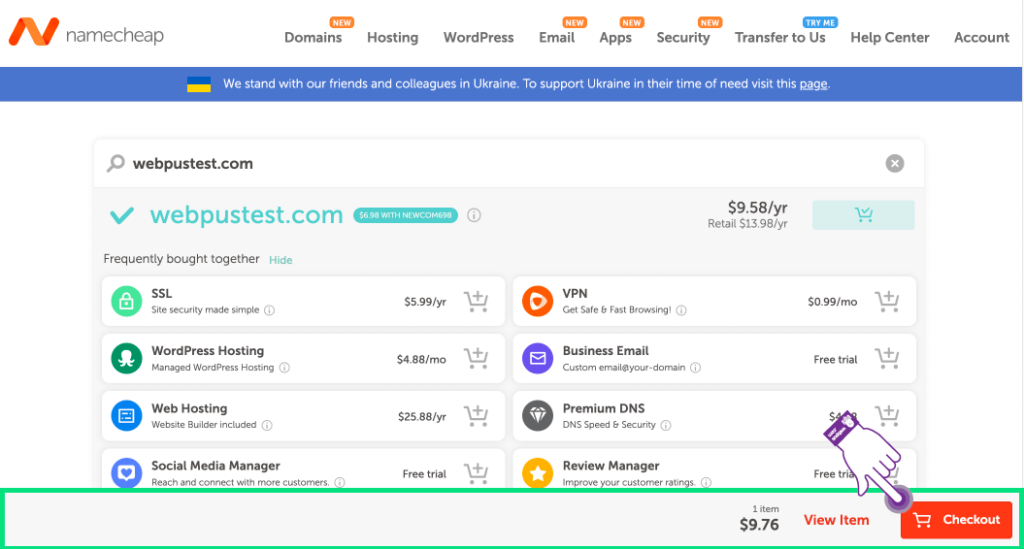
3 도메인 등록을 진행하기 위해, 아래 Checkout 버튼을 클릭하세요.

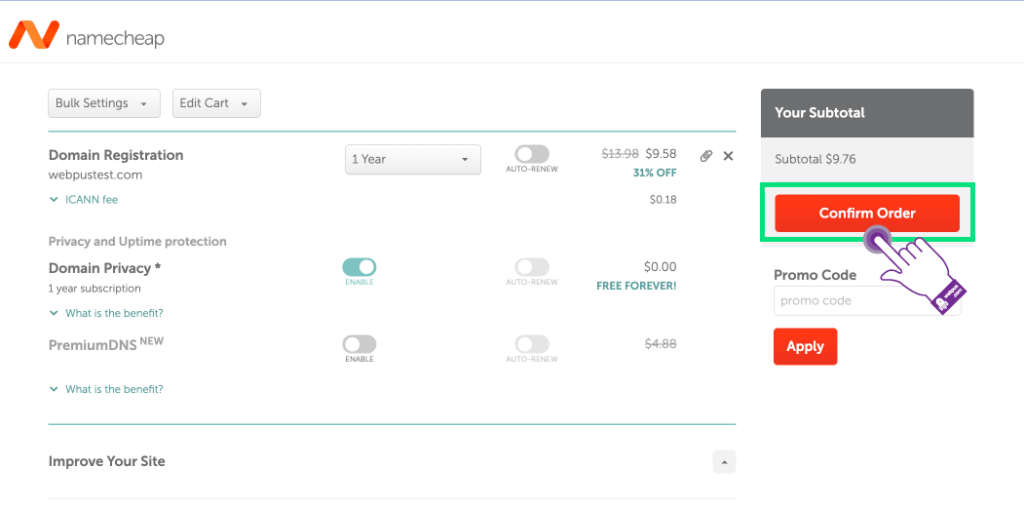
4 Confirm Order 버튼을 클릭하세요.

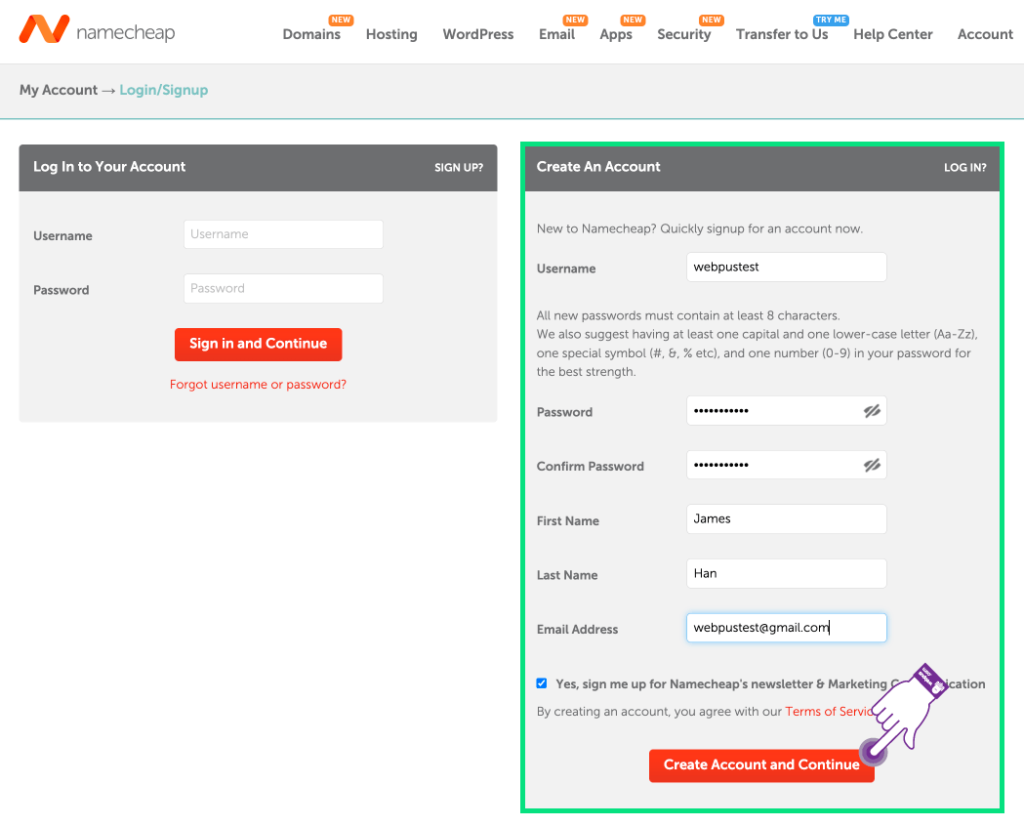
5 아래 Create An Account 부분처럼 계정을 생성하기 위해 입력하세요. 모두 입력 후, Create Account and Continue 버튼을 클릭하세요.

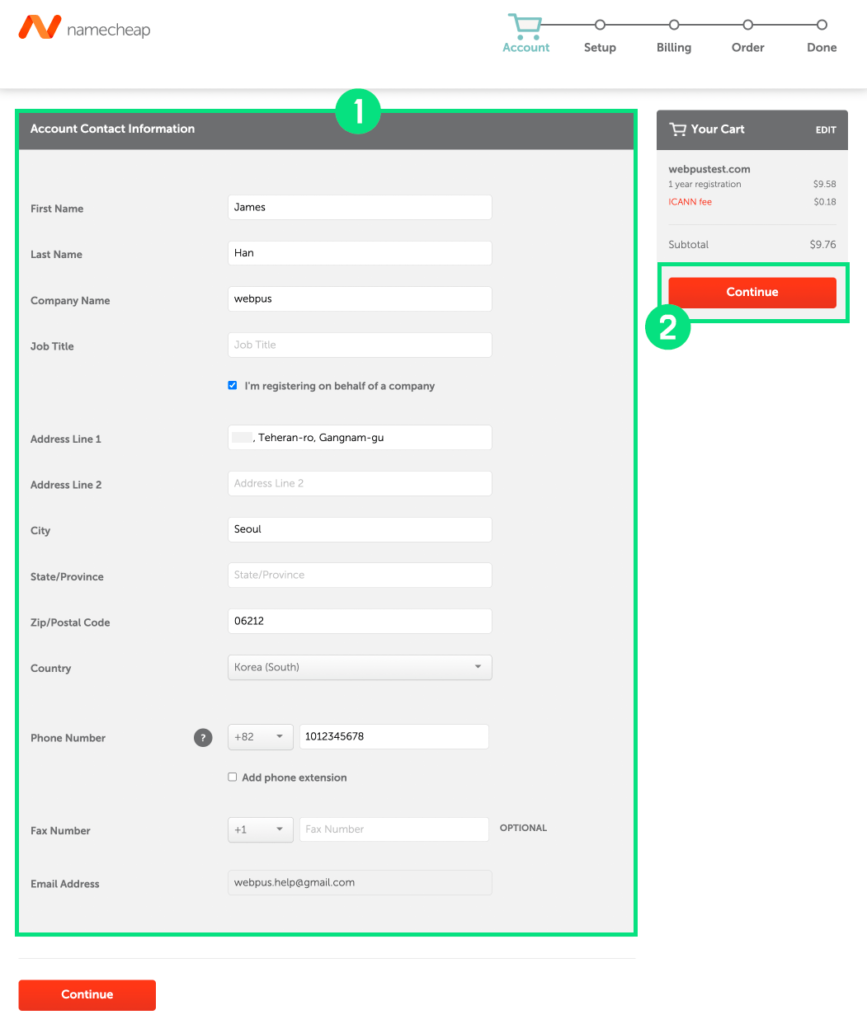
6 아래와 같이 (1)계정 연락처 정보를 입력하시고, (2)Continue 버튼을 클릭하세요.

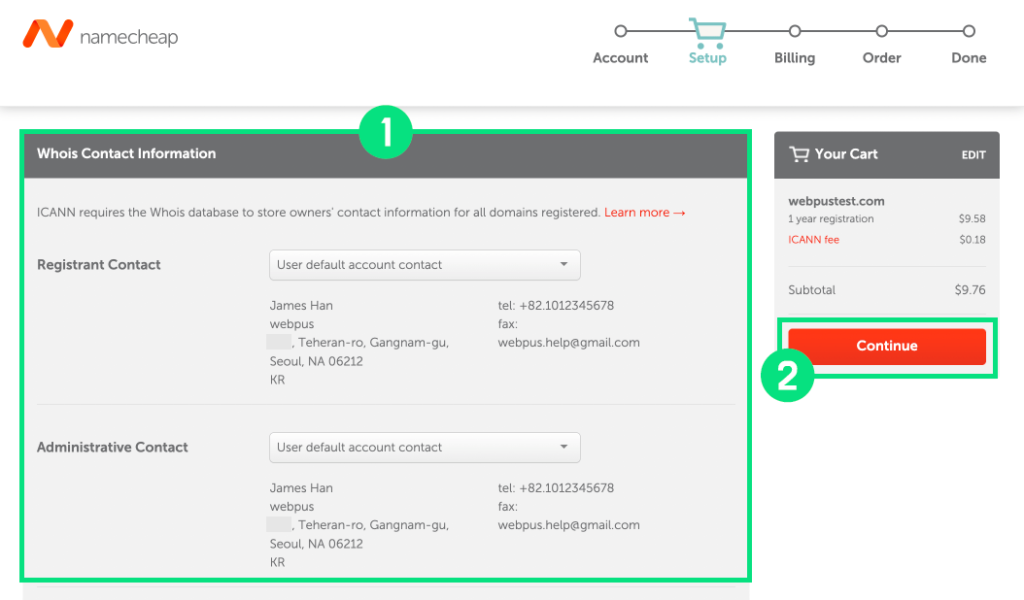
7 아래와 같이 (1)연락처 정보를 확인하시고, (2)Continue 버튼을 클릭하세요.

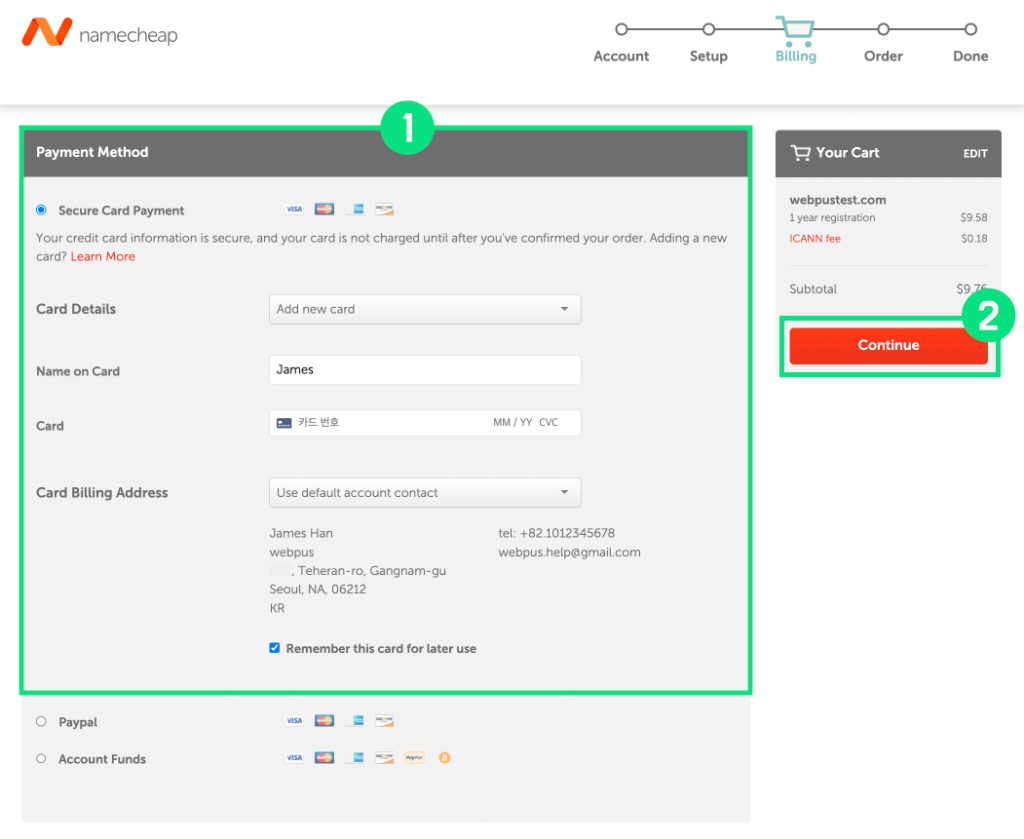
8 결제를 위해 (1)크래딧카드 정보를 입력하시고, (2)Continue 버튼을 클릭하세요.

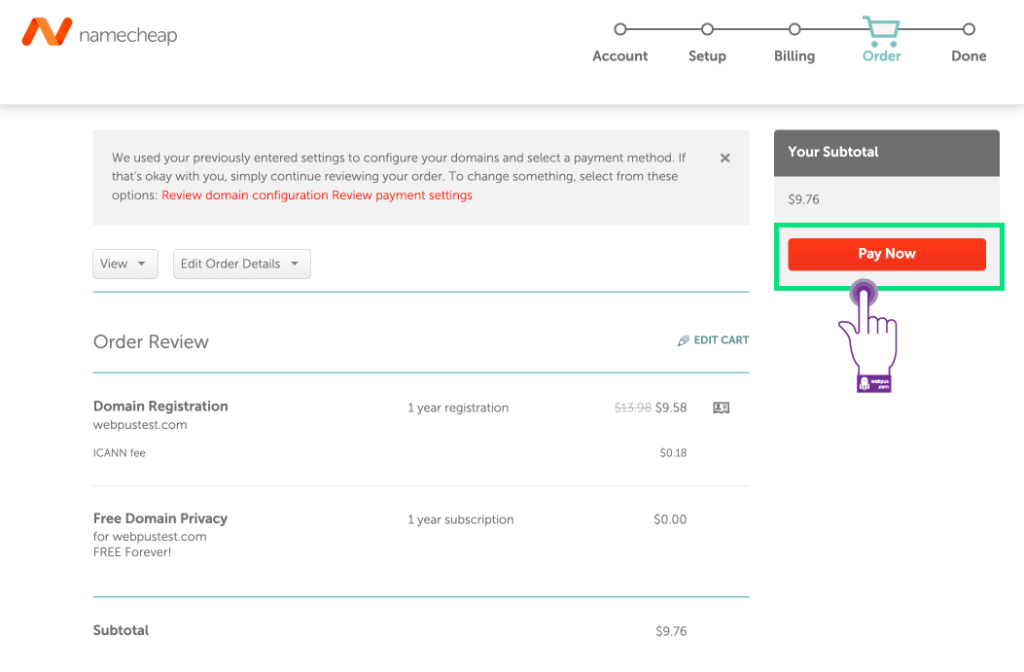
9 마지막으로 Pay Now 버튼을 클릭해서 도메인 주소 등록을 완료하세요.

도메인 주소를 위한 이메일 컨펌하기
도메인 주소 등록 후 이메일 컨펌을 해줘야 합니다.
만약 컨펌을 하지 않으면 2주 뒤에 사이트가 비활성화가 되기 때문에 꼭 해주시길 바랍니다.
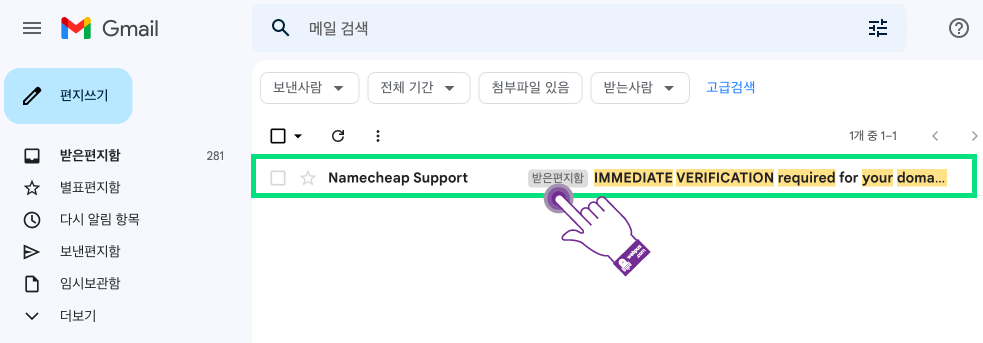
10 등록한 이메일로 방문한 후, 아래와 같이 Namecheap에서 온 메일을 확인하세요.

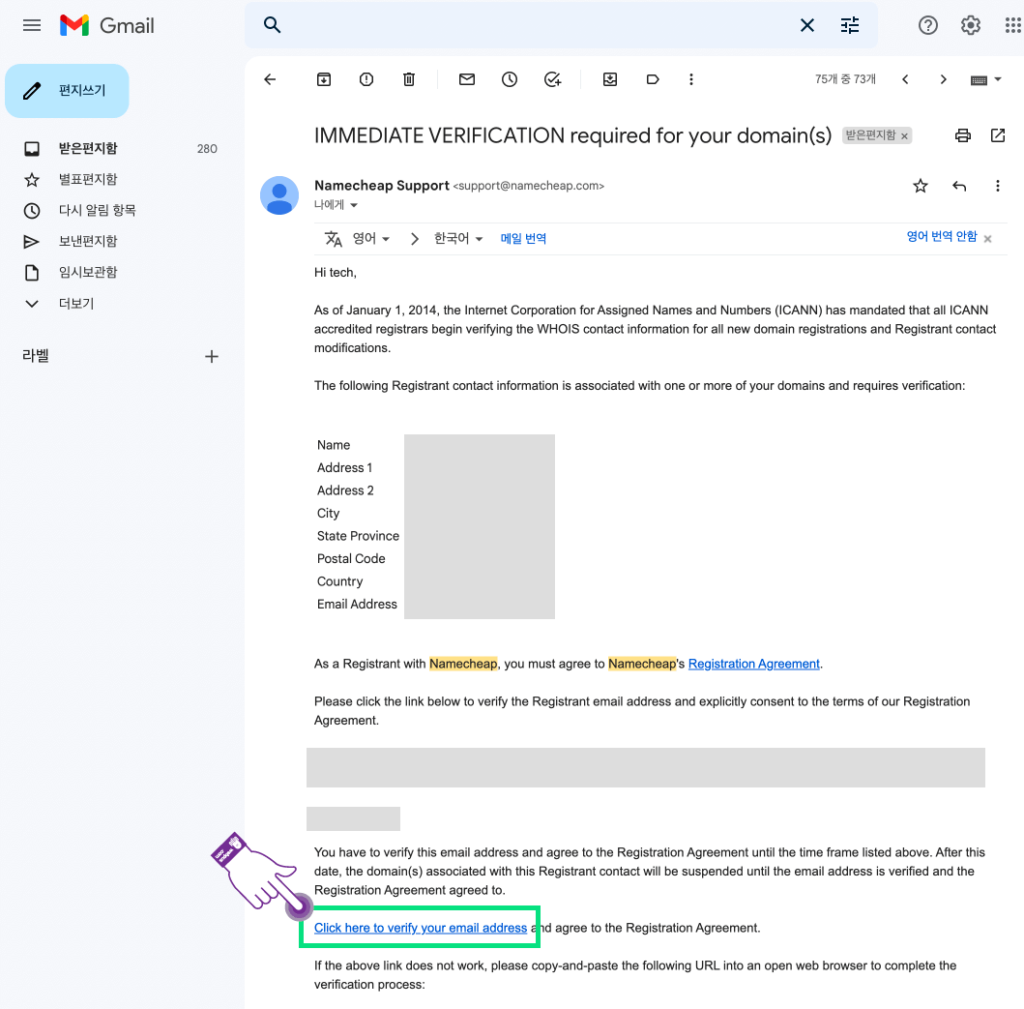
11 이메일 내용 중 아래 “Click here to verify your email address” 링크를 클릭해서 이메일 인증하세요.

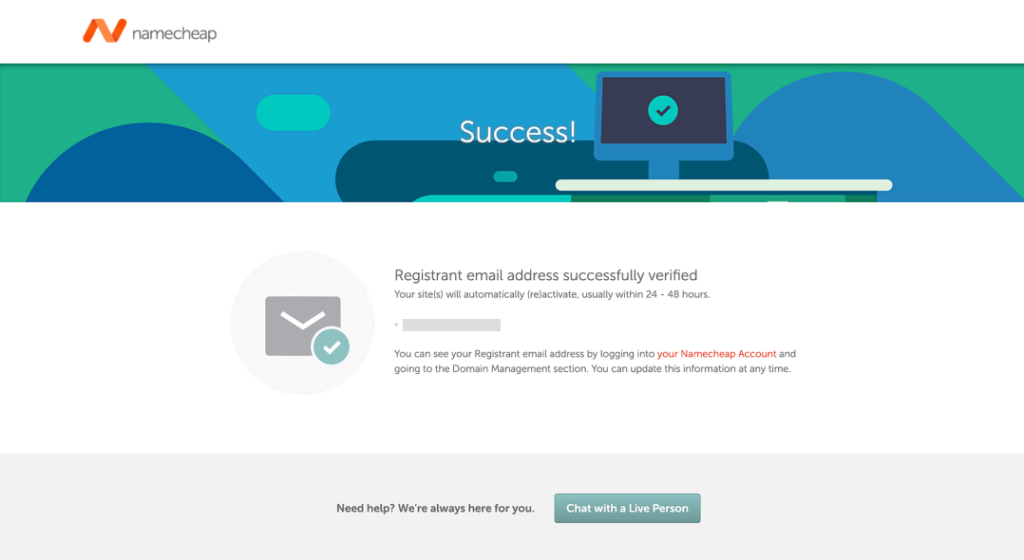
12 아래와 같이 이메일 인증 완료 창을 확인할 수 있습니다.

웹 호스팅 등록 및 워드프레스 설치하기
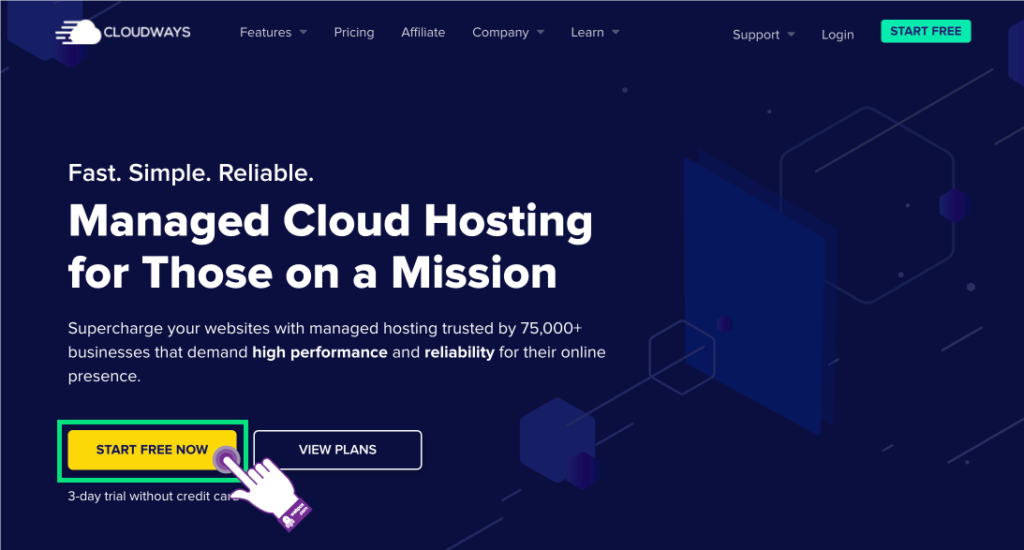
13 CLOUDWAYS 사이트에 방문한 뒤, 아래 START FREE NOW 버튼을 클릭하세요.

클라우드웨이즈 할인코드: BEAN25 (3개월동안 25%)
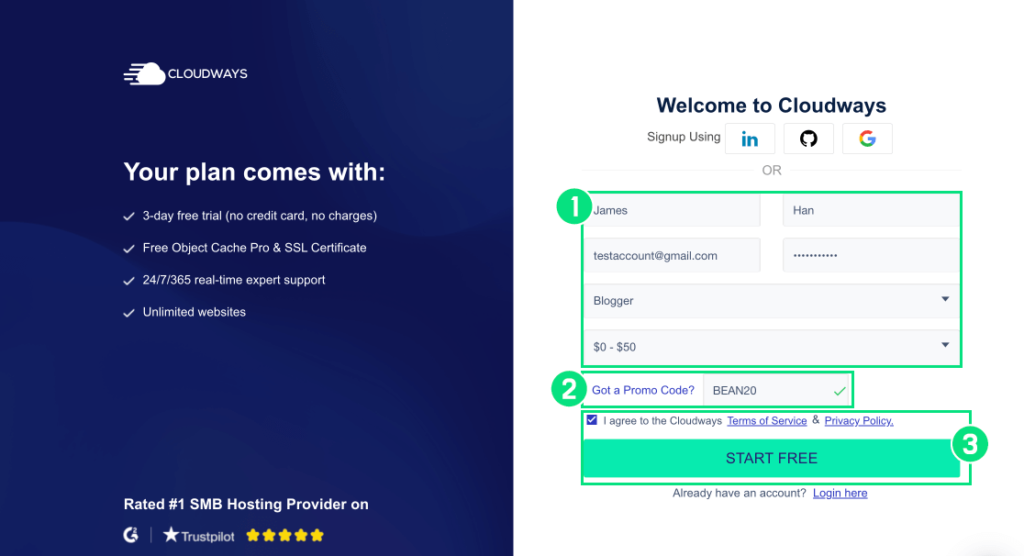
14 계정을 등록하기 위해 (1)계정 정보를 입력하고, (2) 할인코드 “BEAN25” 입력 후 (3)약관 체크 후 START FREE 버튼을 클릭하세요.

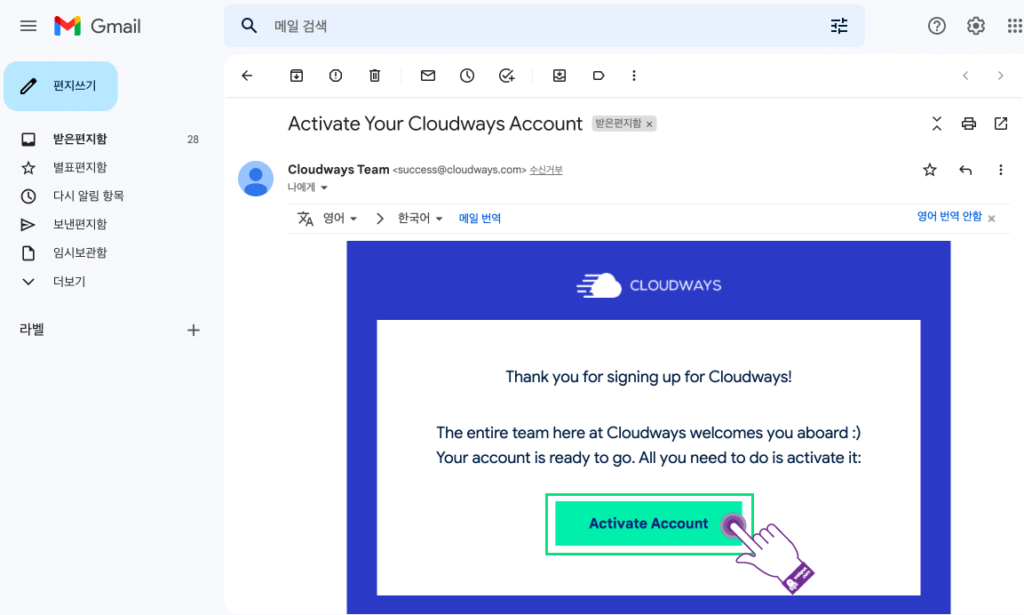
15 등록한 이메일로 클라우드웨이즈에서 온 이메일 인증을 해주시기 바랍니다.

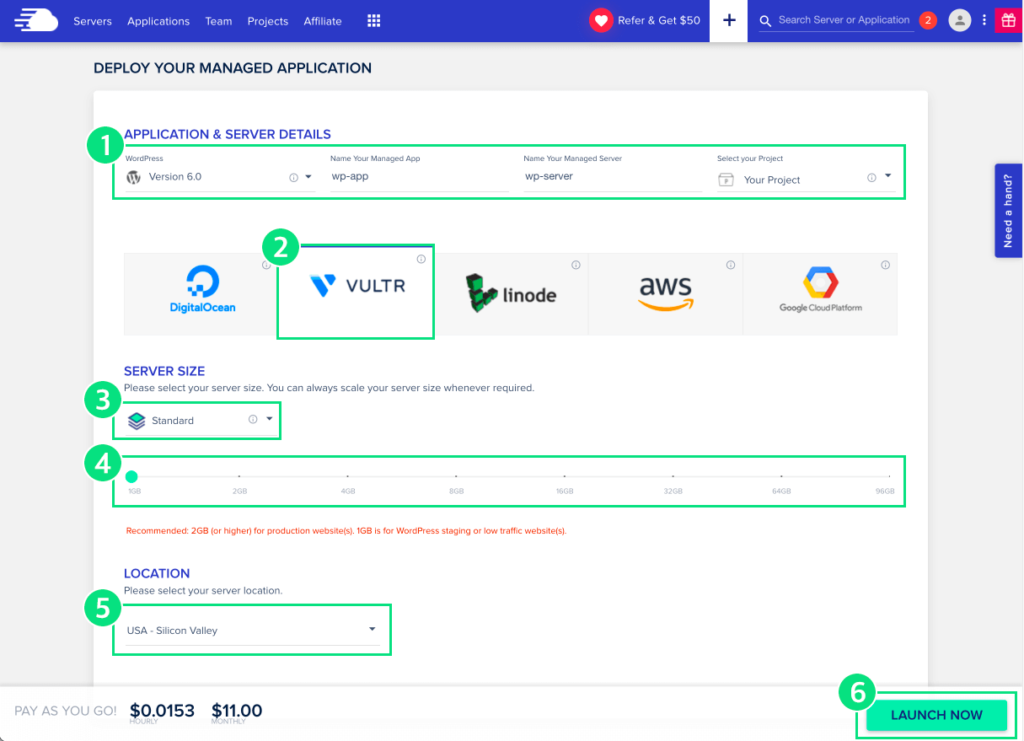
16 (1)과 같이 워드프레스관련 정보를 입력 후, (2)VULTR를 선택하세요. 서버 사이즈는 (3)Standard로 선택 후, (4)1GB를 선택하세요. 마지막으로 서버 위치는 (5)Asia Pacific – Seoul을 선택하고 (6)LAUNCH NOW 버튼을 클릭하세요.

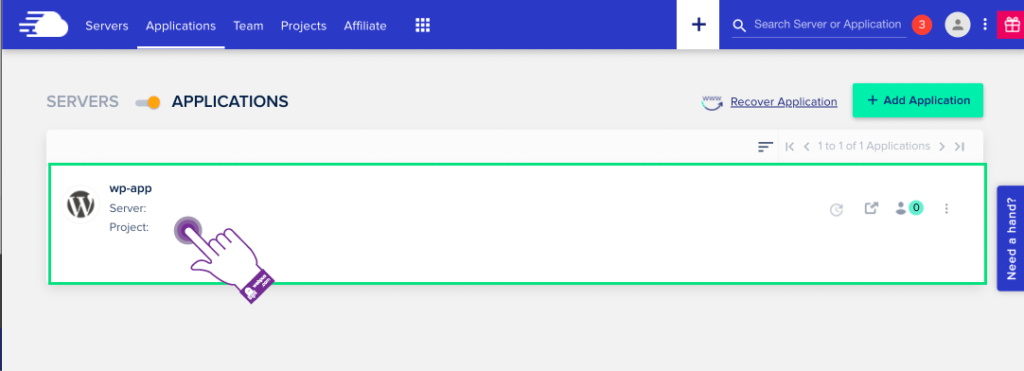
17 워드프레스 서버를 성공적으로 생성되면 (1)과 같이 확인할 수 있습니다. (2)Applications을 클릭하세요.

18 생성된 워드프레스 애플리케이션을 클릭하세요.

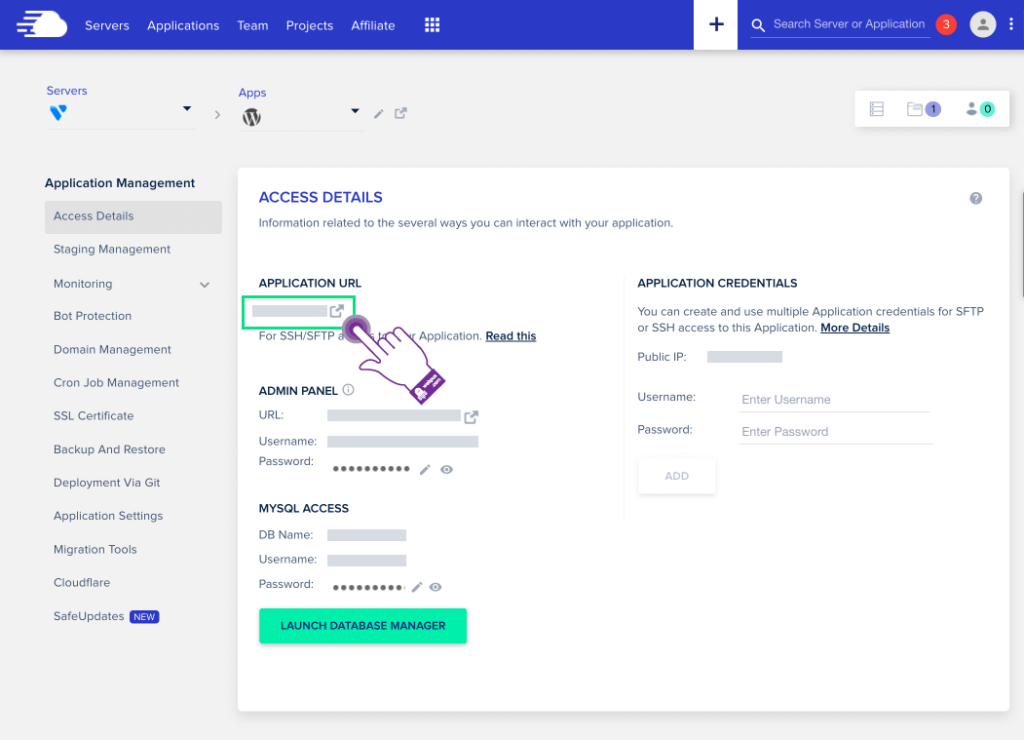
19 Application Management > Access Details 에서 아래와 같이 Application URL 아래 임시 주소를 클릭하세요.

20 아래와 같이 성공적으로 생성된 워드프레스 기본 홈페이지를 확인할 수 있습니다.

도메인 주소 연동을 위한 Primary Domain 지정하기
도메인 주소 및 호스팅을 등록 후 도메인 주소와 호스팅 서버가 연동이 되어야 합니다.
연동을 하게 되면 등록한 도메인 주소로 방문시 호스팅에서 생성한 워드프레스 접속이 가능하게 됩니다.
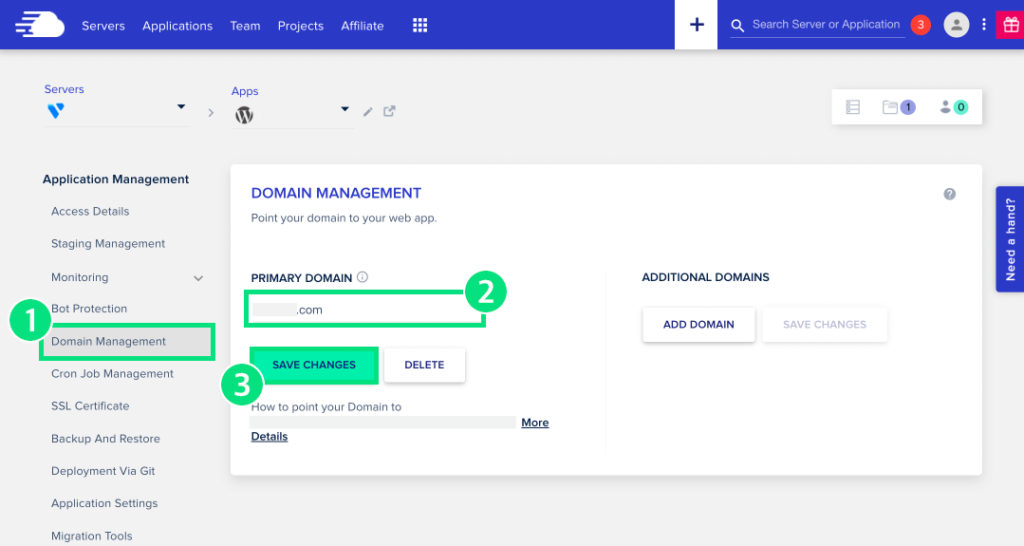
21 Application Management > (1)Domain Management 에 방문하세요. PRIMARY DOMAIN으로 (2)등록한 도메인 주소를 입력하고, (3)SAVE CHANGES 버튼을 클릭하세요.

도메인 주소 연동을 위한 Namecheap에서 DNS 레코드 지정하기
22 Application Management > (1)Access Details 에 방문하세요. (2)Public IP 주소를 클릭해서 복사하세요.

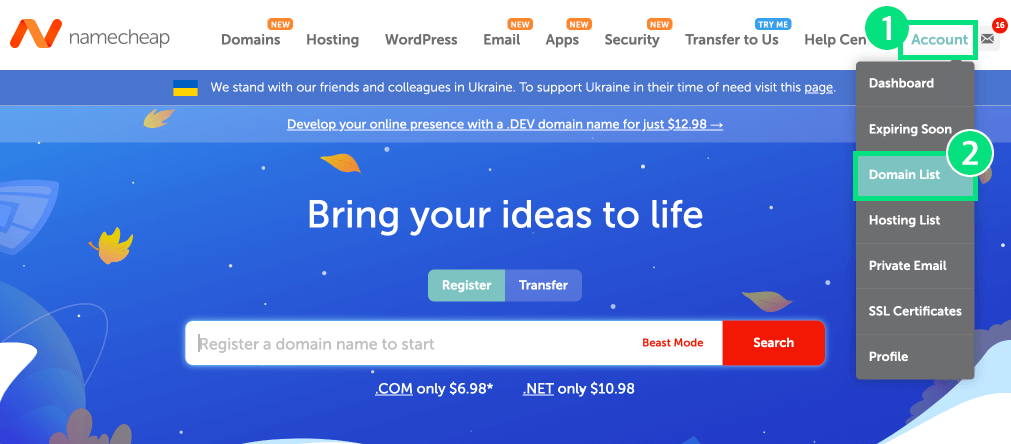
23 Namecheap에 방문해서 로그인하세요. 그리고 (1)Account > (2)Domain List를 클릭하세요.

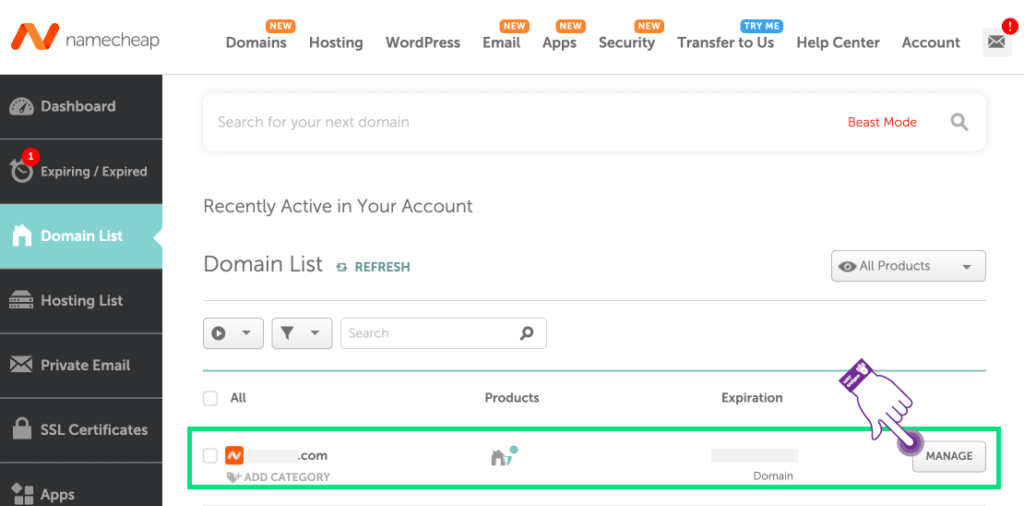
24 등록한 도메인 주소 옆에 MANAGE 버튼을 클릭하세요.

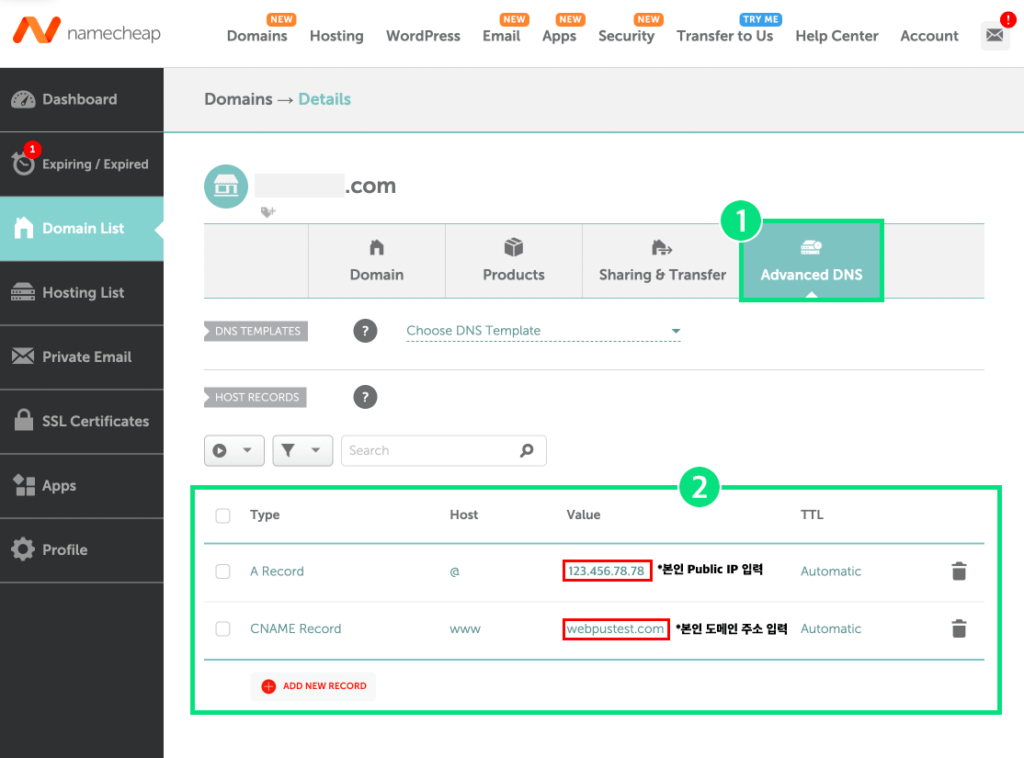
25 (1)Advanced DNS 탭을 클릭하세요. (2)과 같이 ADD NEW RECORED 버튼을 클릭해서 아래와 같이 새 레코드를 추가하세요.
- A Record – Value: 이전에 복사했던 본인의 Public IP 주소를 붙여넣기 하세요.
- CNAME Record – Value: 본인 도메인 주소를 입력하세요.
- [참고1] A Record, CNAME Record 의 각 Host 부분은 아래 이미지와 동일하게 입력하세요.
- [참고2] 도메인 주소 연동이 완료되기까지 최대 24~48시간까지 걸릴 수 있습니다. 도메인 주소 연동이 완료되어야 등록한 도메인 주소를 검색시 자신이 생성한 워드프레스 홈페이지를 확인할 수 있습니다.

https 접속을 위한 SSL 인증서 적용하기
보안을 위해 도메인 주소 앞에 https:// 접속이 가능하게 만드는 것은 중요합니다.
이를 위해선 SSL 인증서를 적용해야하고, 어떻게 적용하는지 알아보겠습니다.
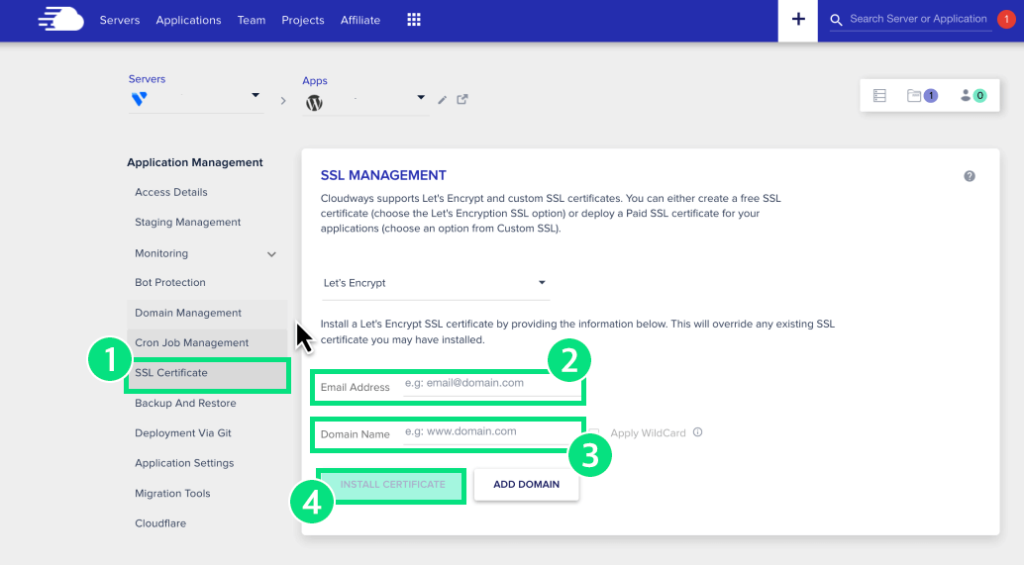
26 Application Management > (1)SSL Certificate에 방문하세요. (2)이메일 주소를 입력하고, 자신의 (3)도메인 주소를 입력 후 (4)INSTALL CERTIFICATE 버튼을 클릭하세요.

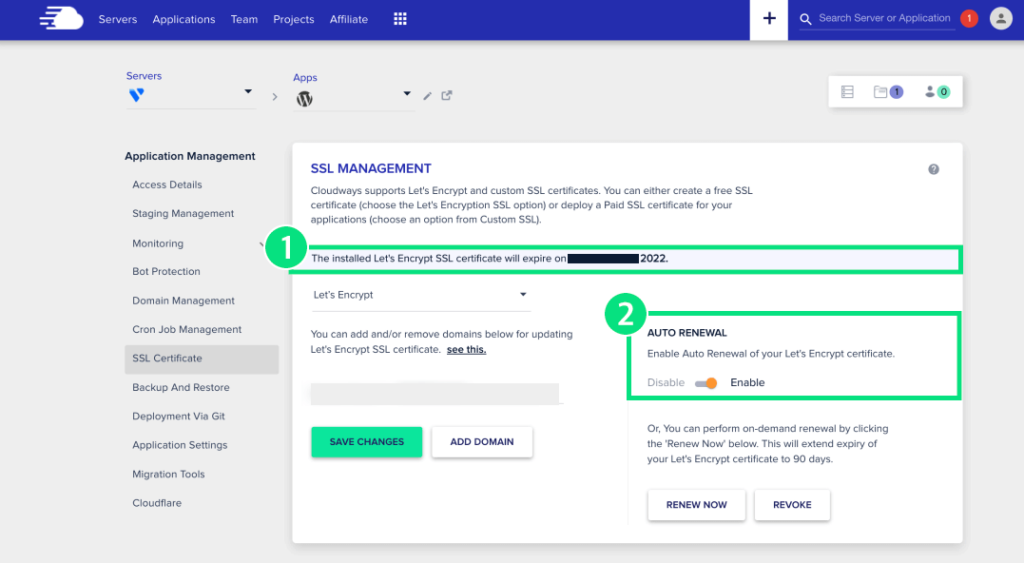
27 인증서가 생성되면 (1)과 같이 유효기간을 확인할 수 있고, (2)과 같이 자동 갱신 설정되어 있어서 유효기간이 끝나더라도 더 이상 신경쓰지 않아도 됩니다.

클라우드웨이즈 계정 업그레이드하기
기본적으로 클라우드웨이즈는 등록 후 3일내 평가버전에서 정식으로 업그레이드를 해야합니다.
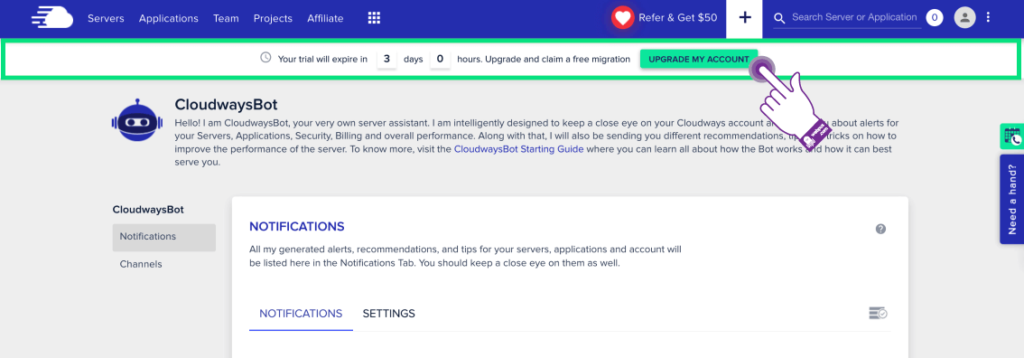
28 클라우드웨이즈 화면에서 상단에 UPGRADE MY ACCOUNT 버튼을 클릭하세요.

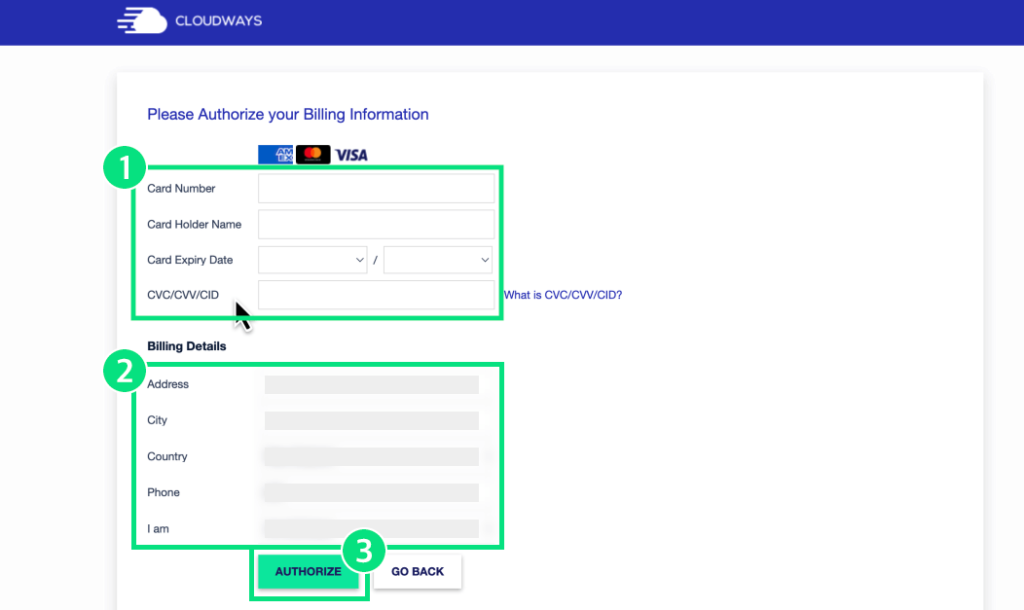
29 결제 가능한 (1)크래딧 카드 정보를 입력 후 (2)청구 주소를 입력하세요. 그리고 (3)AUTHORIZE 버튼을 클릭하세요.
- 청구주소에서 영문주소 작성이 어렵다면, 네이버 영문주소를 참고하세요.

30 계정 업그레이드가 완료되면 아래와 같은 화면을 확인할 수 있습니다.

워드프레스 관리자 페이지 접속하기
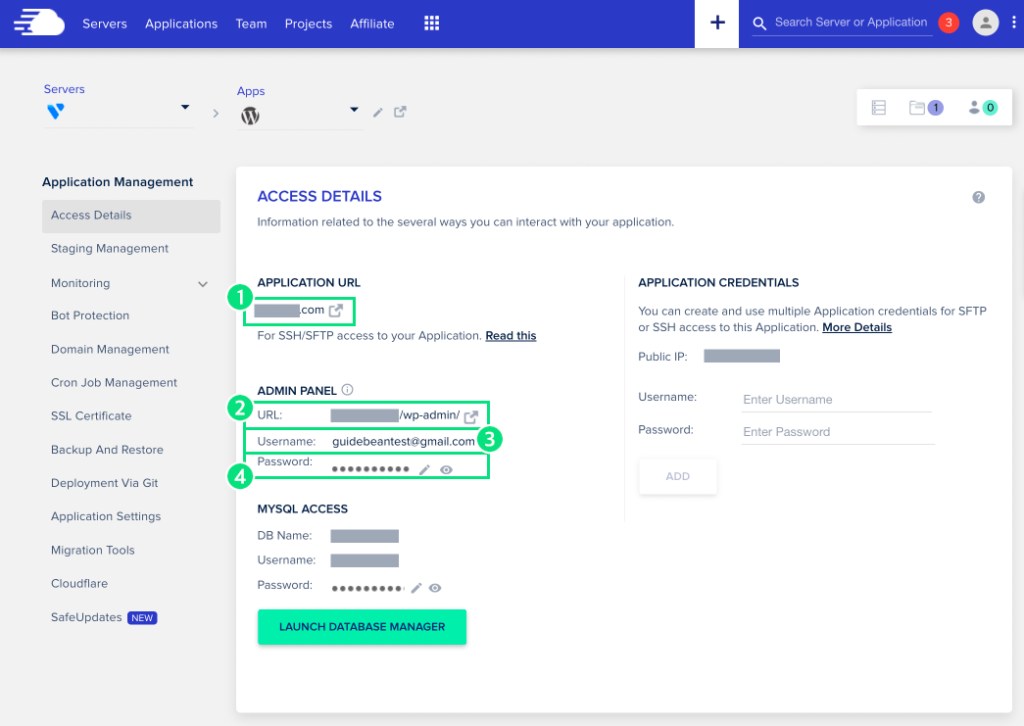
31 Application Management > Access Details 을 통해 아래와 같은 정보를 얻을 수 있습니다. (2)클릭해서 관리자 페이지 주소에 방문하세요. (3),(4) 관리자 계정을 통해 로그인할 것입니다.
- (1): 워드프레스 사이트 주소
- (2): 관리자 페이지 주소
- (3): 관리자 계정
- (4): 관리자 비밀번호 – 편집 아이콘을 클릭해서 비밀번호 수정 가능

32 이전 단계에서 확인한 관리자 계정을 통해 로그인하세요.

워드프레스 관리자 페이지 한국어로 변경하기
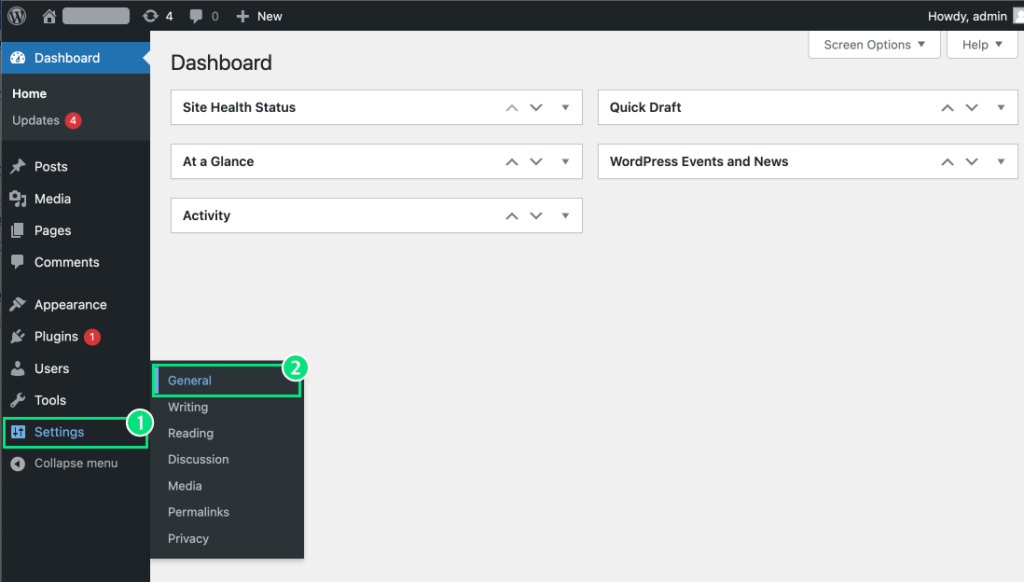
33 (1)Settings > (2)General을 클릭하세요.

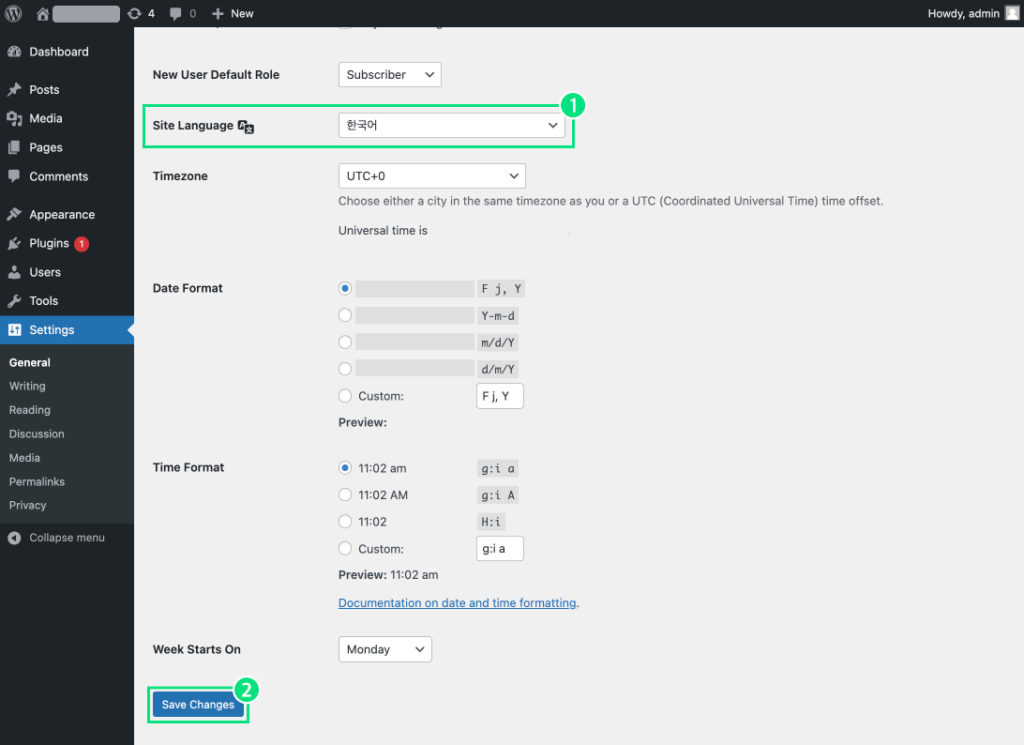
34 Site Language에서 (1)한국어로 변경 후 (2)Save Changes 버튼을 클릭하세요.

3. 워드프레스 홈페이지 만들기 위한 기본 셋팅하기
이전 단계를 통해서 도메인 주소 & 웹 호스팅 등록을 하고, 이메일 컨펌 및 관리자 페이지 언어 변경까지 완료했다면 이제 기본 셋팅을 할 차례입니다.
기본 셋팅으로 어떤 일들을 할지 살펴보면 아래와 같습니다
워드프레스 홈페이지 고유주소 변경하기
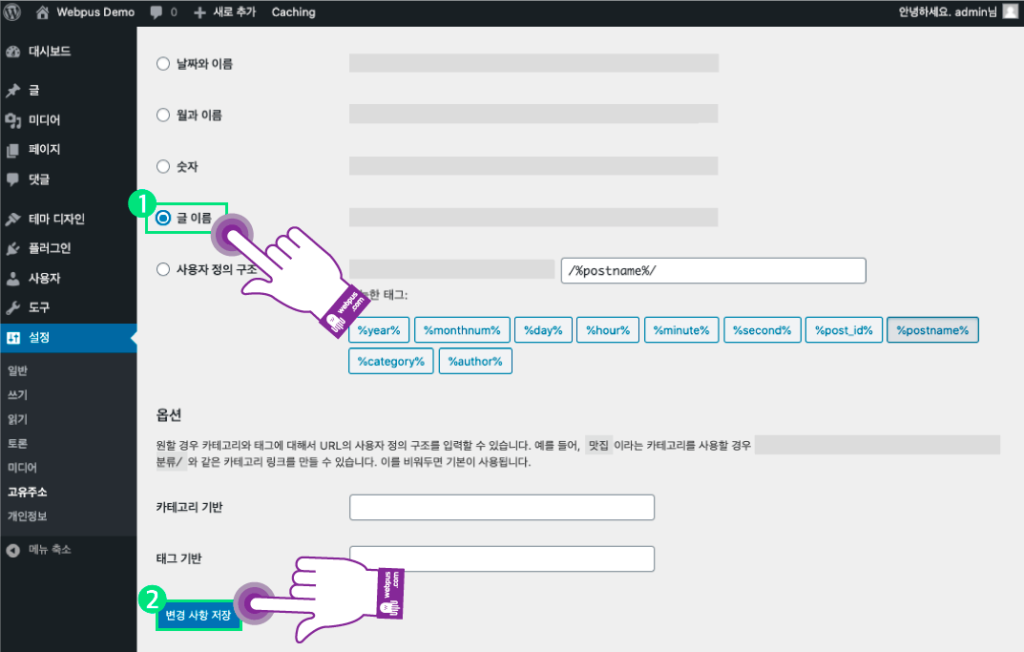
1 “설정” > “고유주소” 를 클릭하세요.

2 (1)”글 이름”을 선택하고, (2)”변경 사항 저장” 버튼을 클릭하세요.

4. 워드프레스 홈페이지 테마 설치 및 수정하기
이제 워드프레스 기본 사이트 & 기본 셋팅까지 마쳤습니다.
이번엔 전문적인 디자인을 지닌 사이트로 만들기 위해서 어떻게 워드프레스 테마를 설치하고 수정할 수 있는지 알아보겠습니다.
진행하게될 순서는 아래와 같습니다.
- 워드프레스 테마 설치하기
- 워드프레스 테마 템플릿 설치 및 적용하기
- 로고 수정하기
- 메뉴 버튼 수정하기
- 텍스트 수정하기
- 일반 버튼 수정하기
- 배경 수정하기
- 새 섹션 추가하기 (수동)
- 새 섹션 추가하기 (템플릿)
- 모바일 화면 수정하기
- 푸터 수정하기
웹문어가 추천하는 다양한 테마 디자인들도 살펴보고 싶나요?
그렇다면 여기 워드프레스 테마 추천 TOP 10+ 확인해보세요!
워드프레스 테마 설치하기
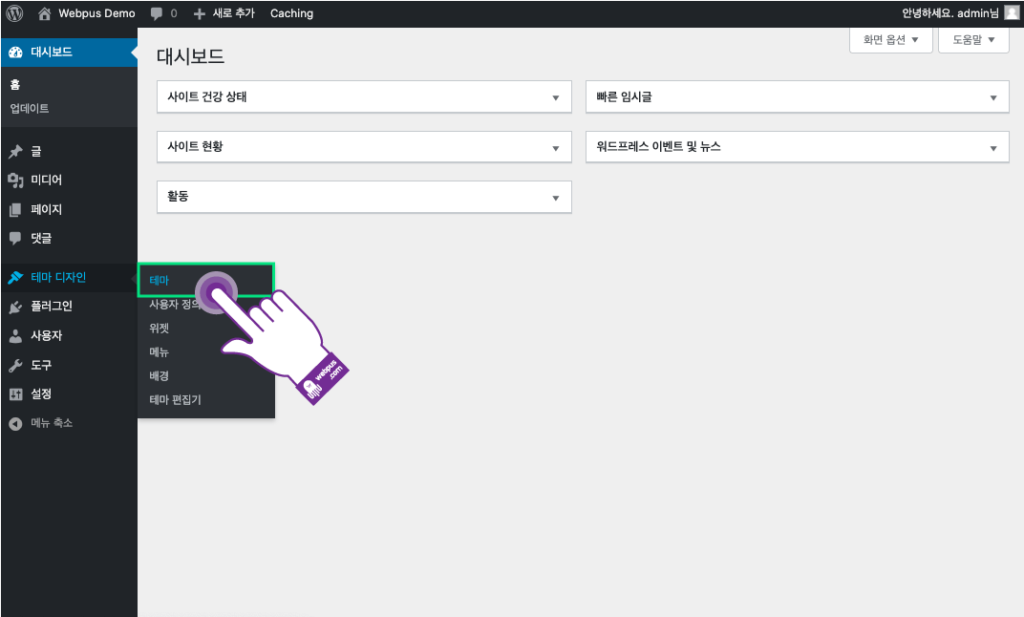
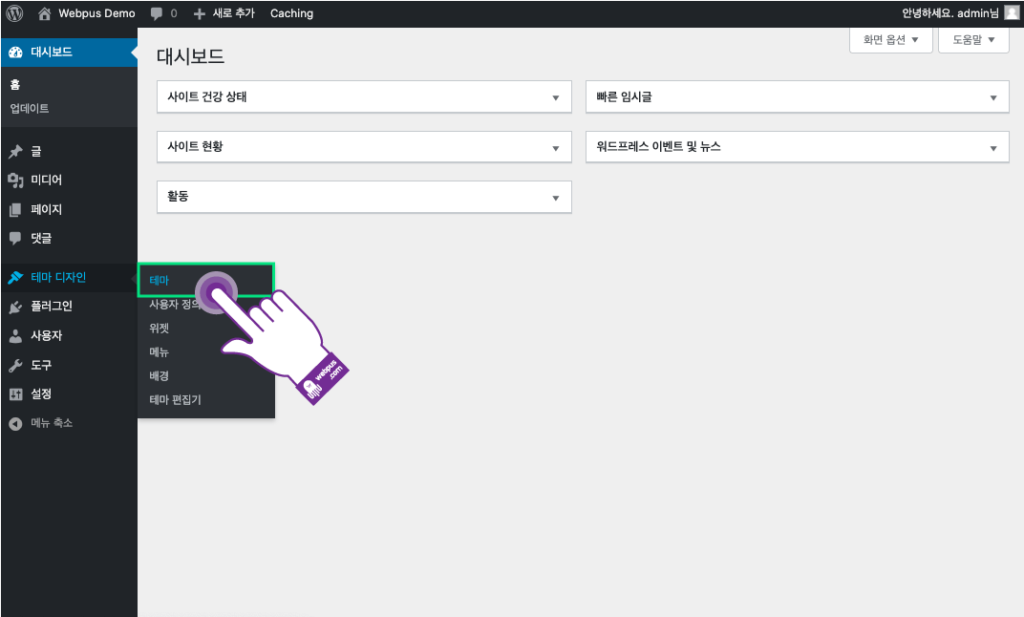
1 관리자 페이지에서 “테마 디자인” > “테마” 를 클릭하세요.

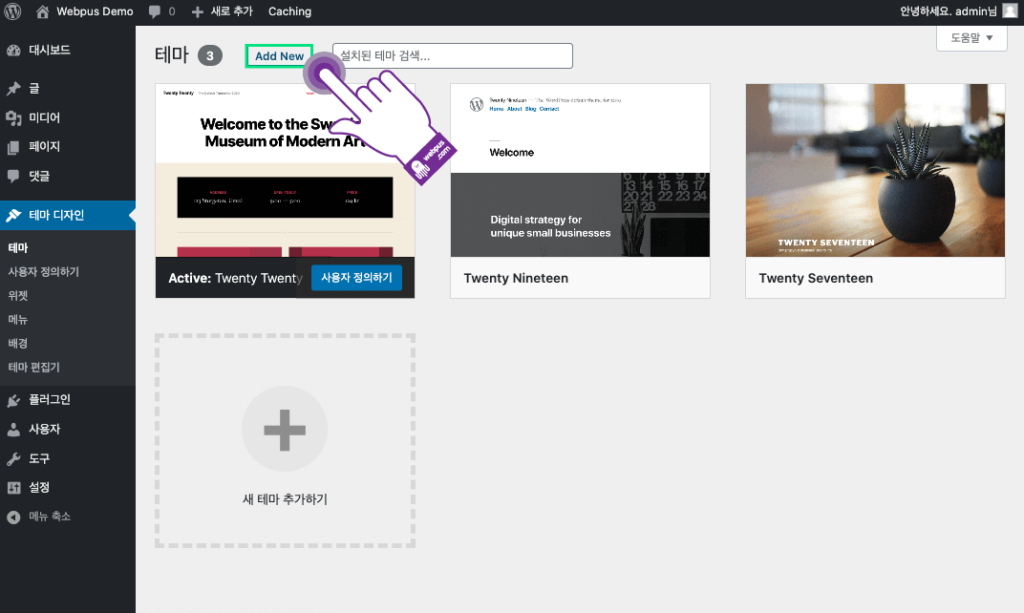
2 “Add New” 버튼을 클릭하세요.

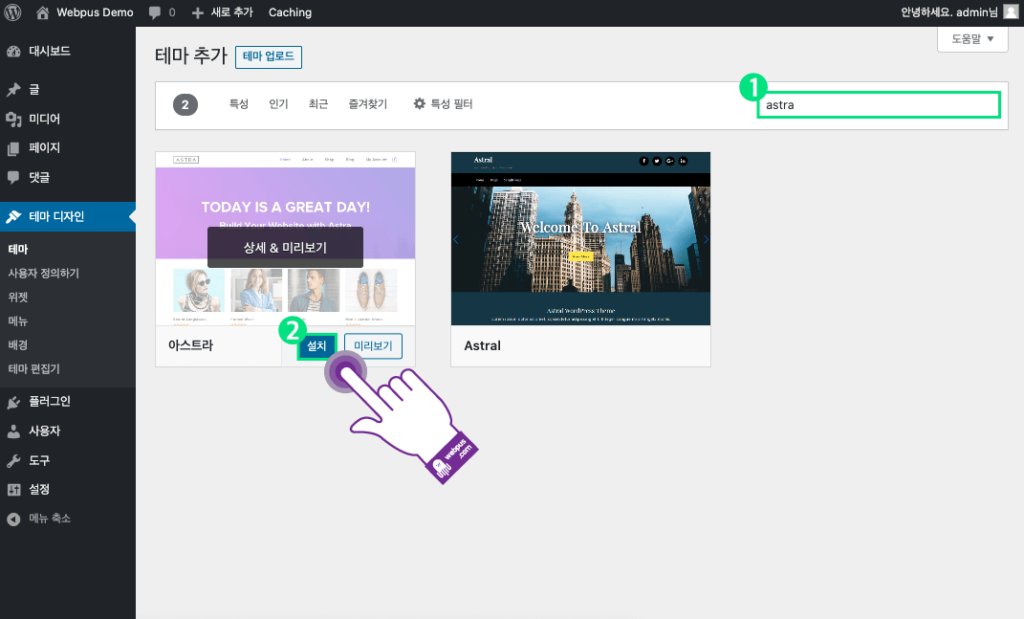
3 검색창에 (1)”astra” 를 검색하고, (2)아스트라 테마에 “설치” 버튼을 클릭하세요.

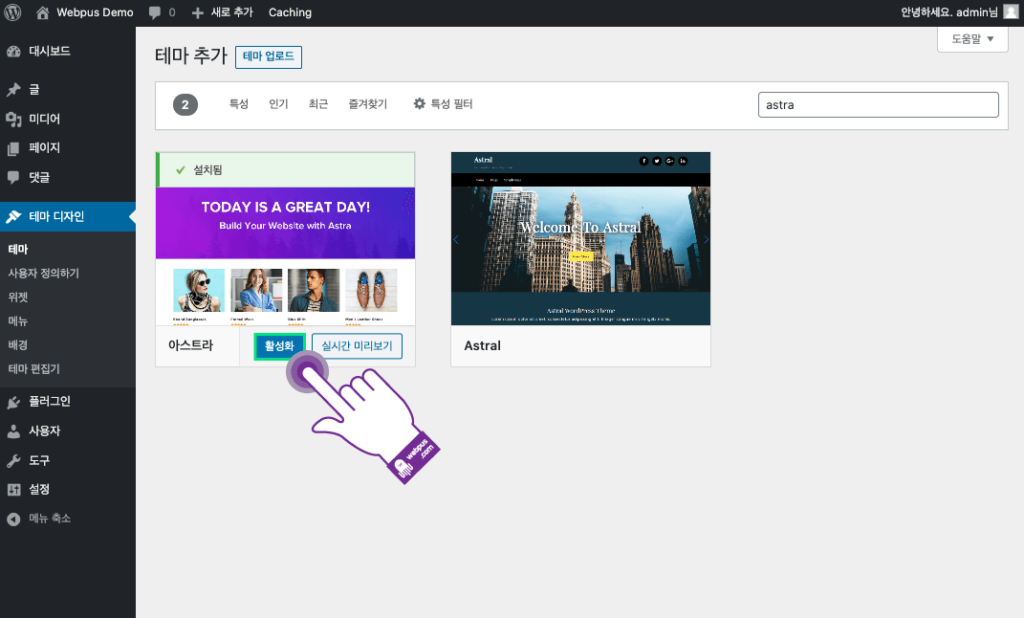
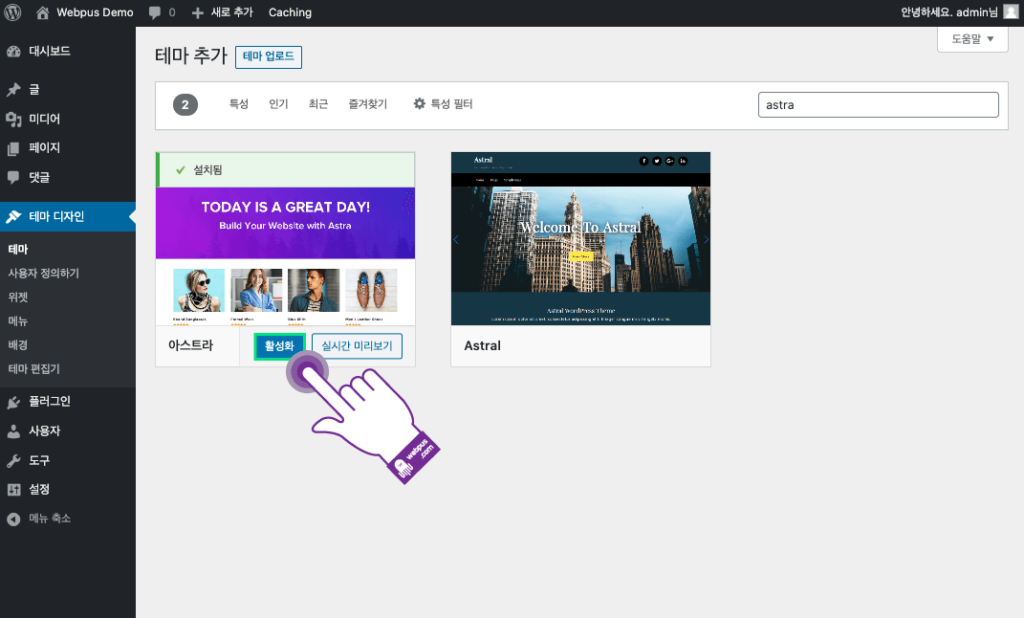
4 설치가 완료되면, “활성화” 버튼을 클릭하세요,

5 설치가 완료되면, “활성화” 버튼을 클릭하세요,

워드프레스 테마 템플릿 설치 및 적용하기
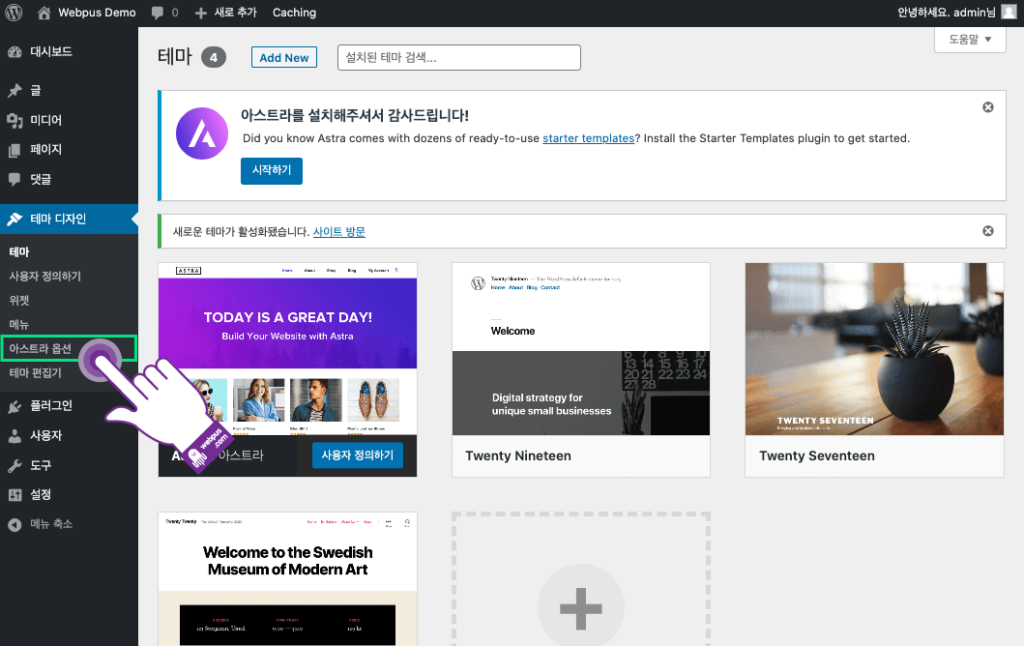
6 “테마 디자인” > “아스트라 옵션“을 클릭하세요.

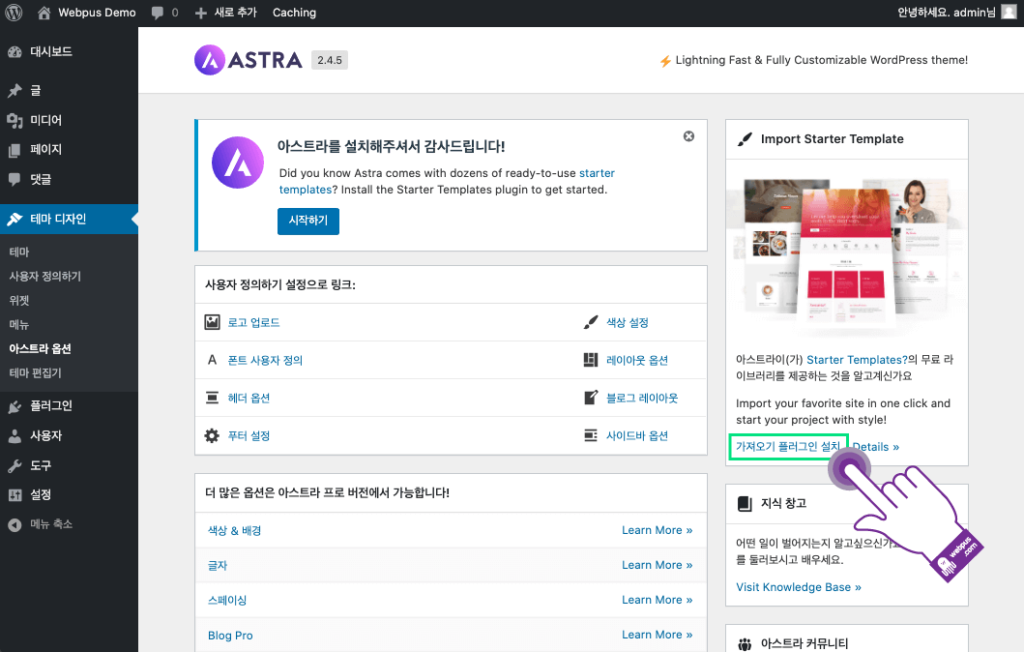
7 “가져오기 플러그인 설치” 을 클릭하세요.

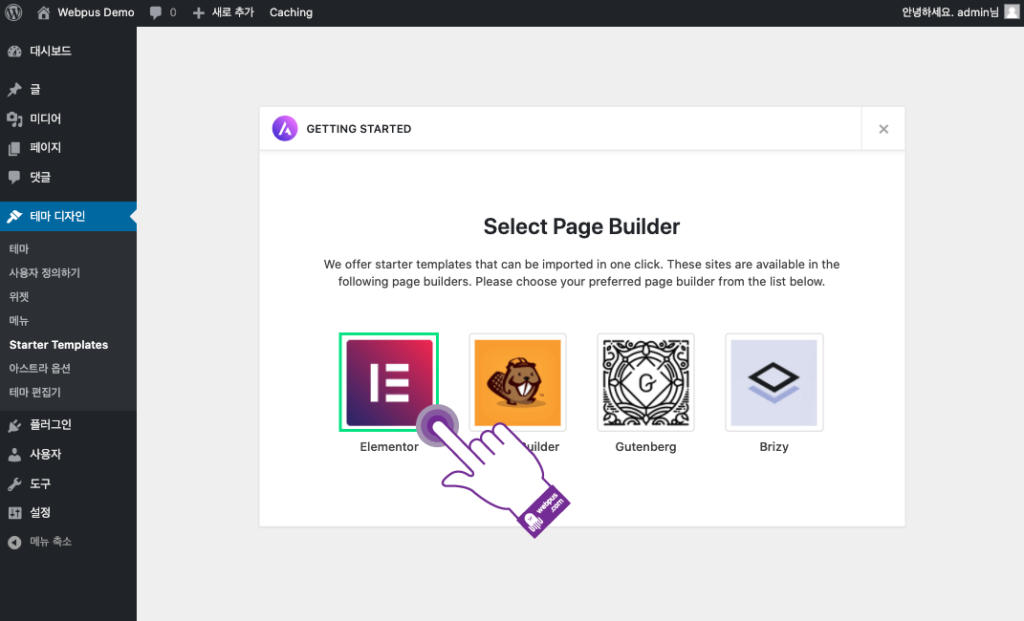
8 페이지 빌더로 “Elementor” 를 클릭하세요.

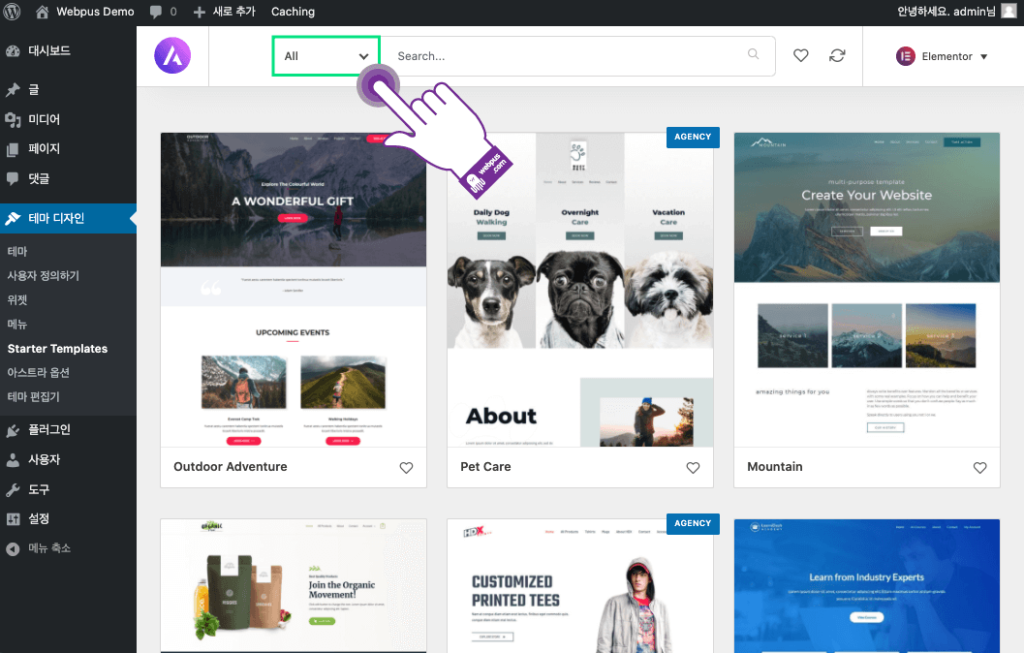
9 상단에 있는 검색칸 왼편에 있는 “All” 을 클릭하세요.

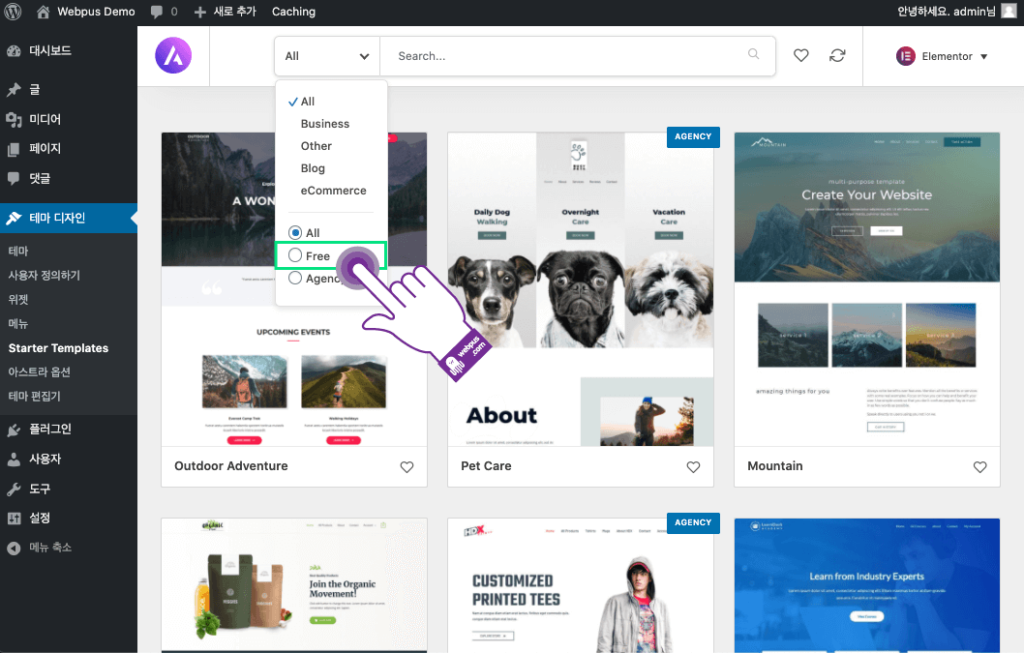
10 필터 검색 옵션으로 “Free” 를 클릭하세요.

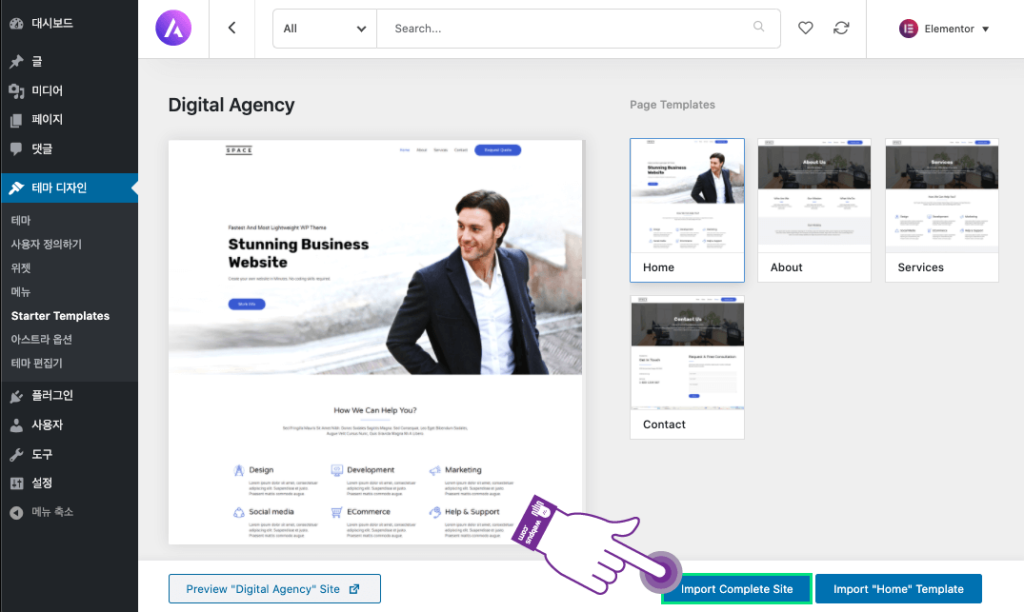
11 원하는 무료 데모 템플릿을 선택하세요. (저는 Digital Agency로 선택하겠습니다.)

12 전체 페이지를 살펴보고, 아래 “Import Complete Site” 버튼을 클릭하세요.

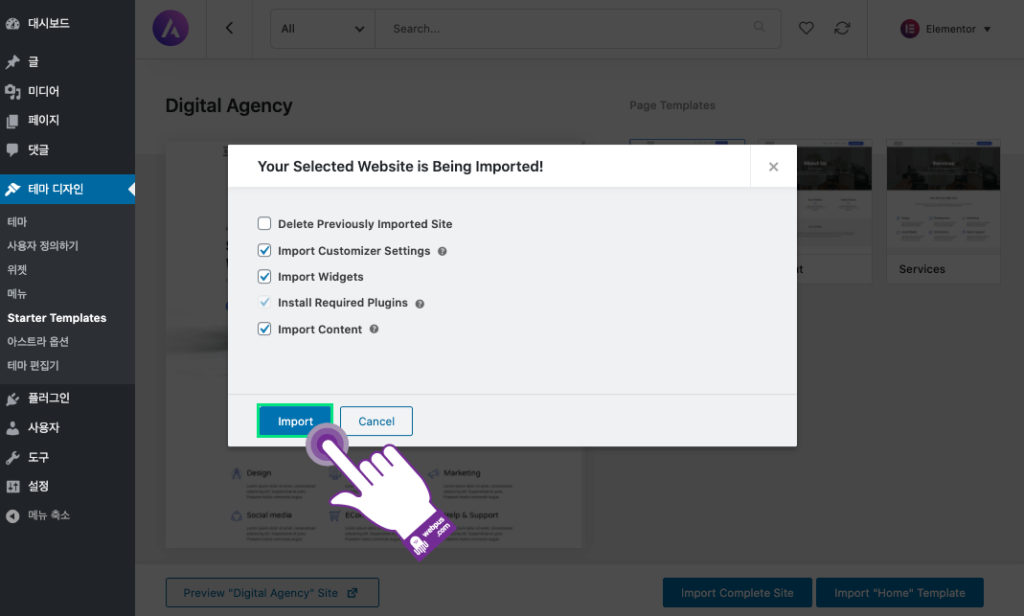
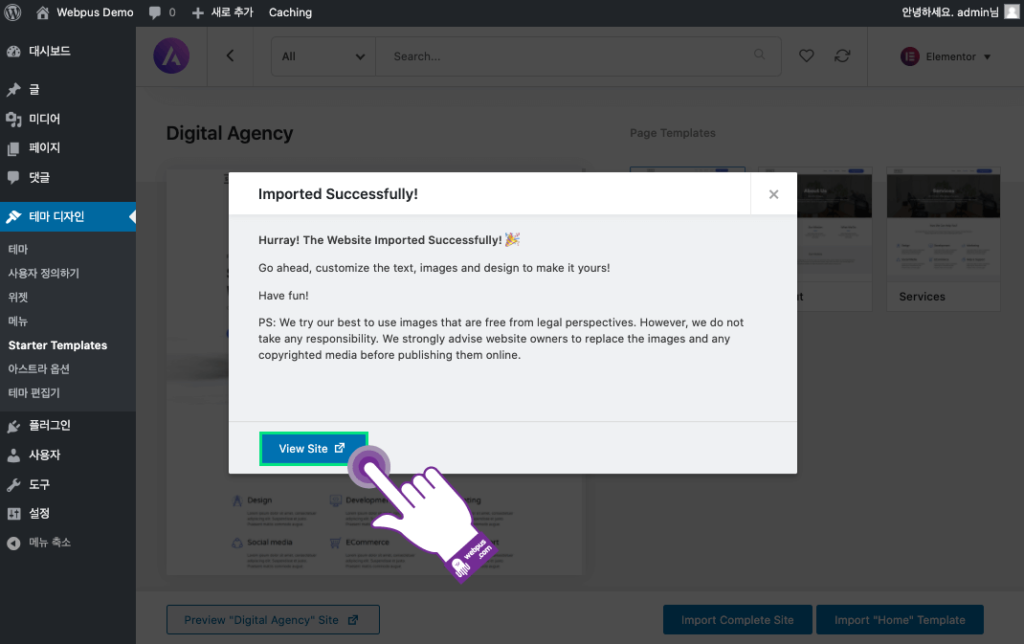
13 “Import“를 클릭하세요.

14 “View Site“를 클릭하세요.

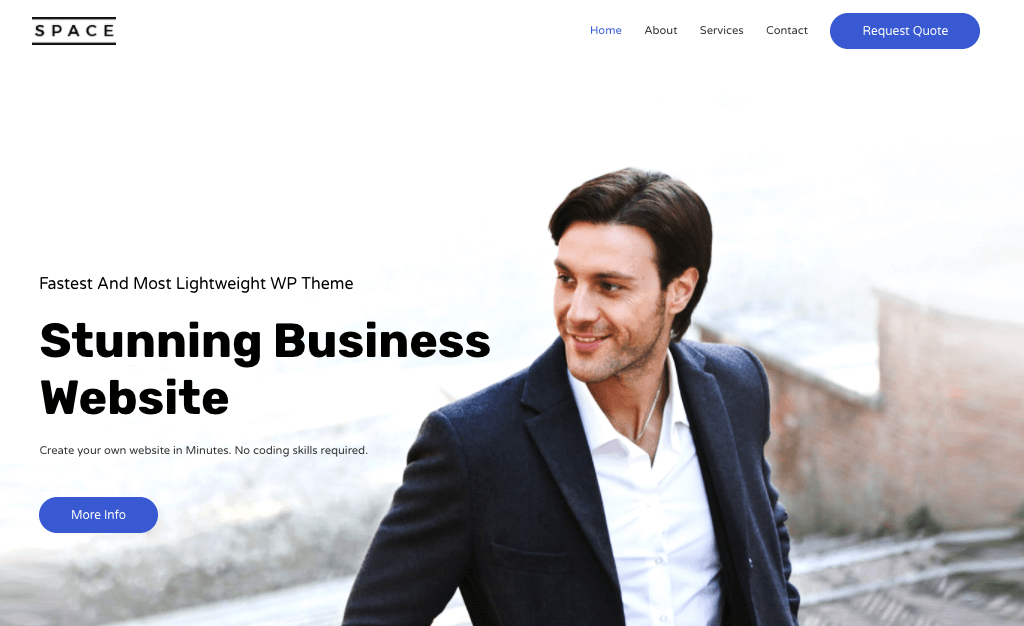
15 아래와 같이 템플릿 사이트를 성공적으로 적용했습니다.

로고 수정하기
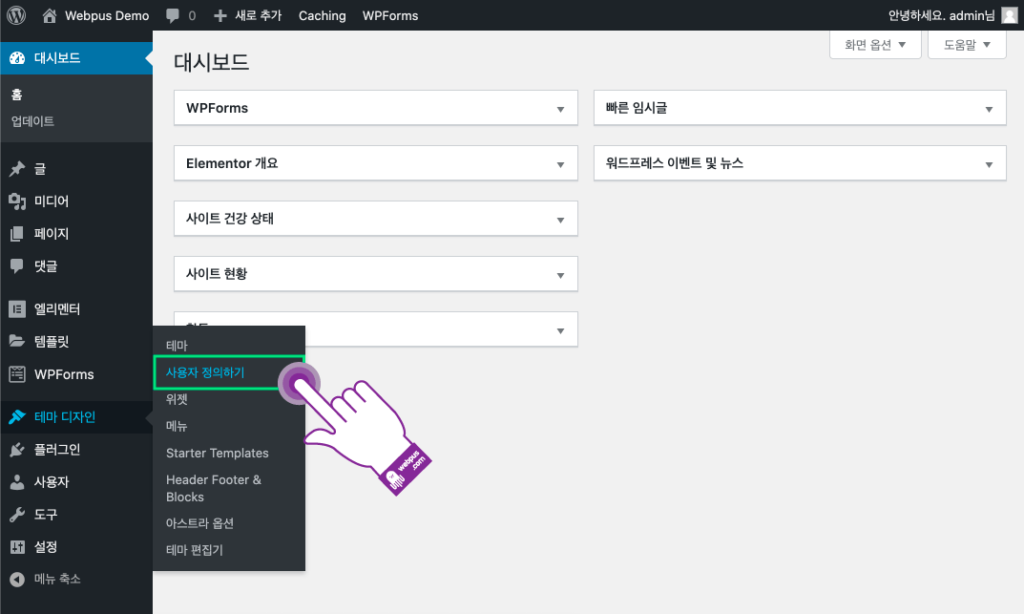
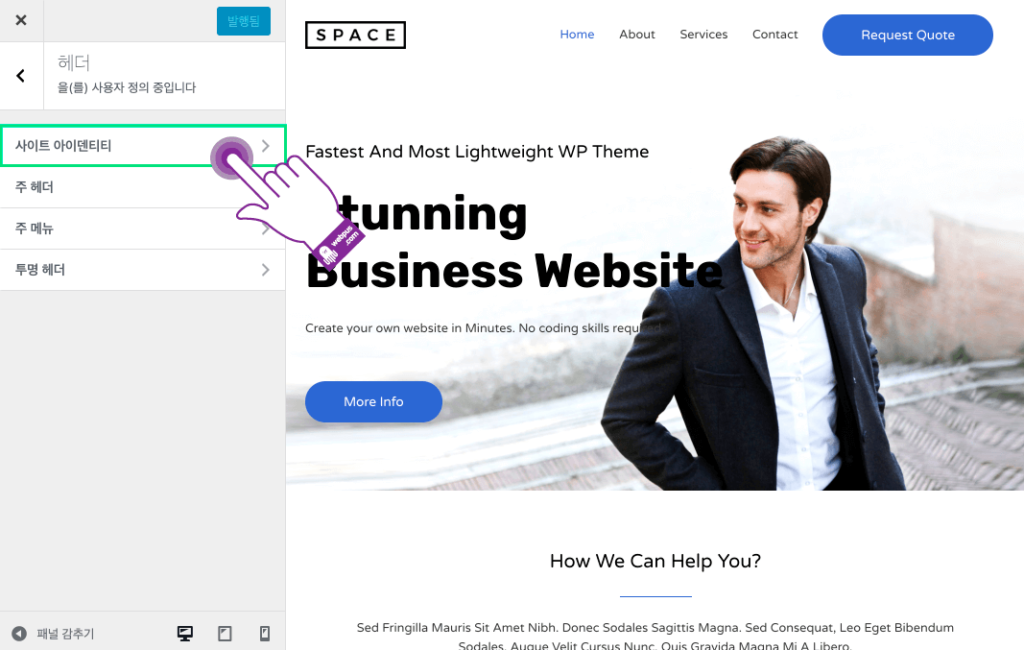
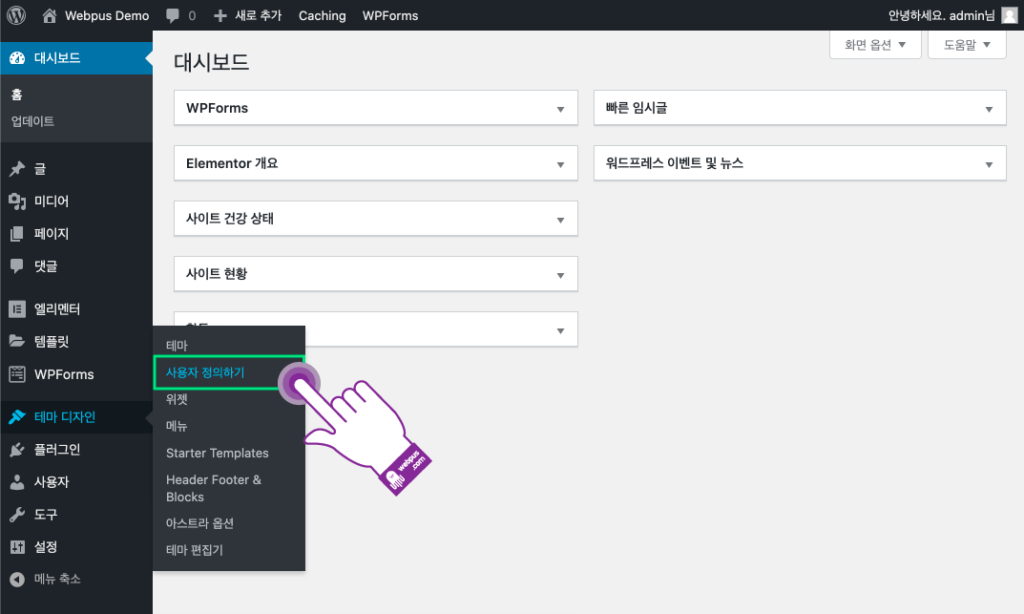
1 관리자 페이지에서 “테마 디자인” > “사용자 정의하기“를 클릭하세요.

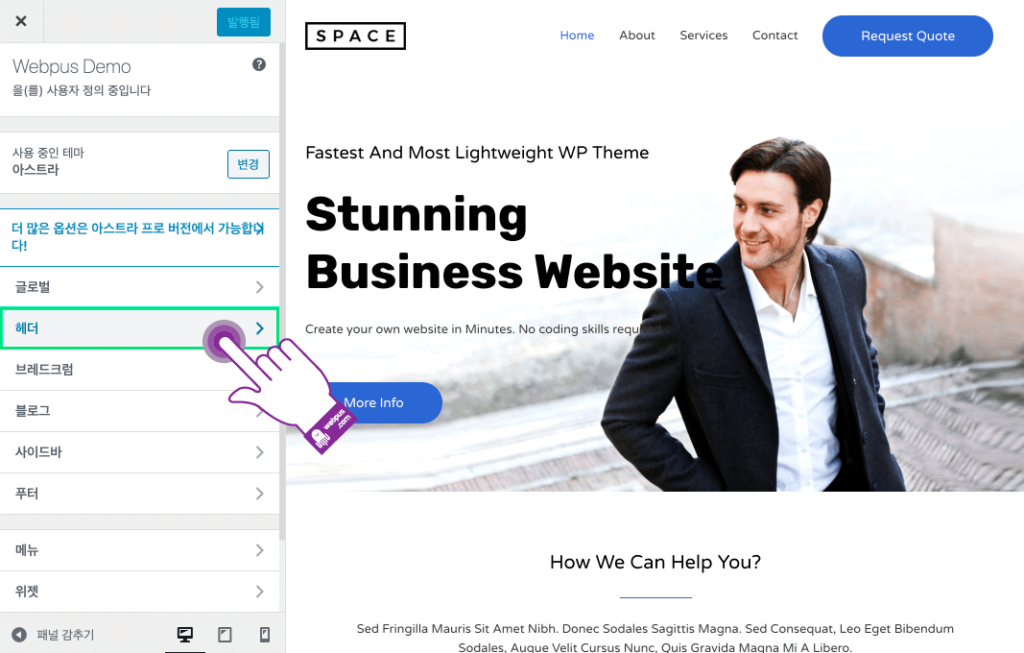
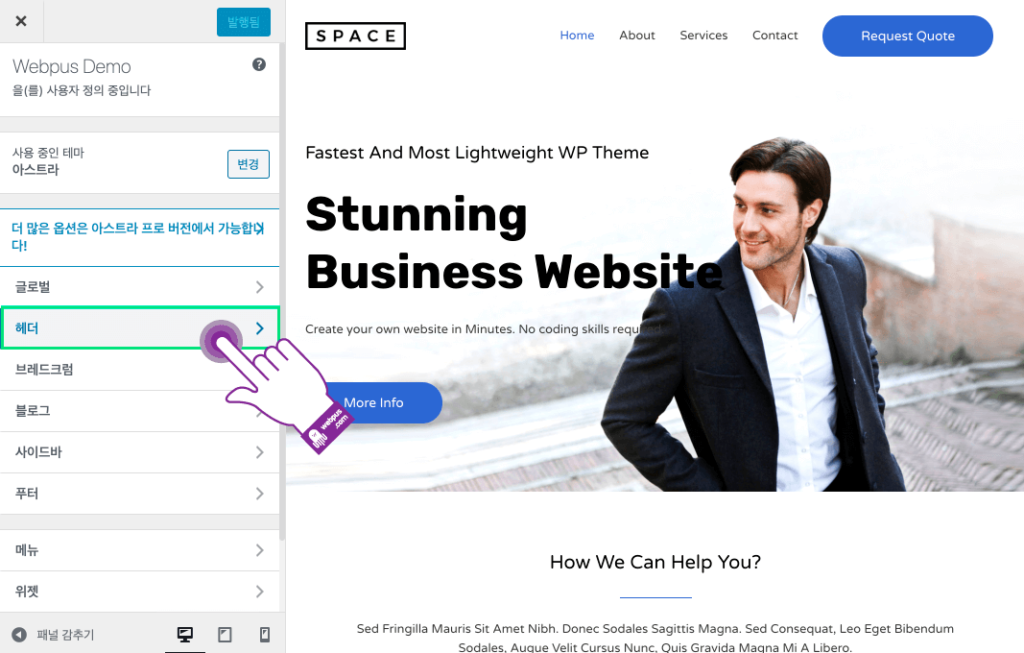
2 “헤더“를 클릭하세요.

3 “사이트 아이덴티티“를 클릭하세요.

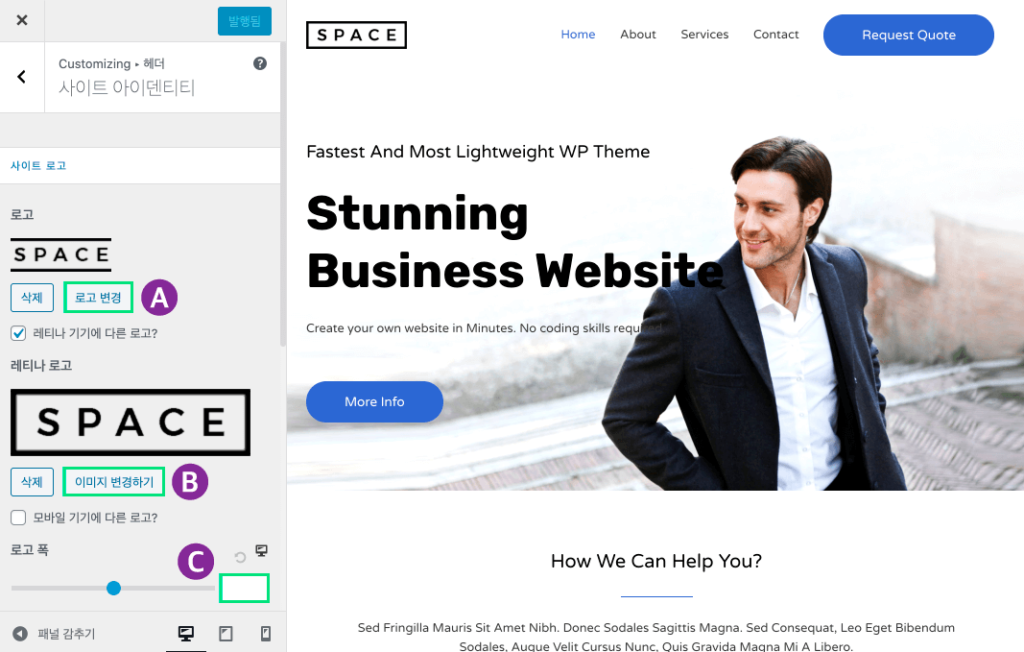
4 아래 설명을 참고하시고, 다음 단계를 위해선 (A)”로고 변경“을 클릭하세요.
- A: 일반 로고 변경을 하기 위한 버튼입니다.
- B: 해상도 높은 로고를 지원하기 원하면 A보다 더 해상도가 높은 로고로 변경하세요. (일반 로고만 지원하고 싶다면, “레티나 기기에 다른 로고?” 부분에 체크를 해제해주세요.)
- C: 로고가 너무 크게 나온다면, 로고 폭을 제한해서 맞춰줄 수 있습니다.

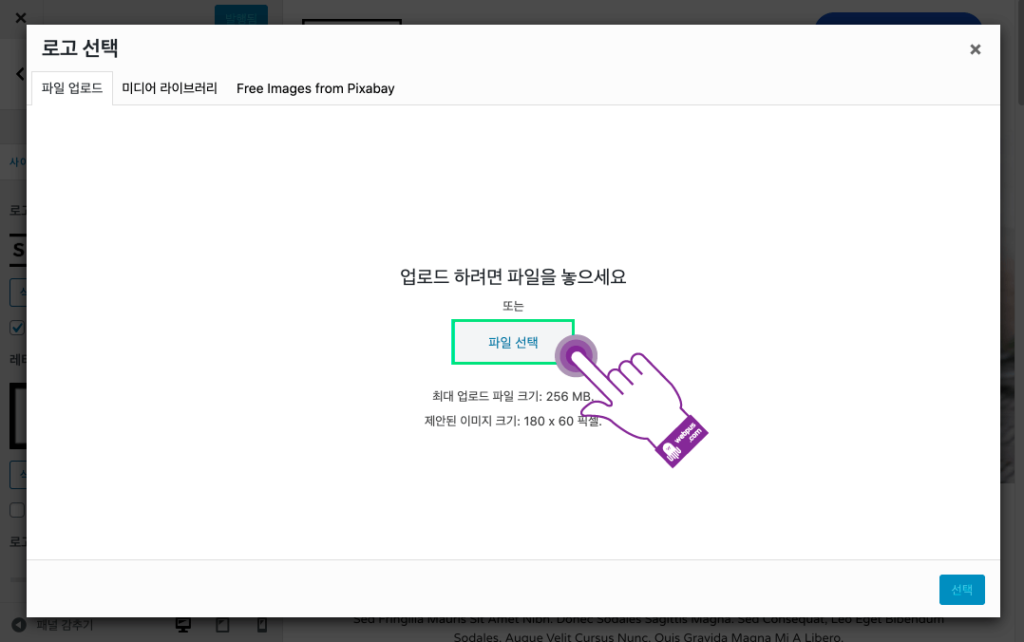
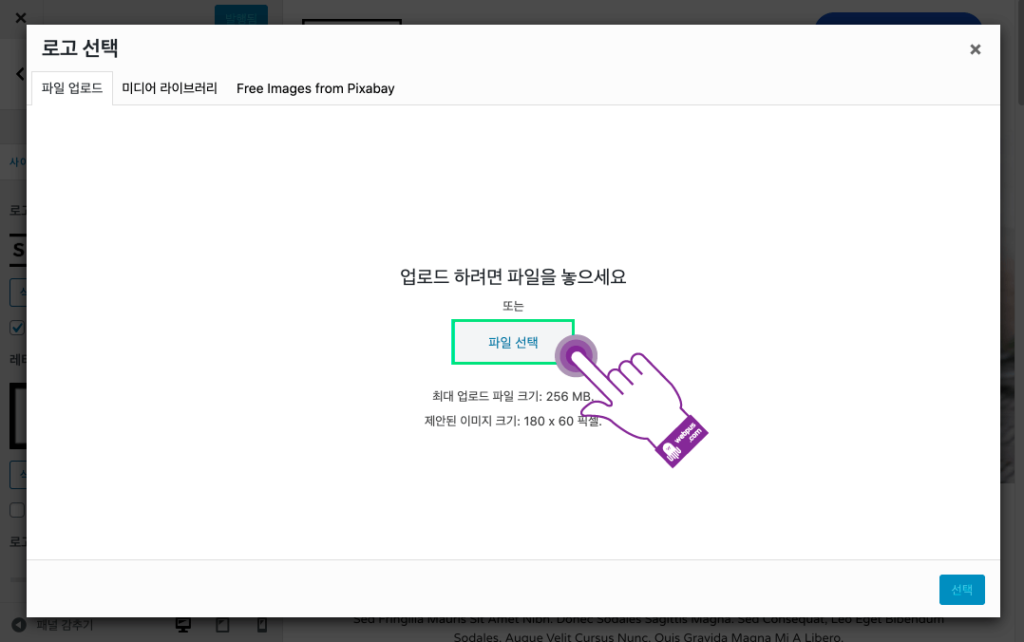
5 “파일 선택” 버튼을 클릭하세요.

6 “파일 선택” 버튼을 클릭한 뒤, 원하는 홈페이지 로고를 업로드해서 변경할 수 있습니다.

메뉴 버튼 수정하기
아래 표시되어 있는 메뉴 버튼을 수정하기 위한 가이드입니다.

1 관리자 페이지에서 “테마 디자인” > “사용자 정의하기”를 클릭하세요.

2 “헤더“를 클릭하세요.

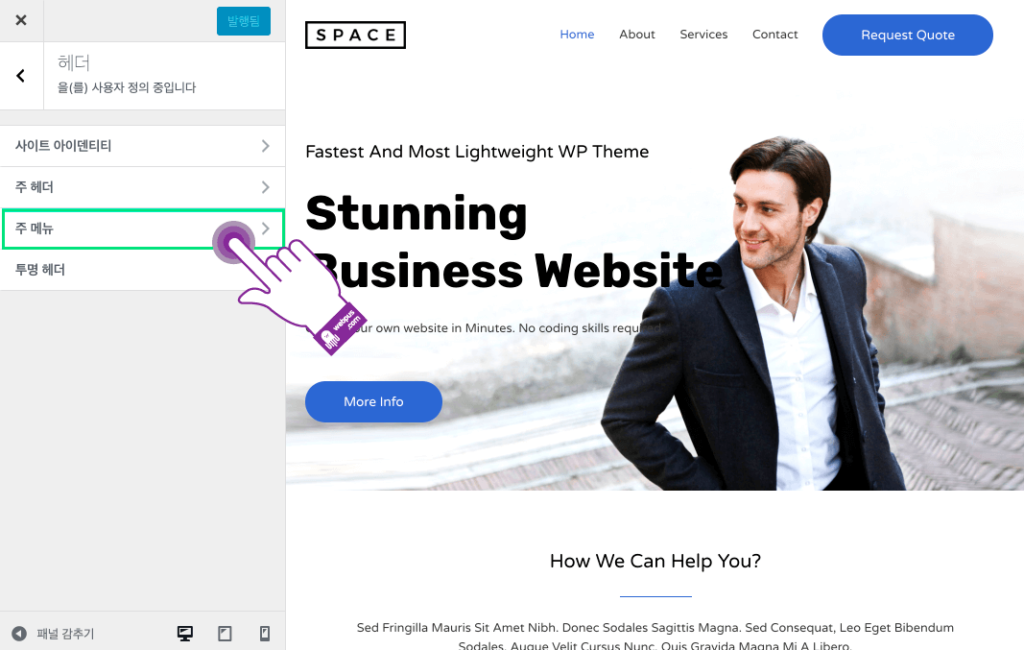
3 “주 메뉴“를 클릭하세요.

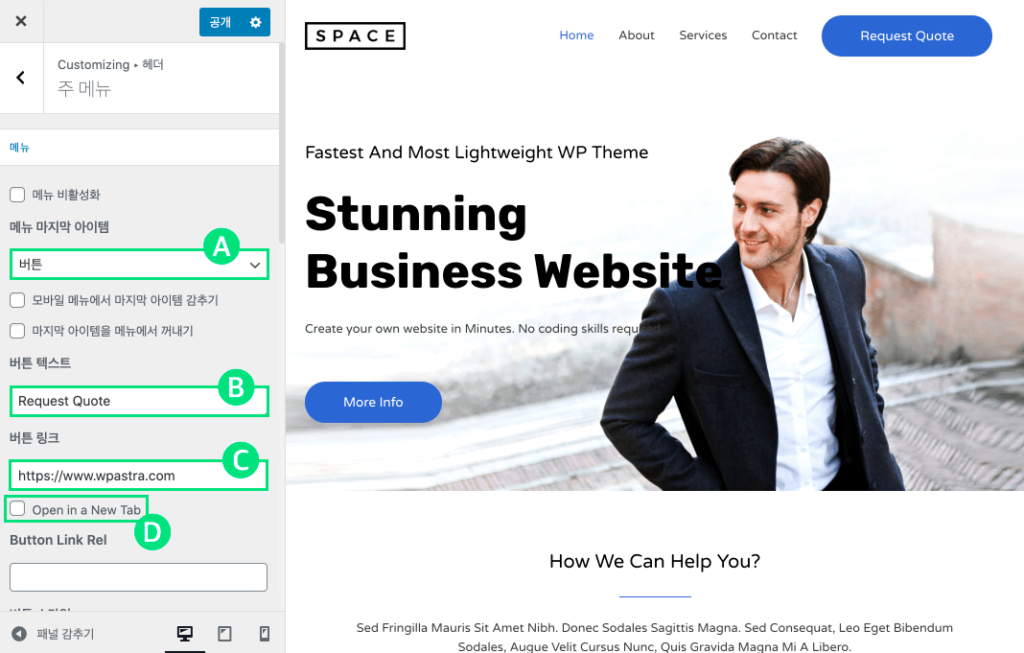
4 아래 설명을 참고하세요.
- A: 클릭하면 “아니오/검색/버튼/텍스트/위젯” 옵션이 나오고, 여기서 버튼을 없애고 싶다면 “아니오”를 클릭하고 유지하고 싶다면 그대로 두면 됩니다.
- B: 버튼 안에 텍스트를 변경할 수 있습니다.
- C: 버튼 클릭시 이동되는 페이지 링크를 입력할 수 있습니다.
- D: 버튼 클릭시 이동되는 페이지가 새 창으로 생성되길 원한다면 체크하시면 됩니다.

텍스트 수정하기
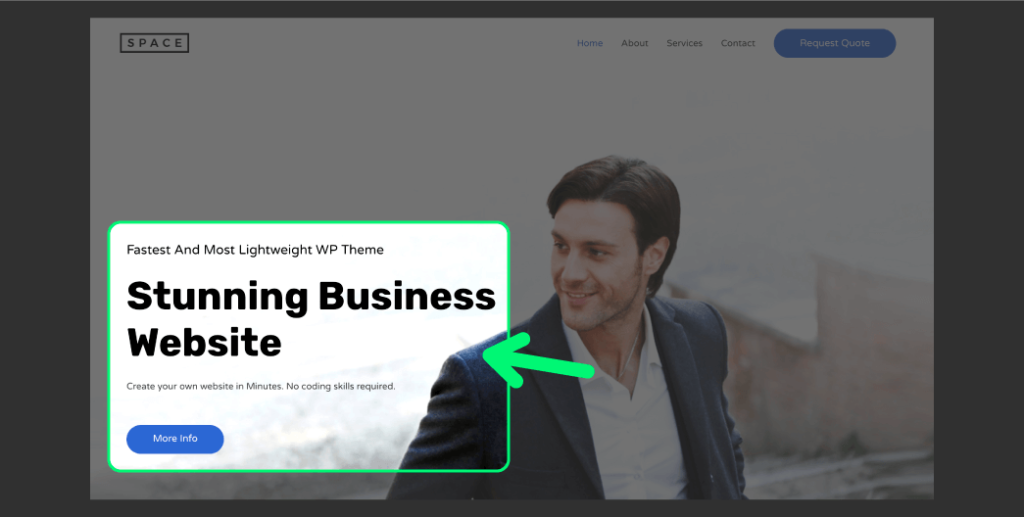
아래 나와있는 텍스트를 어떻게 수정할 수 있는지 알아보겠습니다.

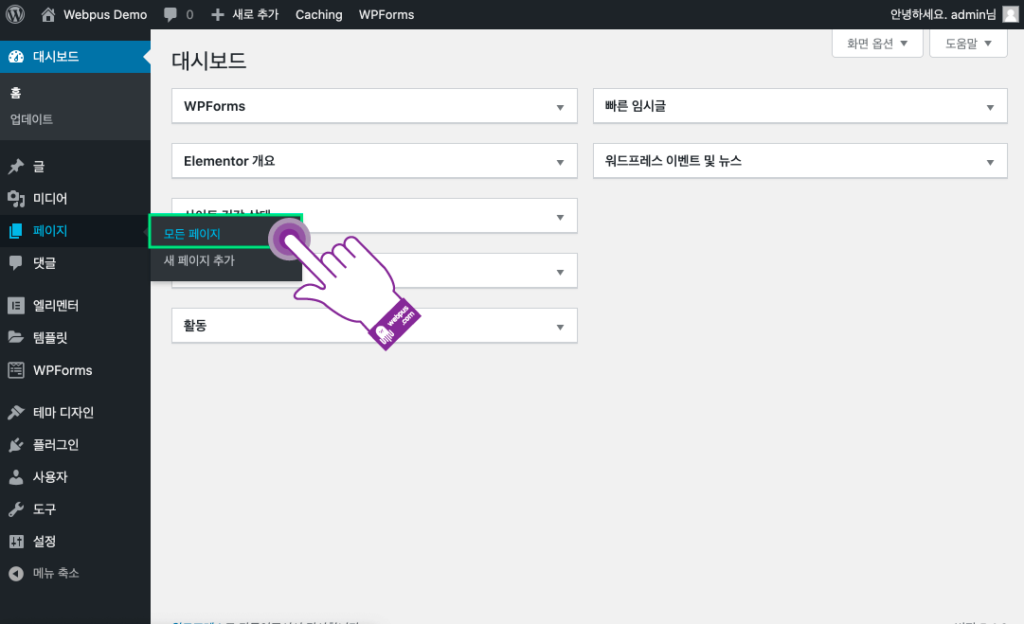
1 “페이지” > “모든 페이지” 를 클릭하세요.

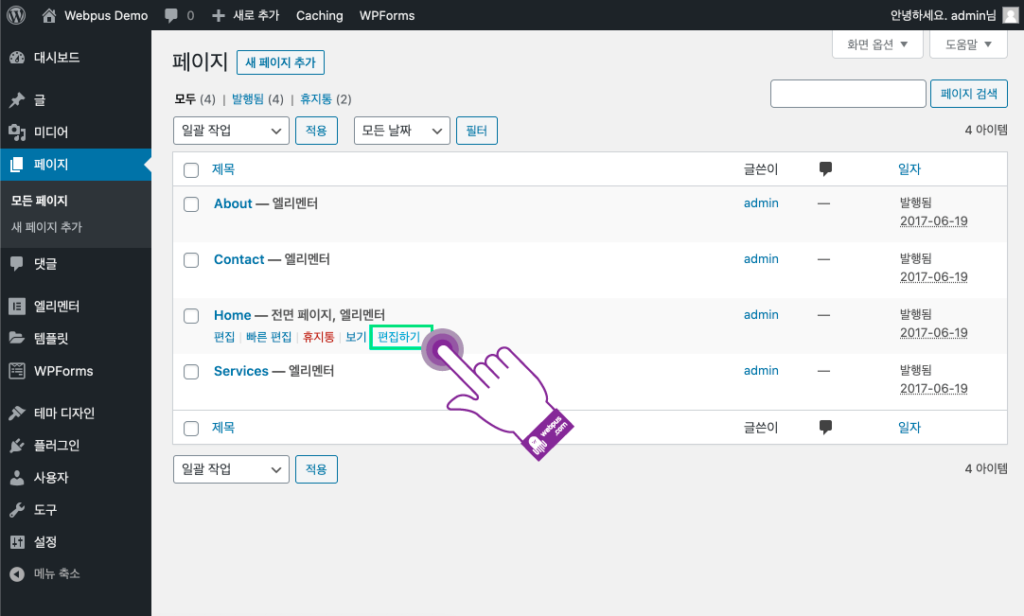
2 Home 에 마우스를 가져다대면 나오는 아래 옵션들 중 “편집하기“를 클릭하세요.

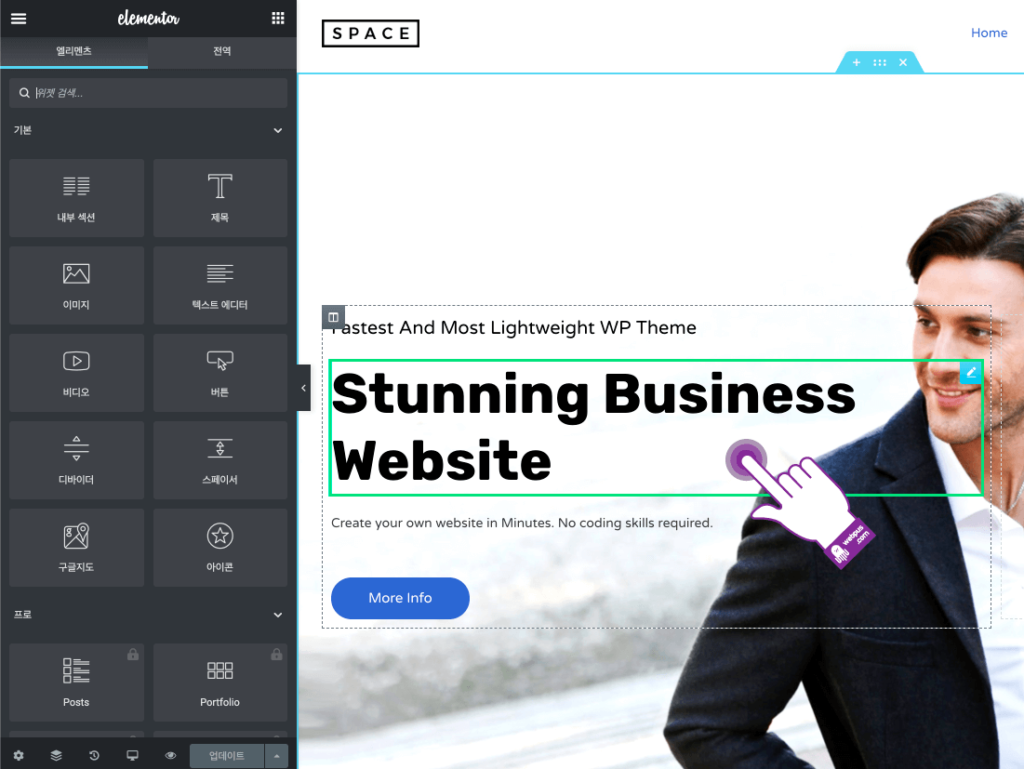
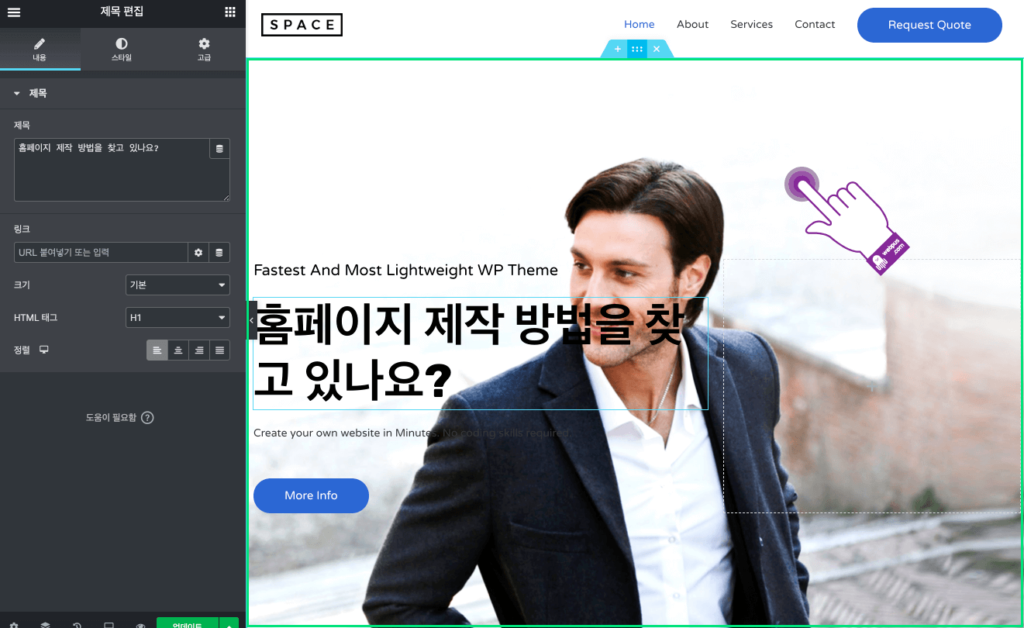
3 수정하기 위한 텍스트가 나온 부분을 클릭하세요.

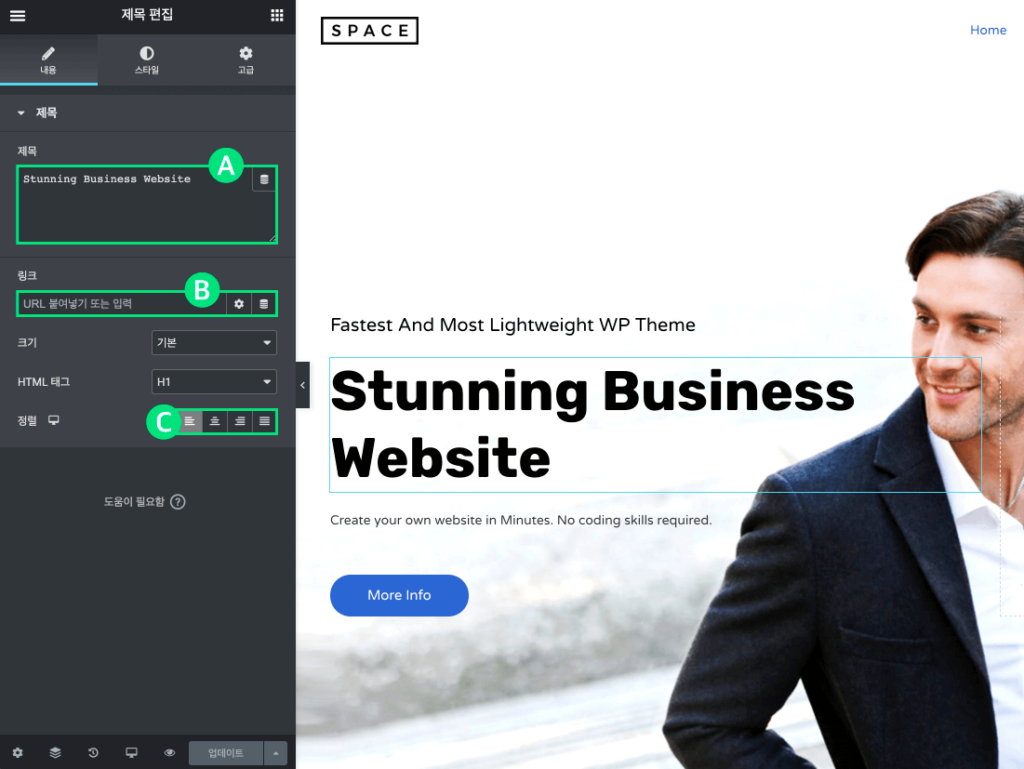
4 아래 어떻게 텍스트를 수정할 수 있는지 확인하세요.
- A: 텍스트를 바로 변경할 수 있습니다.
- B: 링크를 텍스트에 삽입할 수 있습니다.
- C: 원하는 정렬로 변경할 수 있습니다.

일반 버튼 수정하기
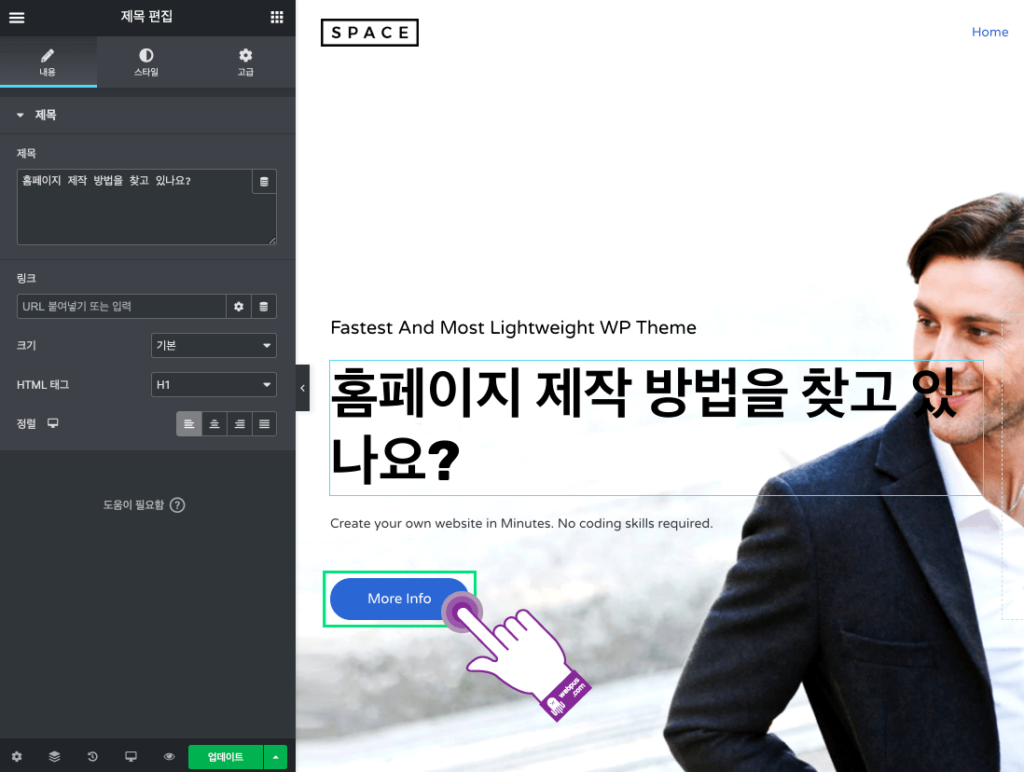
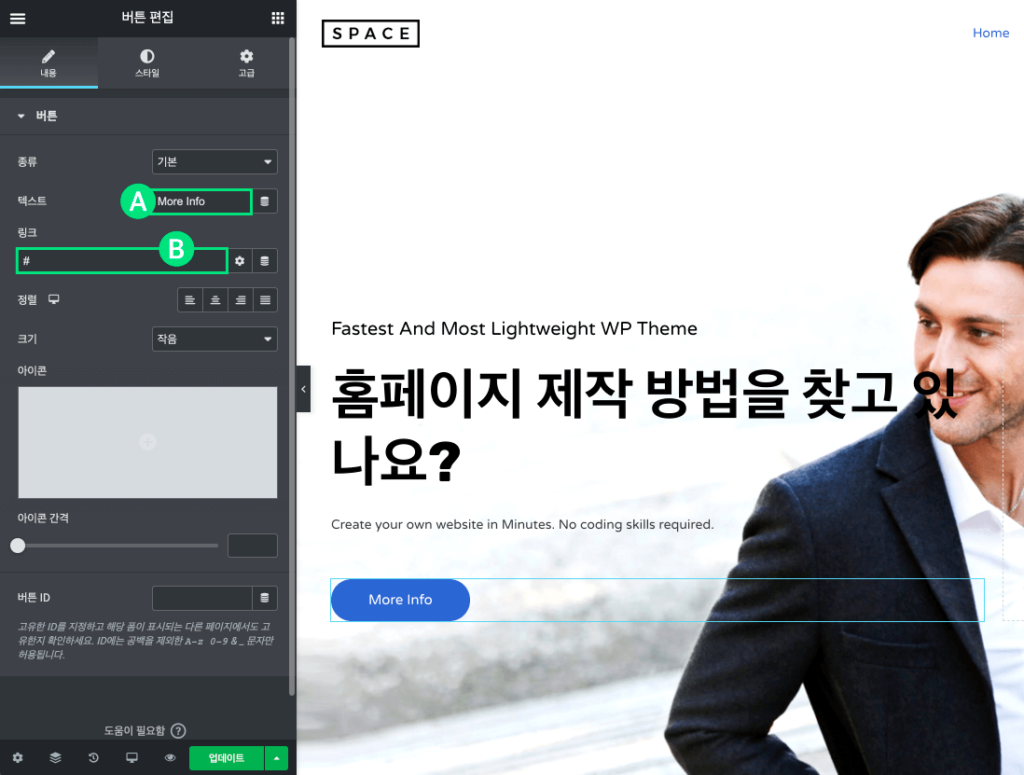
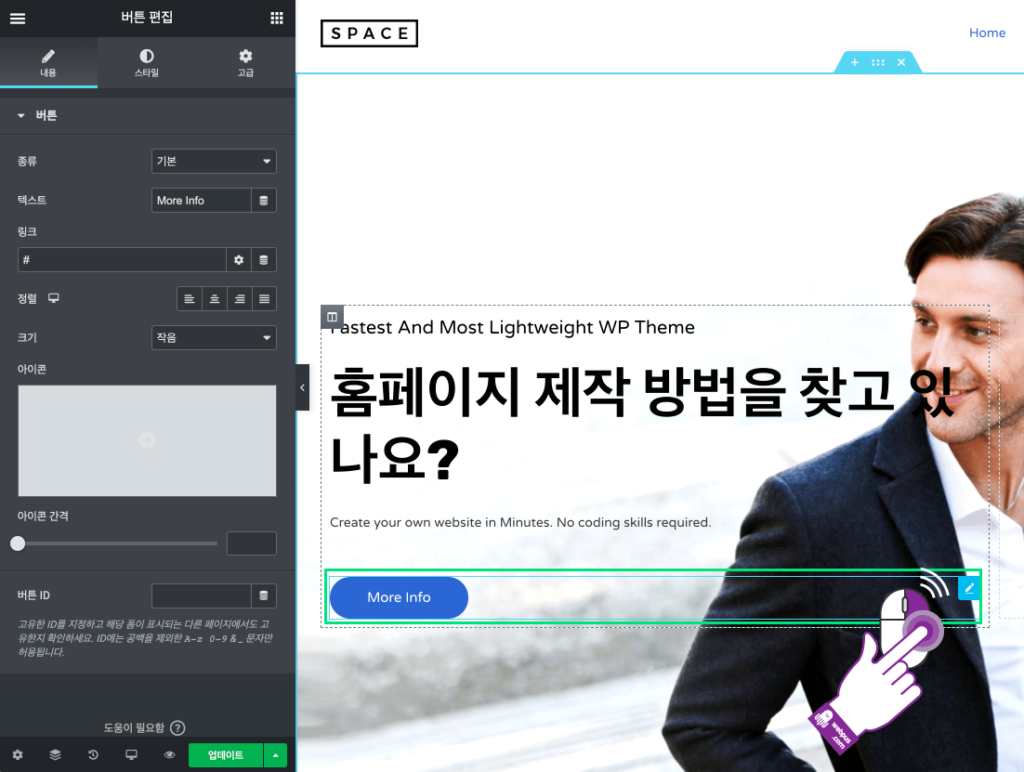
5 아래 버튼이 나온 부분을 클릭하세요.

6 (A)버튼 텍스트를 변경할 수 있고, (B)에서 버튼 링크를 입력할 수 있습니다.

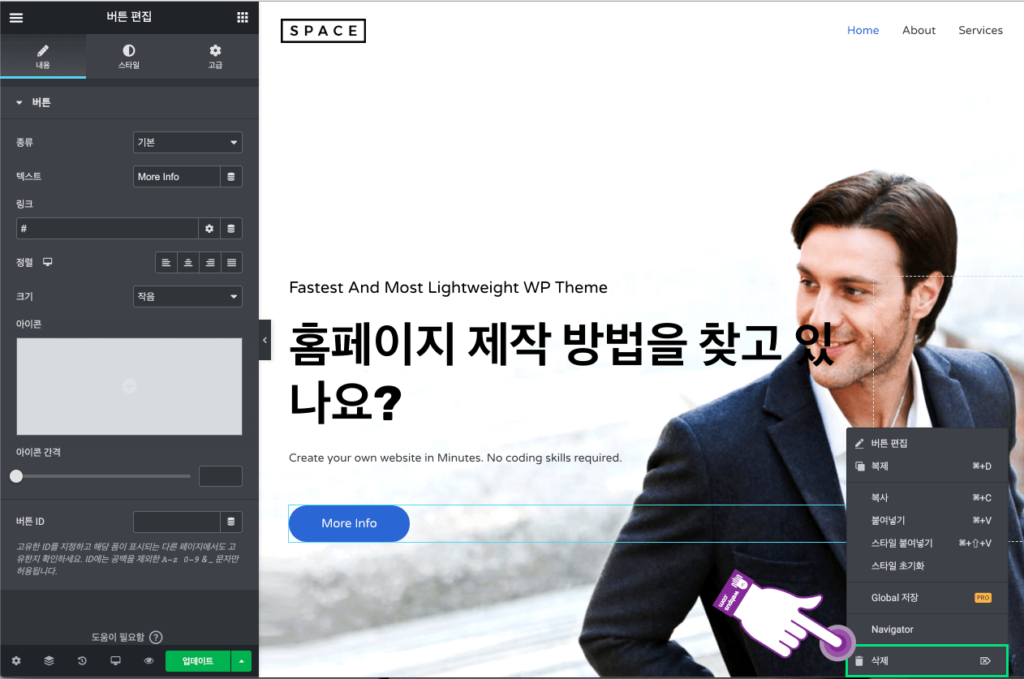
7 삭제하고 싶은 요소가 있다면 아래 버튼을 예제로, 마우스를 가져다대면 나오는 편집 아이콘에 오른쪽 마우스 버튼을 클릭하세요.

8 나온 옵션 중 “삭제”를 클릭해서 요소를 삭제할 수 있습니다.

배경 수정하기
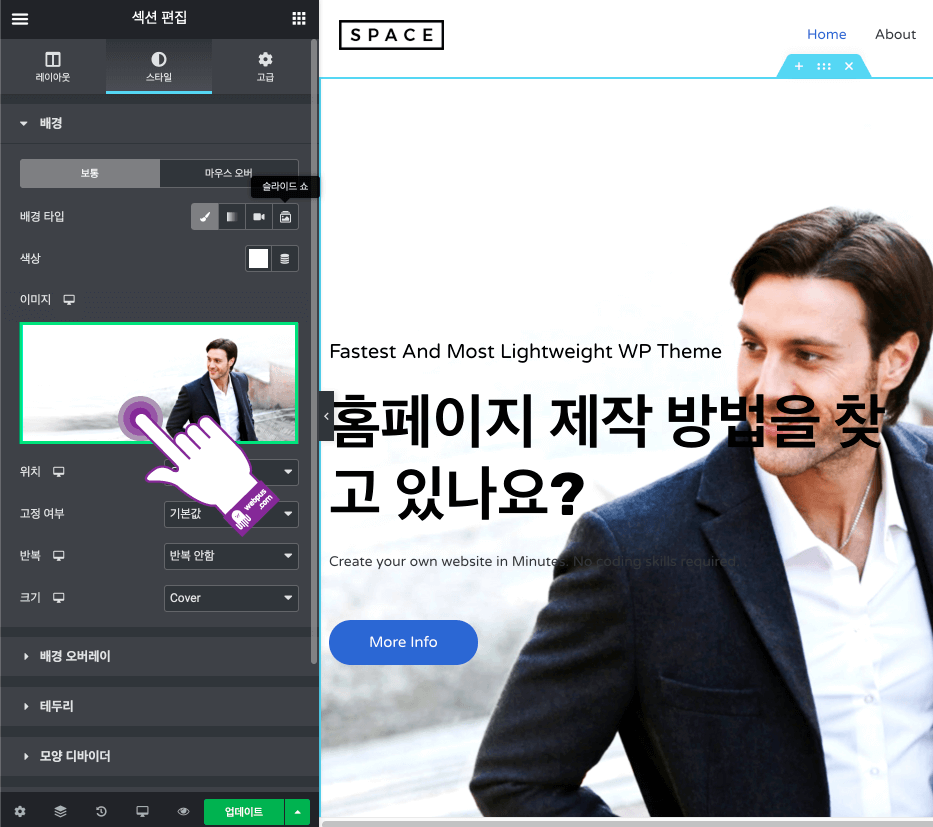
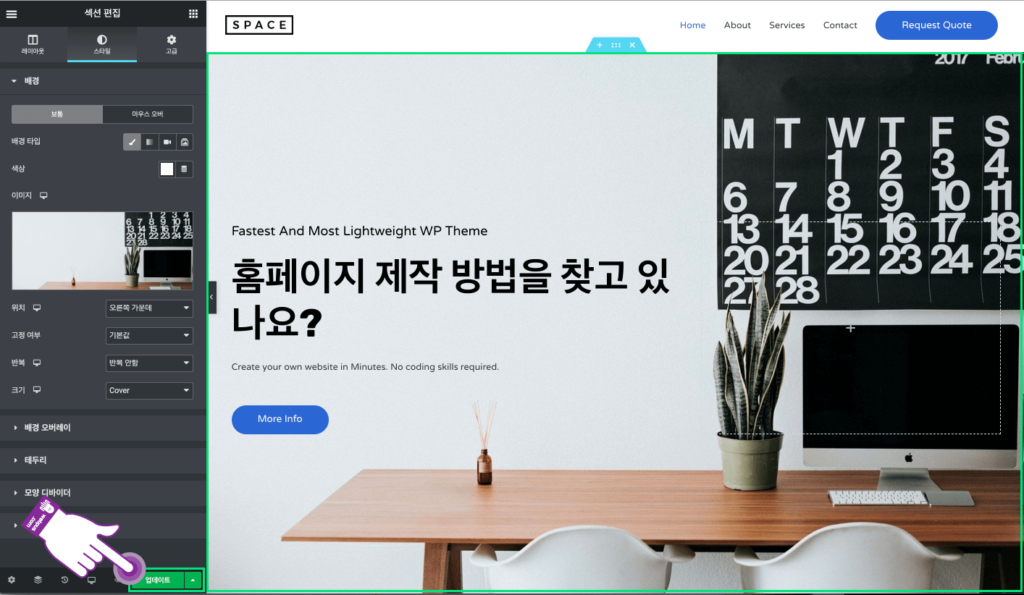
9 수정하길 원하는 배경 이미지를 클릭하세요.

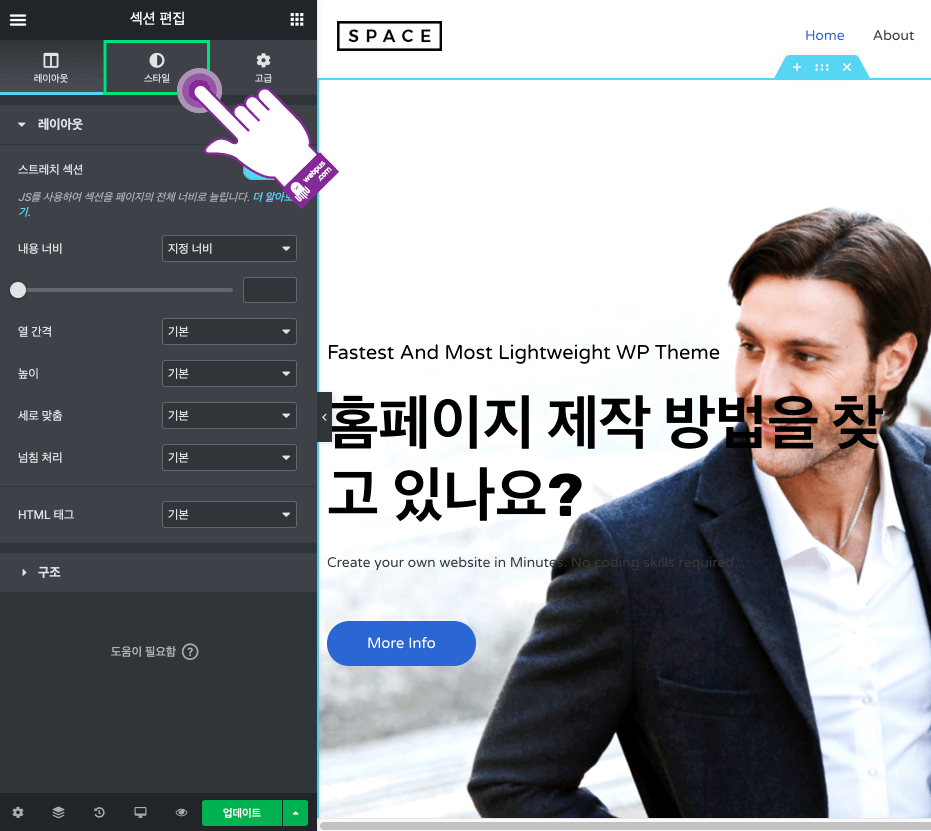
10 왼쪽 편집창에 있는 탭 중에서 “스타일” 탭을 클릭하세요.

11 배경 이미지가 나온 부분에 클릭하세요.

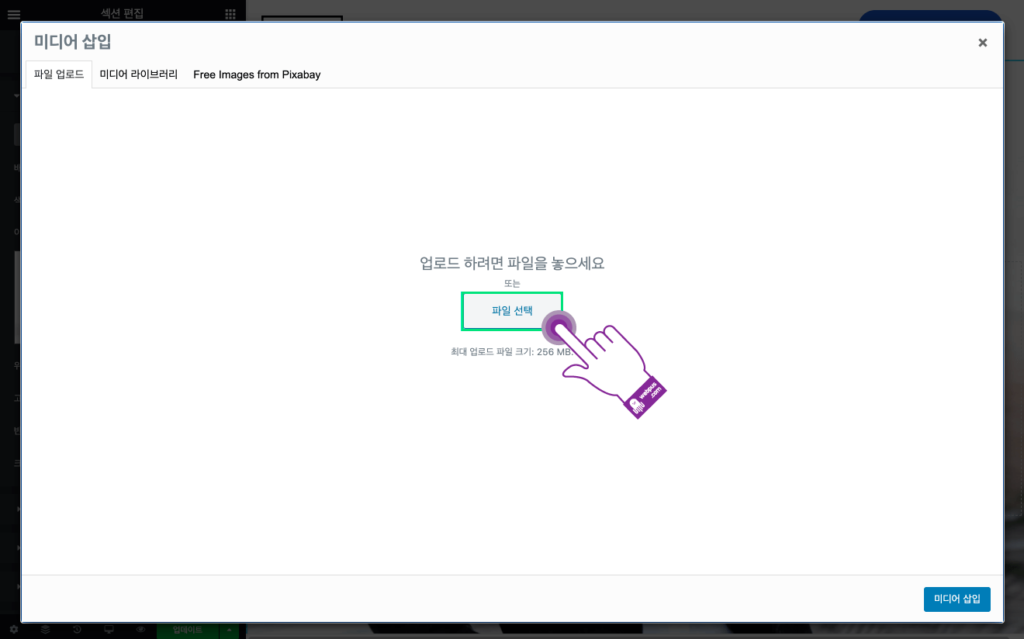
12 “파일 선택” 버튼을 클릭하세요.

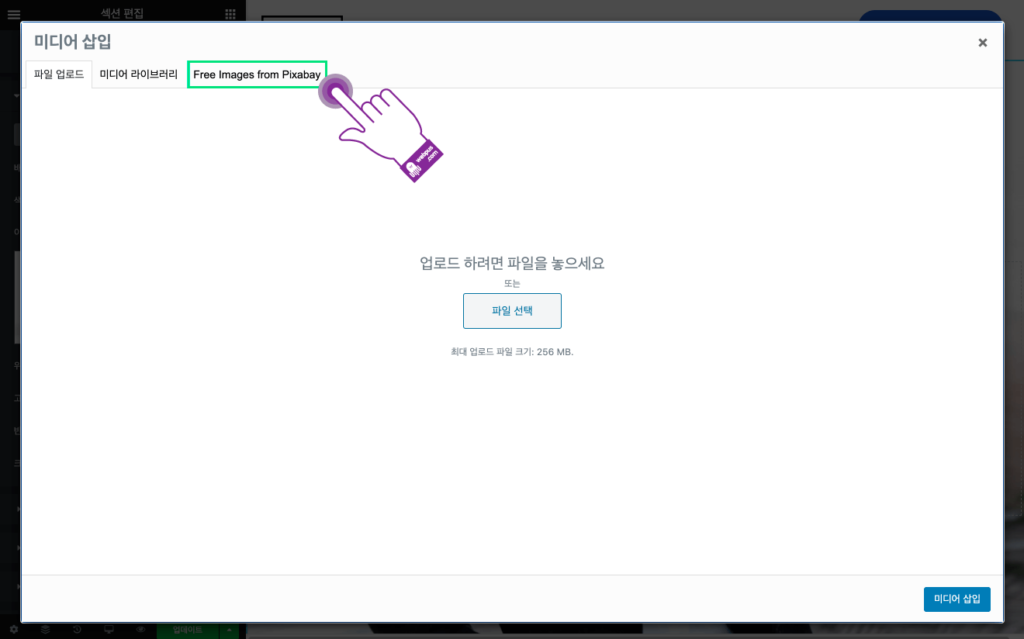
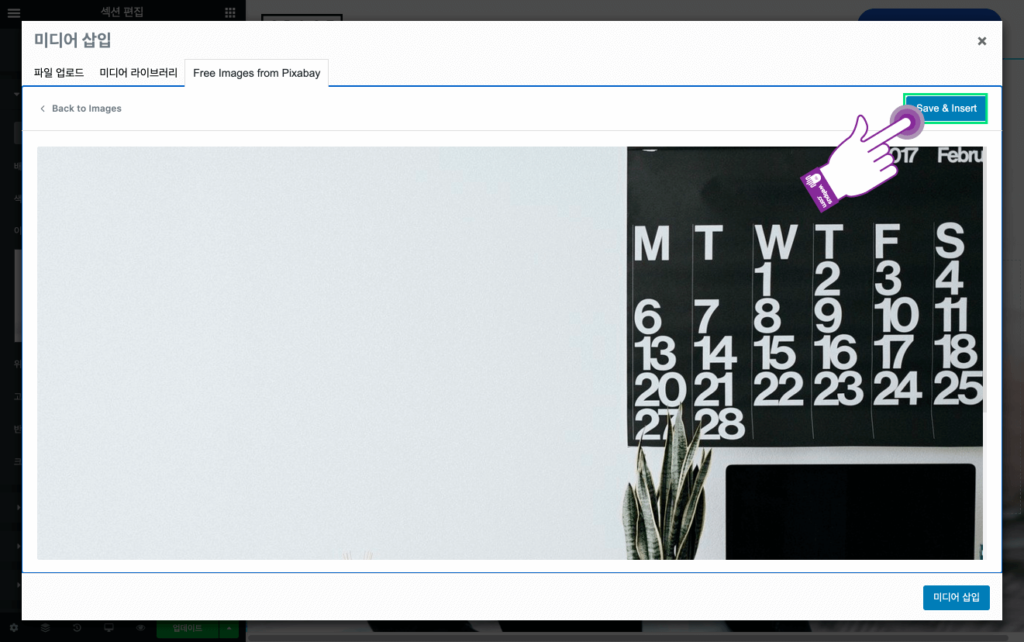
13 상단에 있는 탭 중에서 “Free Images from Pixabay” 를 클릭하세요.

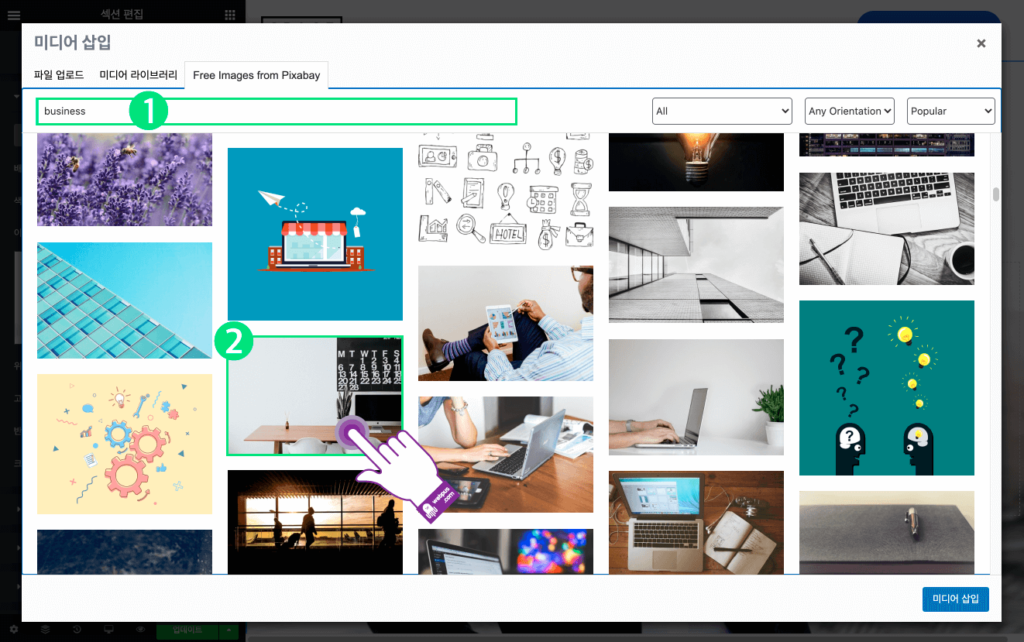
14 검색창에 (1)”business” 를 검색해보면 나오는 (2)이미지를 선택하겠습니다.

15 “Save & Insert” 버튼을 클릭하세요.

16 편집창 아래 “업데이트” 버튼을 클릭하세요.

새 섹션 추가하기 (수동)
새로운 섹션을 추가하는 방법으로는 수동으로 직접 드래그앤드롭으로 처음부터 만드는 방법이 있습니다.
그리고 다른 방법으로는 존재하는 템플릿을 단순히 가져와서 수정만 해주는 방법이 있습니다. 여기서 우선 수동으로 하는 방법을 알아보겠습니다.
17 편집창 아래 “업데이트” 버튼을 클릭하세요.

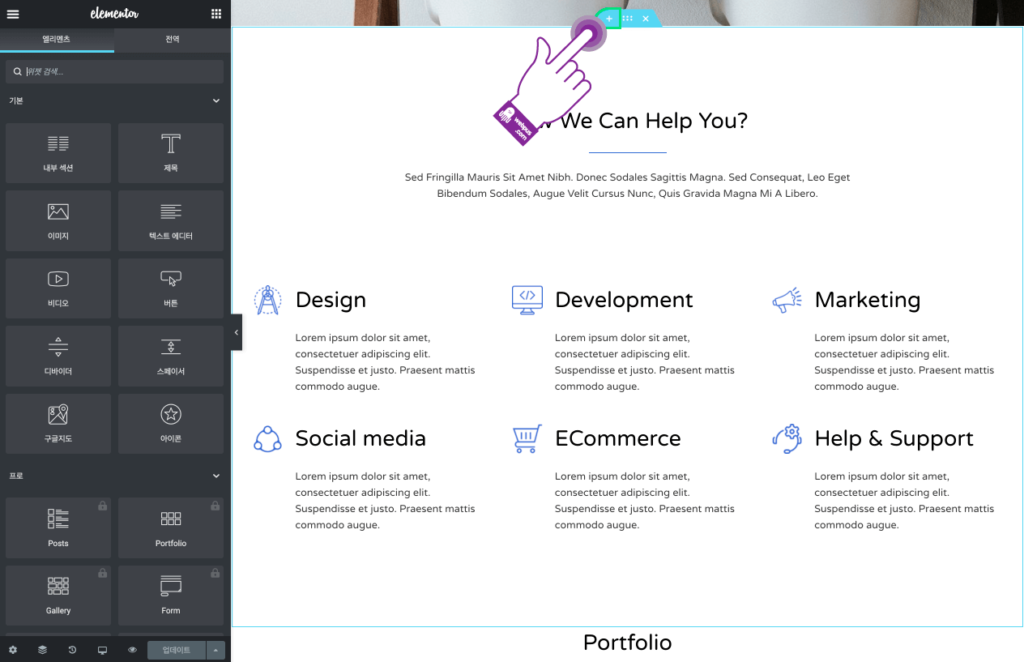
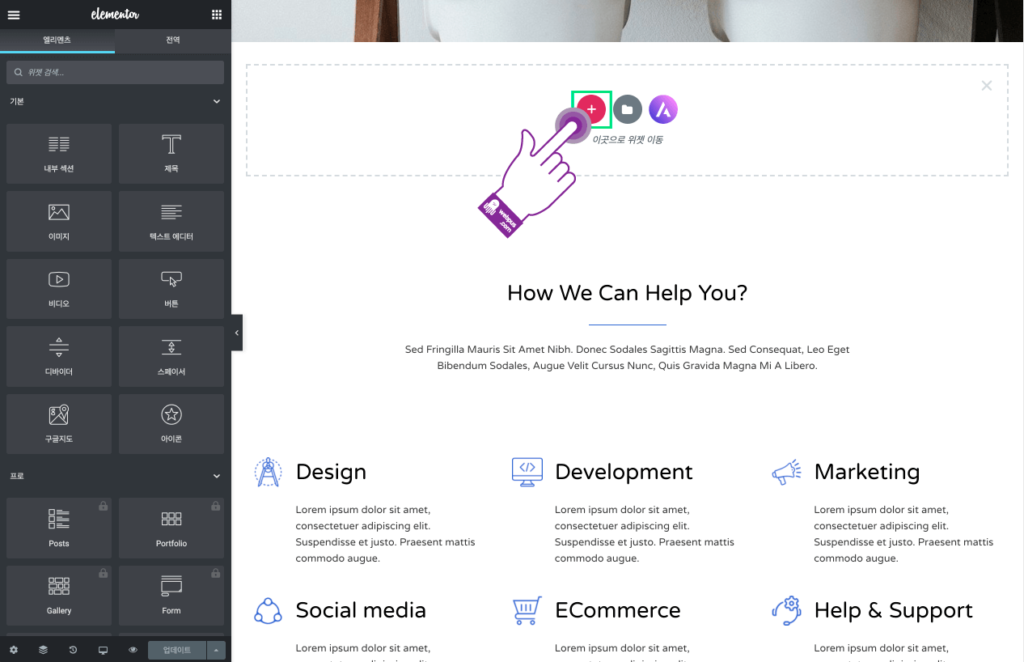
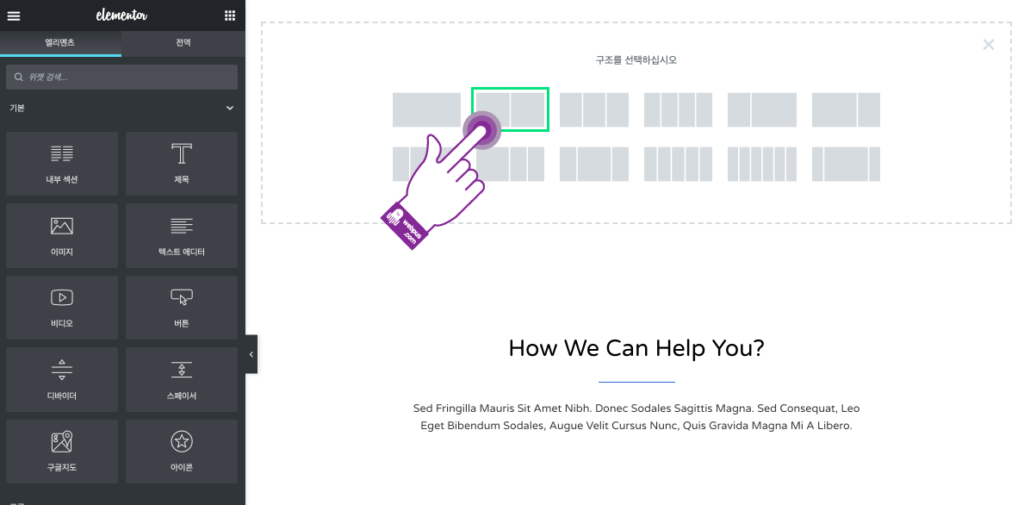
18 “+” 아이콘을 클릭하세요.

19 원하는 새 레이아웃을 클릭하세요.

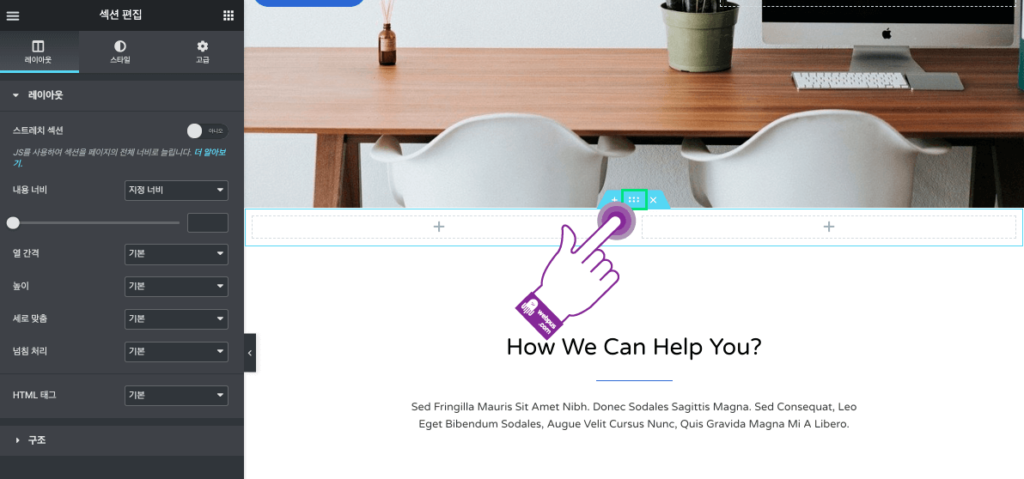
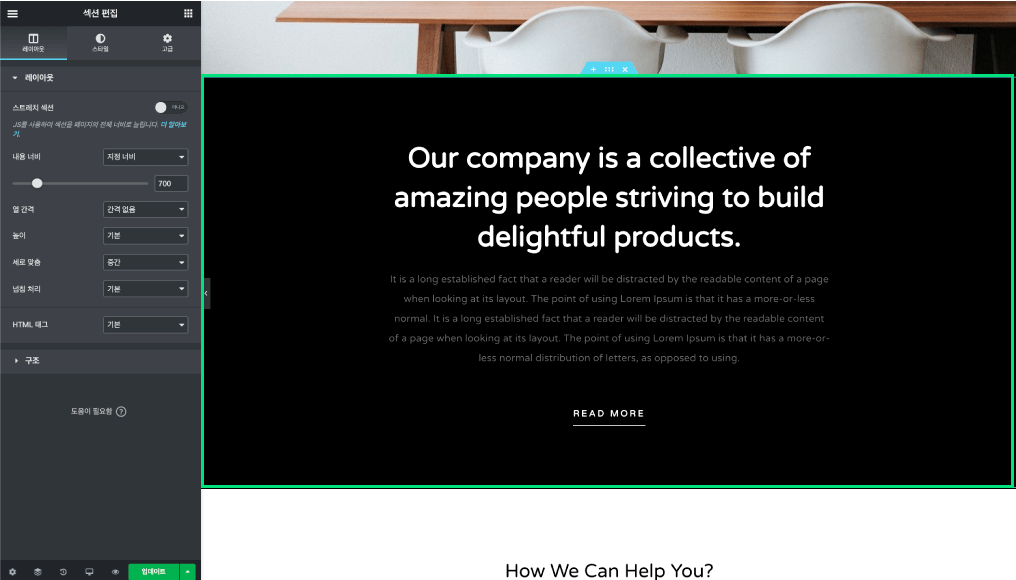
20 추가된 새 섹션 위에 가운데 있는 점점점 아이콘을 클릭하세요.

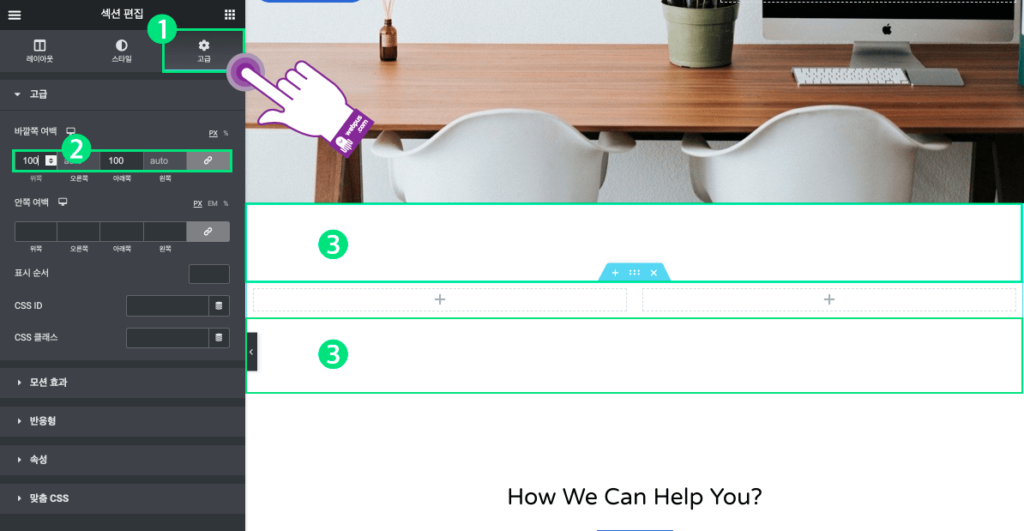
21 (1)고급 탭을 클릭하고, (2)바깥쪽 여백에 원하는만큼 입력하고, (3)여백이 변경된 것을 확인하세요.

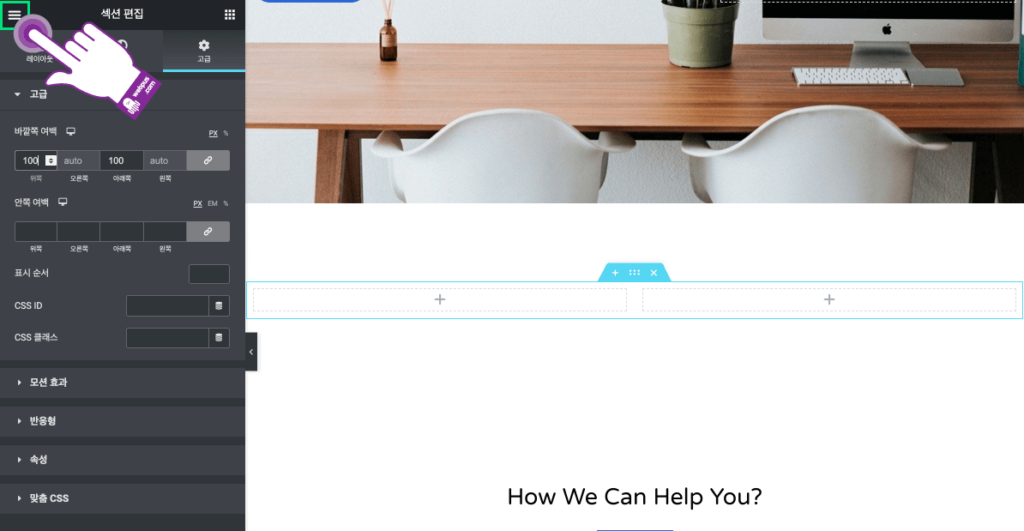
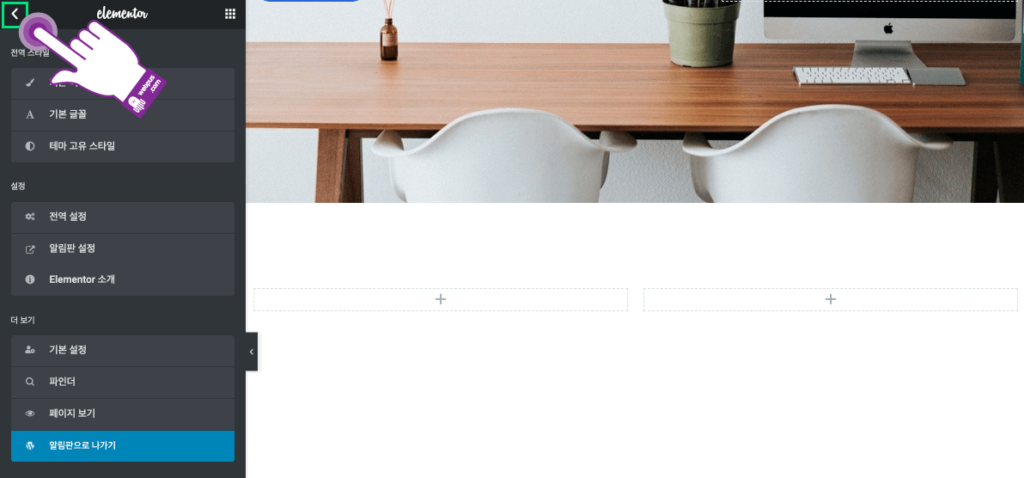
22 뒤로 가기 위해서 왼쪽 상단에 메뉴 버튼을 클릭하세요.

23 뒤로 가기 아이콘을 클릭하세요.

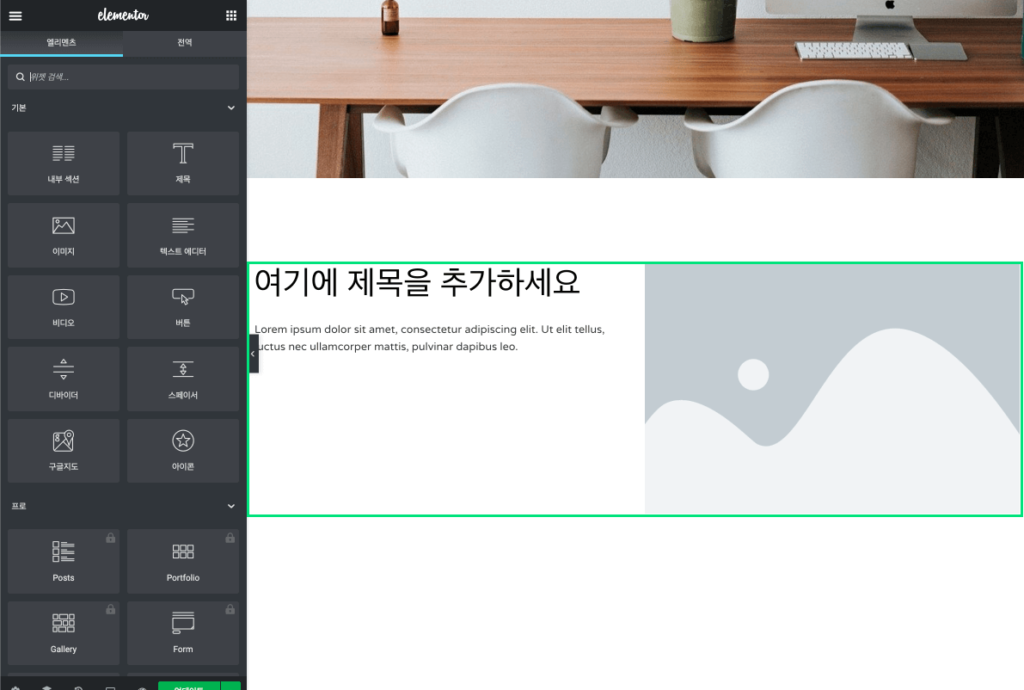
24 아래와 같이 원하는 요소들을 자유롭게 드래그앤드롭으로 옮겨보세요.

25 아래와 같이 새로 추가된 요소들을 확인할 수 있습니다.

새 섹션 추가하기 (템플릿)
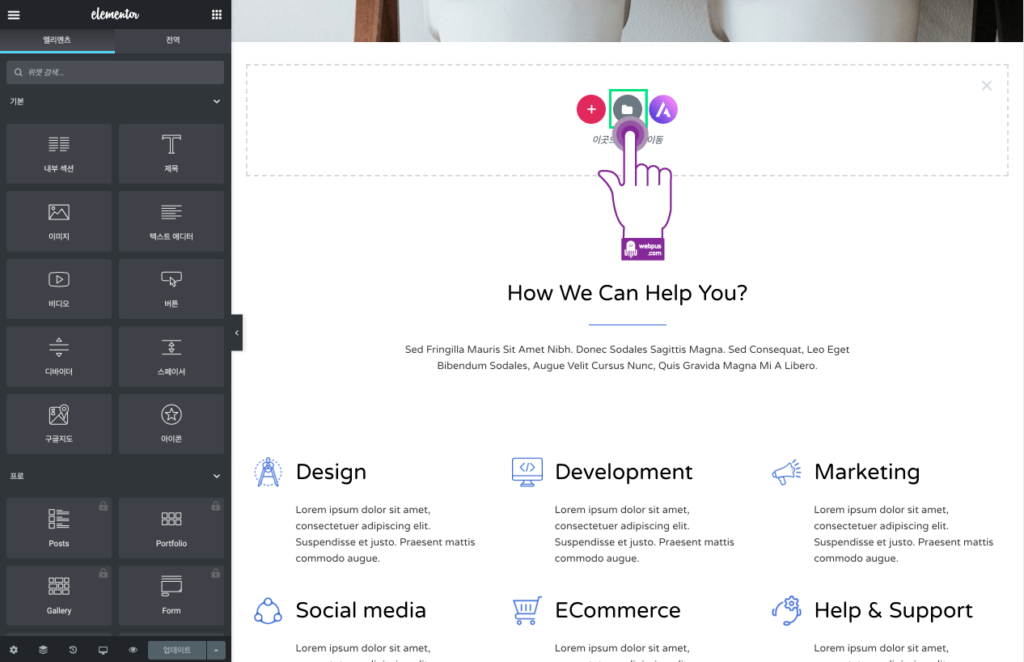
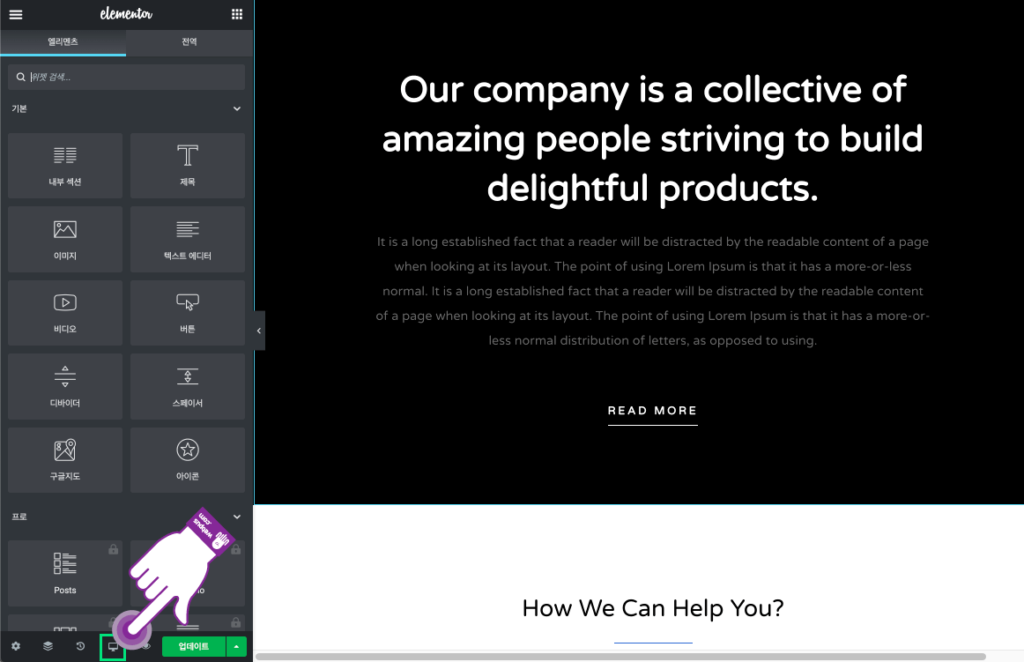
26 수동과 다르게 플러스 아이콘이 아닌 가운데 “폴더” 아이콘을 클릭하세요.

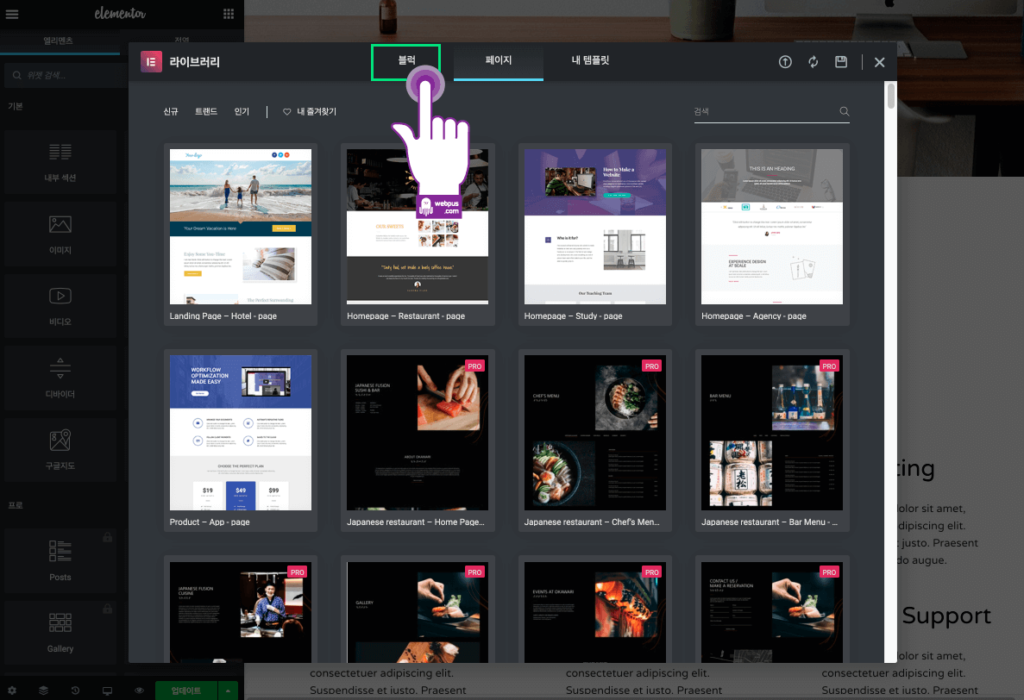
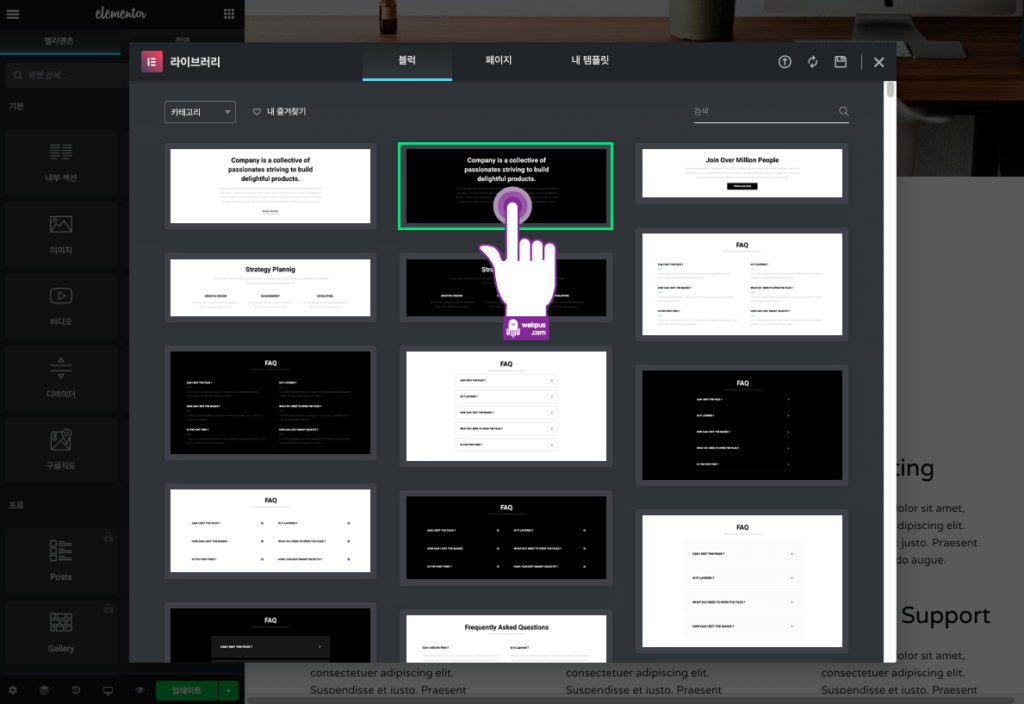
27 상단에 “블럭“을 클릭하세요.

28 블럭에서 추가하길 원하는 섹션을 선택해서 클릭하세요.

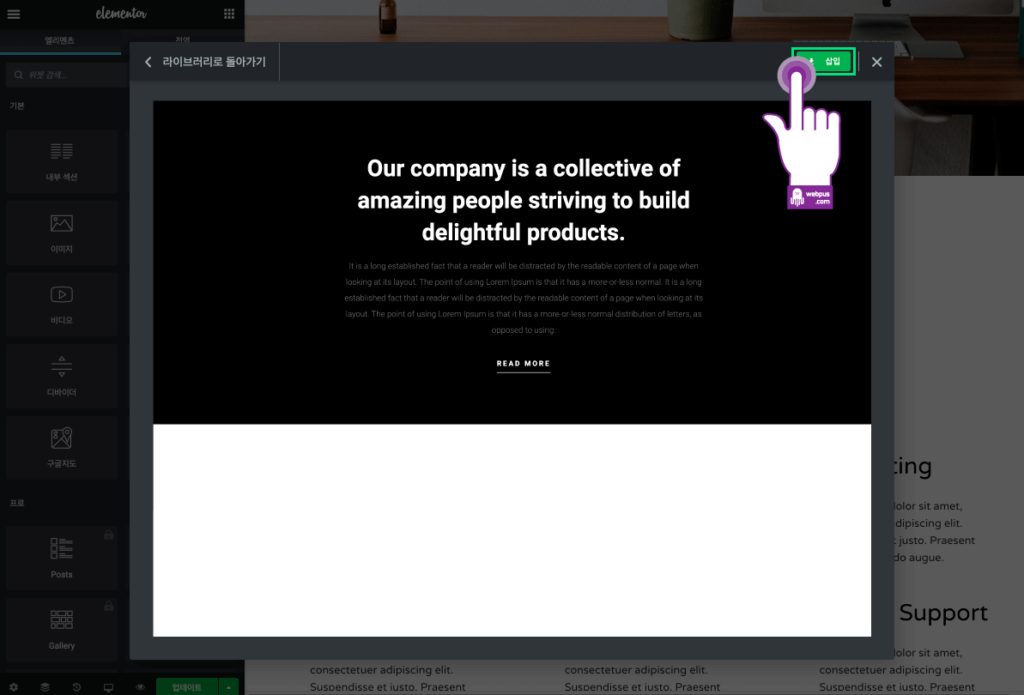
29 “삽입” 버튼을 클릭하세요.

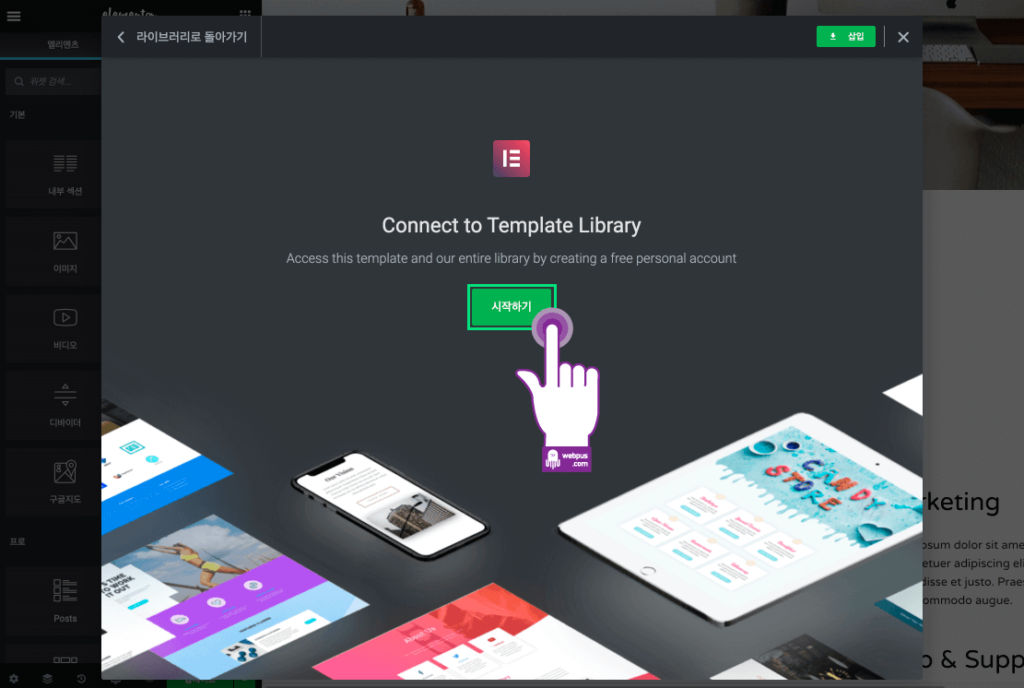
30 엘리멘토 라이브러리를 사용하기 위해 무료 계정을 만드려면 “시작하기” 버튼을 클릭하세요.

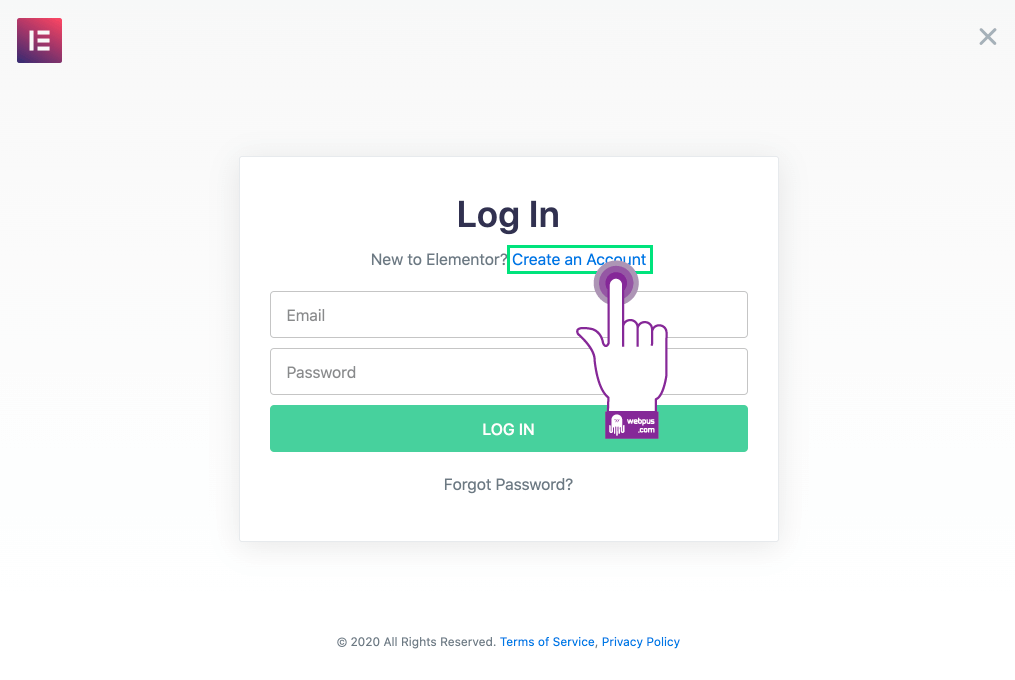
31 “Create an Account“를 클릭하세요.

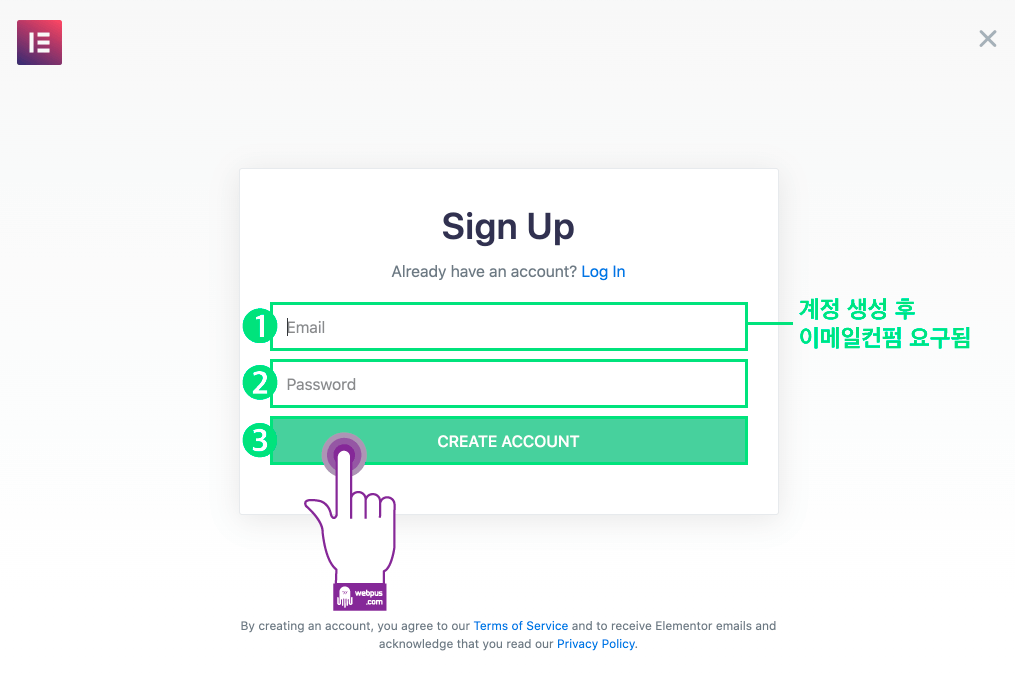
32 (1)이메일 주소, (2)비밀번호를 입력 후, (3)”CREATE ACCOUNT” 버튼을 클릭하세요.

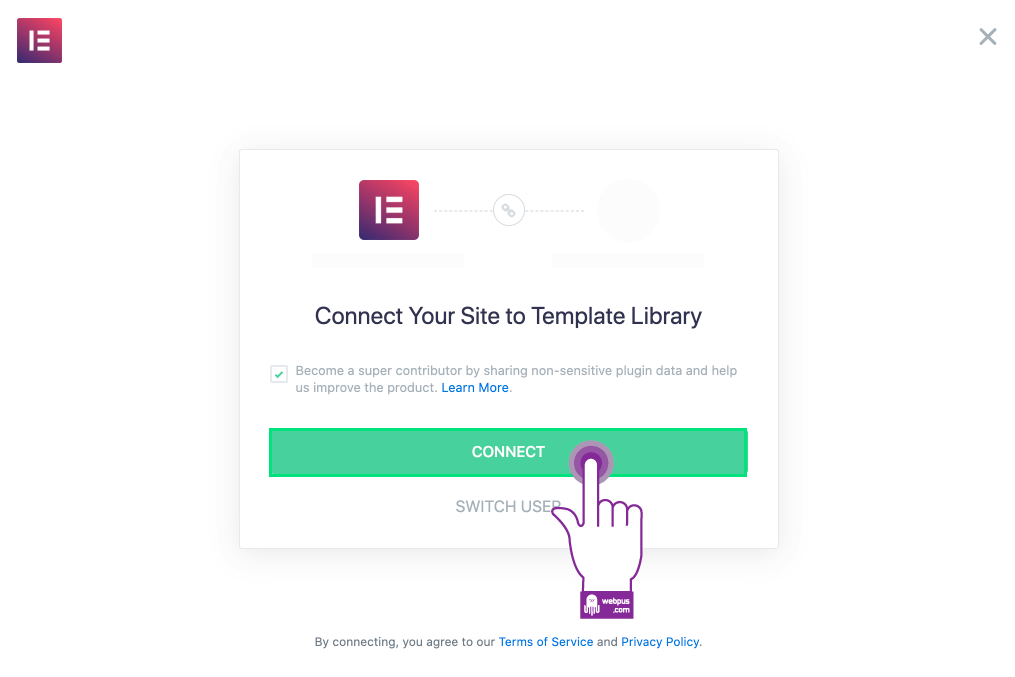
33 “CONNECT” 버튼을 클릭하세요.

34 아래 보시는 것과 같이 선택했던 템플릿 블록이 추가된 것을 확인할 수 있습니다.

모바일 화면 수정하기
요즘엔 PC보다 모바일 접속이 더 많아지는 추세로, 모바일 화면에서도 사이트가 잘 나올 수 있도록 변경해줄 필요가 있습니다.
아래 모바일 화면에서 어떻게 수정할 수 있는지 방법을 공유했으니 잘 참고하시길 바랍니다.
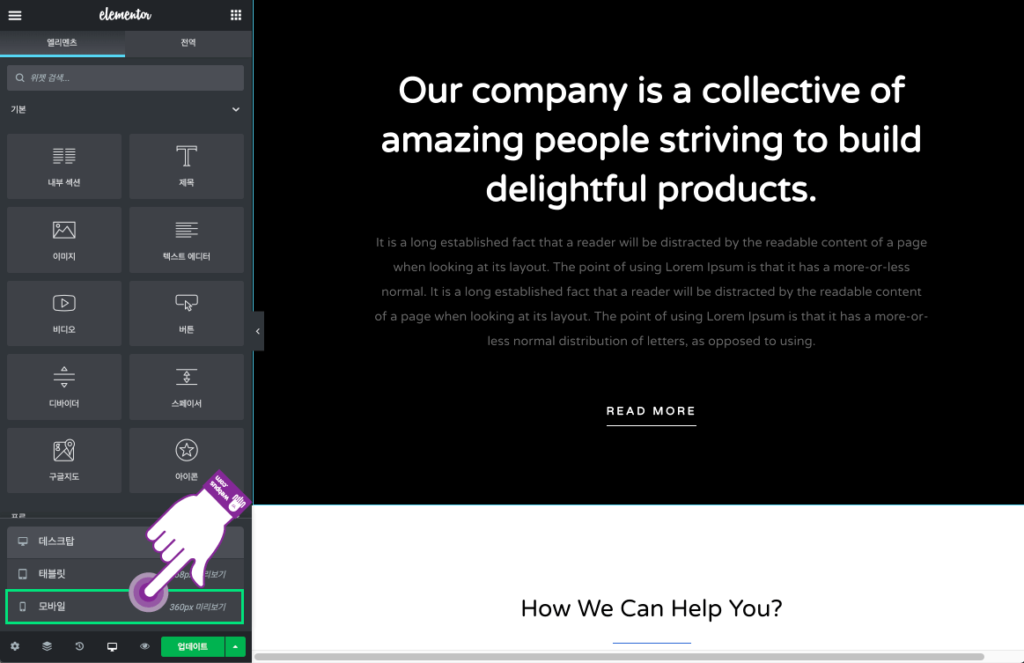
35 편집창에서 하단에 있는 모니터 아이콘을 클릭하세요.

36 나온 옵션 중에서 “모바일“을 클릭하세요.

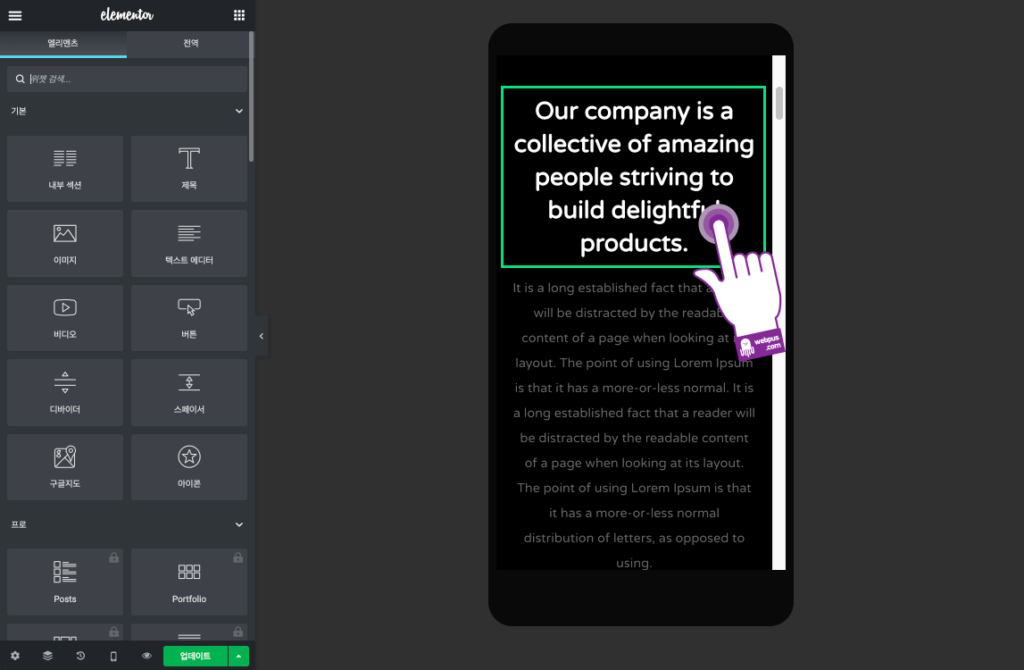
37 모바일 화면에서 수정하고자 하는 부분을 클릭하세요.

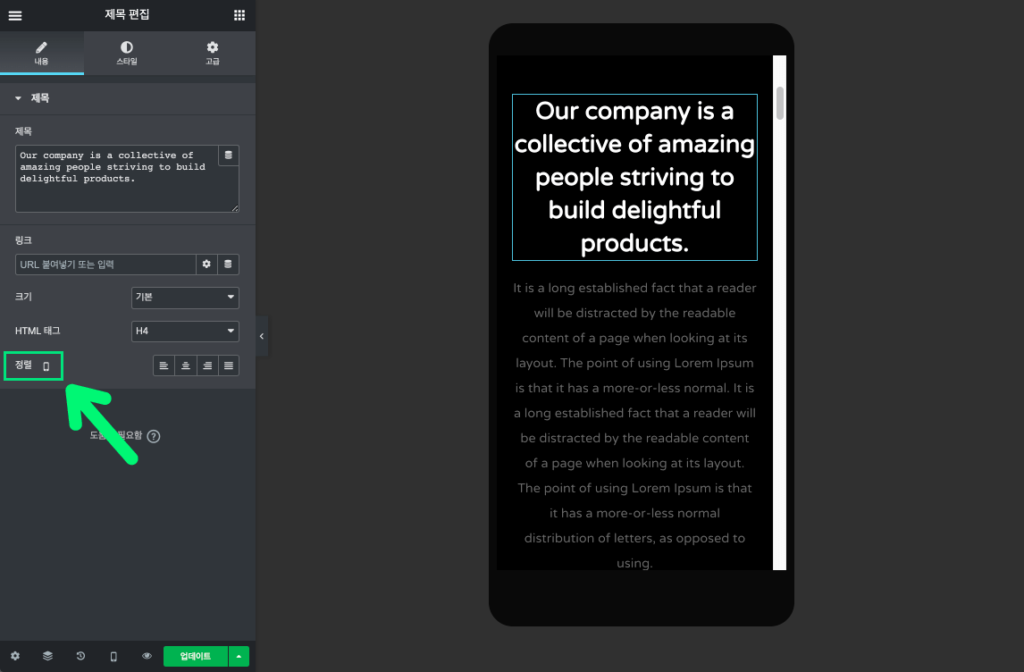
38 편집창에 모바일 아이콘 표시가 되어있는 옵션만 모바일 화면에서 따로 적용할 수 있습니다.
- 모바일 아이콘 표시가 있을 때 옵션을 수정하면 모바일 화면에서만 적용됩니다.

푸터 수정하기
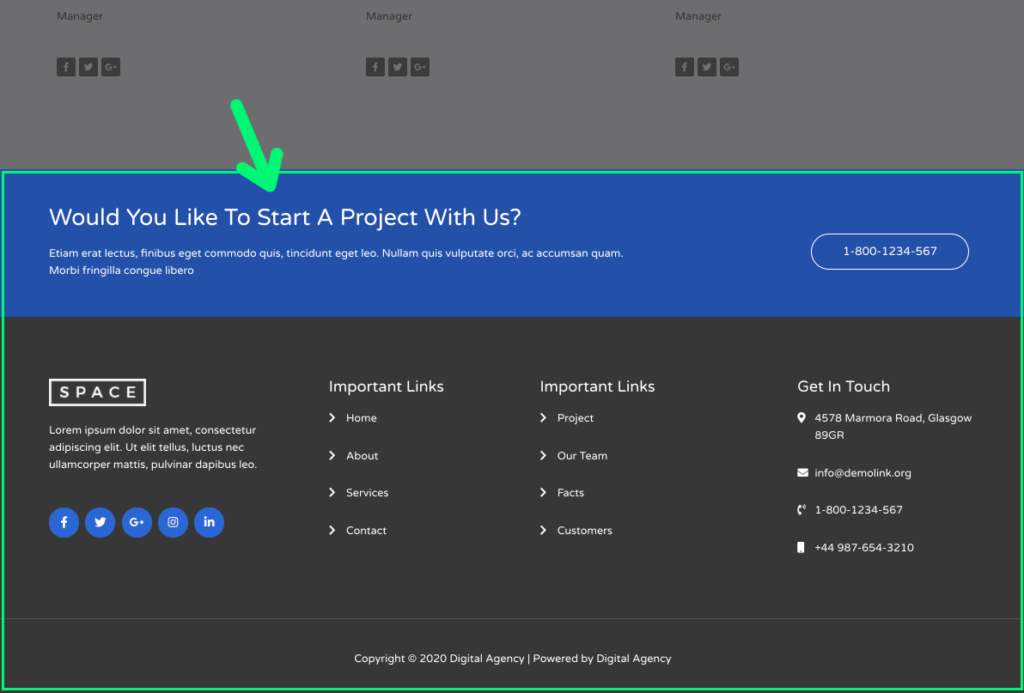
푸터는 웹사이트 하단에 위치한 부분이고, 이 부분은 수정하는 곳이 다른 곳에 있기 때문에 잘 주의해서 따라하시길 바랍니다!

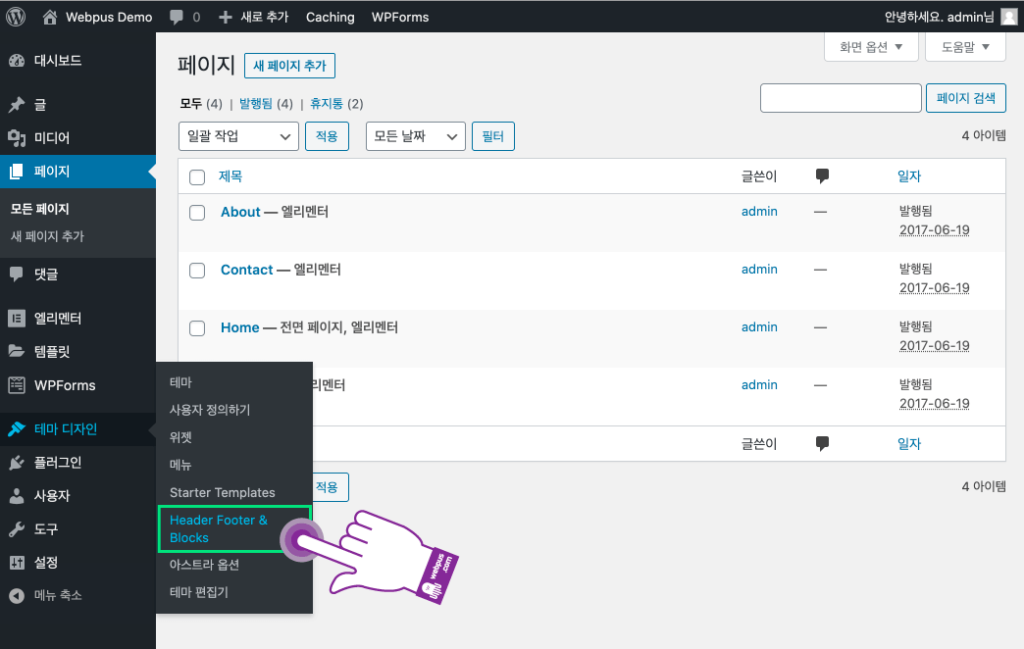
1 “테마 디자인” > “Header Footer & Blocks” 를 클릭하세요.

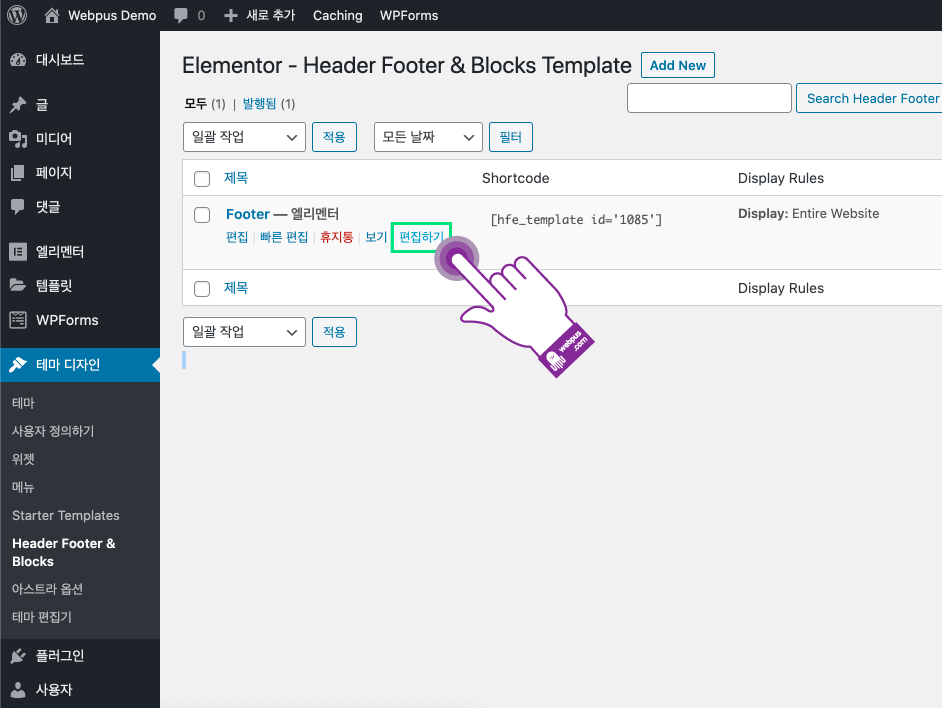
2 “Footer“에 마우스를 가져다 놓으면 나오는 “편집하기” 옵션을 클릭하세요.

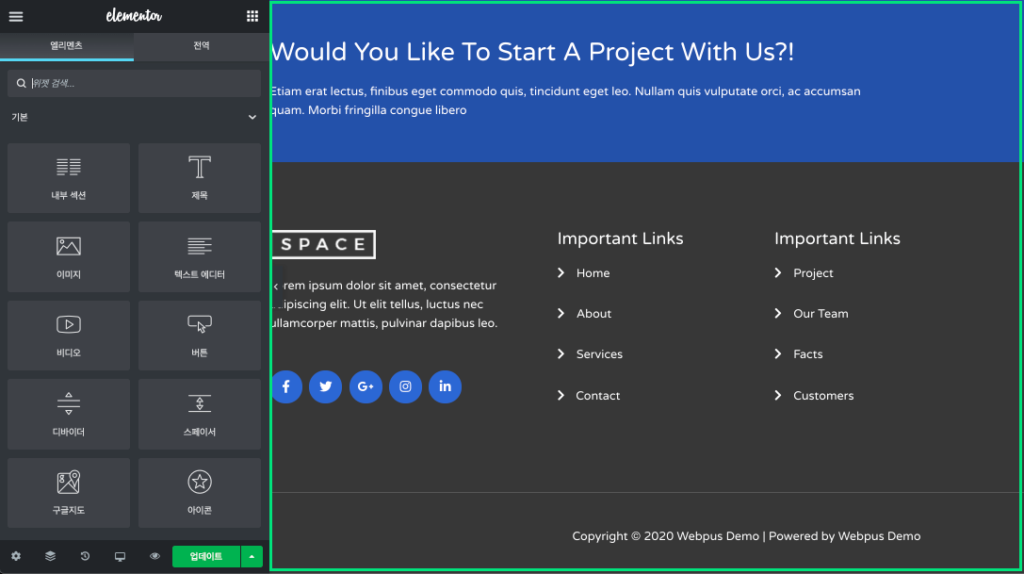
3 이렇게 홈페이지를 수정하듯이 편집창이 나왔고, 자유롭게 수정하시고 업데이트하시면 되겠습니다.

현재까지 완성한 홈페이지를 우선 구글 검색 엔진에 등록 후 다음 단계를 진행하셔도 됩니다.
5. 워드프레스 홈페이지 플러그인 설치 및 셋팅하기
워드프레스 플러그인은 홈페이지의 기능을 담당하는 부분입니다.
이전에는 어떤 기능을 추가하고자 할 땐 개발자의 도움이 필요했고, 비용이 들었습니다.
하지만 이제는 플러그인 개념을 통해 단순히 클릭만으로 설치와 셋팅이 가능하여 어떤 기능이든 직접 추가해볼 수 있습니다.
여기서는 홈페이지 최적화, 백업등과 관련된 플러그인을 중심으로 설치 셋팅을 해보겠습니다.
이 외에도 다른 유용한 워드프레스 플러그인들이 궁금한가요?
그럼 웹문어가 추천하는 워드프레스 플러그인 추천 TOP 10+ 확인해보세요!
홈페이지 만들기 기본: SEO 플러그인
홈페이지 SEO (검색 엔진 최적화) 를 위한 플러그인입니다.
검색 엔진 최적화는 홈페이지가 구글 검색에서 검색했을 때 노출될 수 있도록 도움을 주는 플러그인입니다.
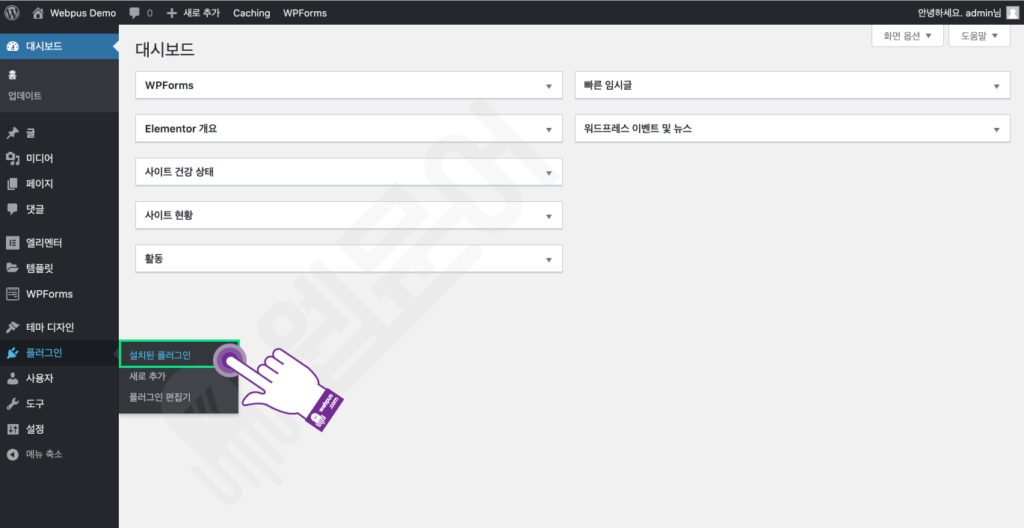
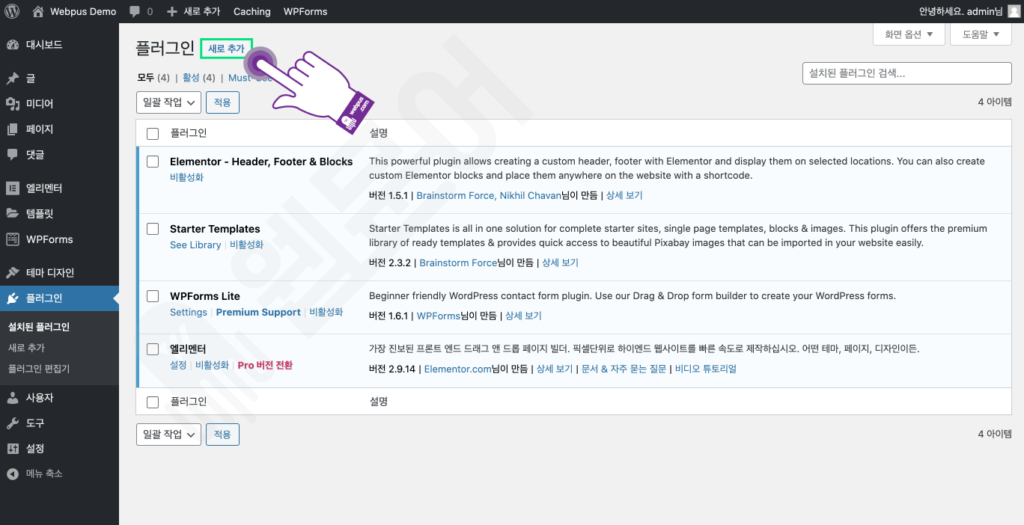
1 관리자 페이지에서 “플러그인” > “설치된 플러그인“을 클릭하세요.

2 “새로 추가” 버튼을 클릭하세요.

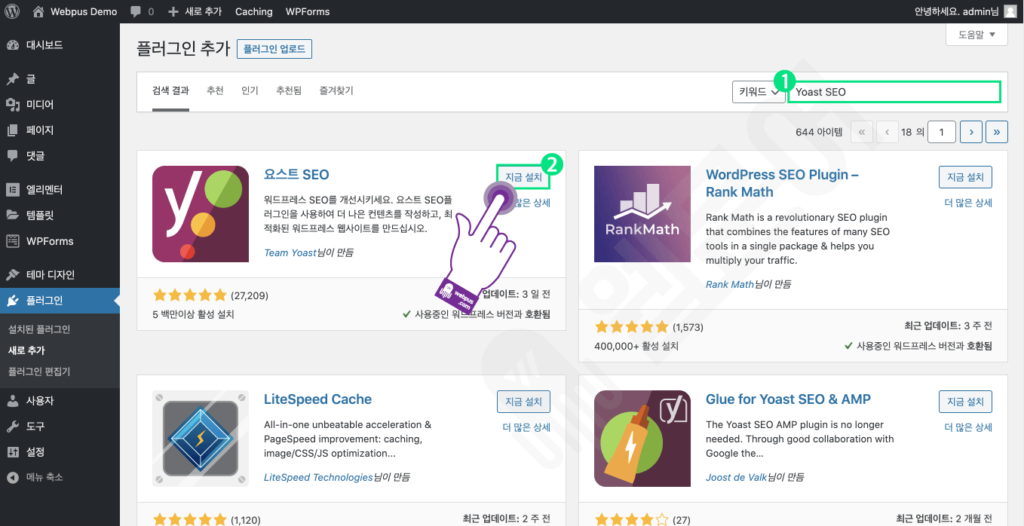
3 검색창에 (1)”Yoast SEO”를 검색하고, (2)”지금 설치” 버튼을 클릭해서 설치해주세요.

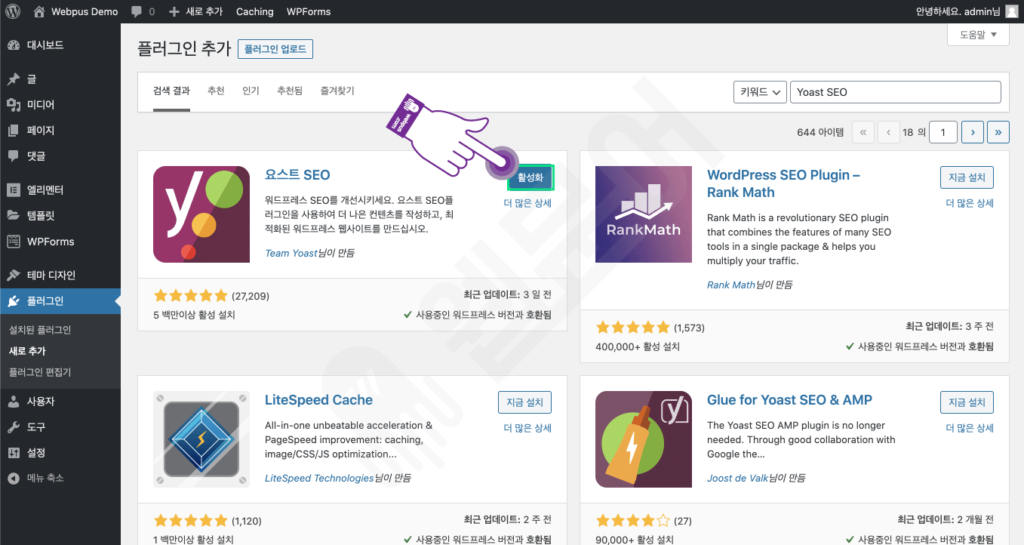
4 설치가 완료되면 “활성화” 버튼을 클릭해서 활성화해주세요..

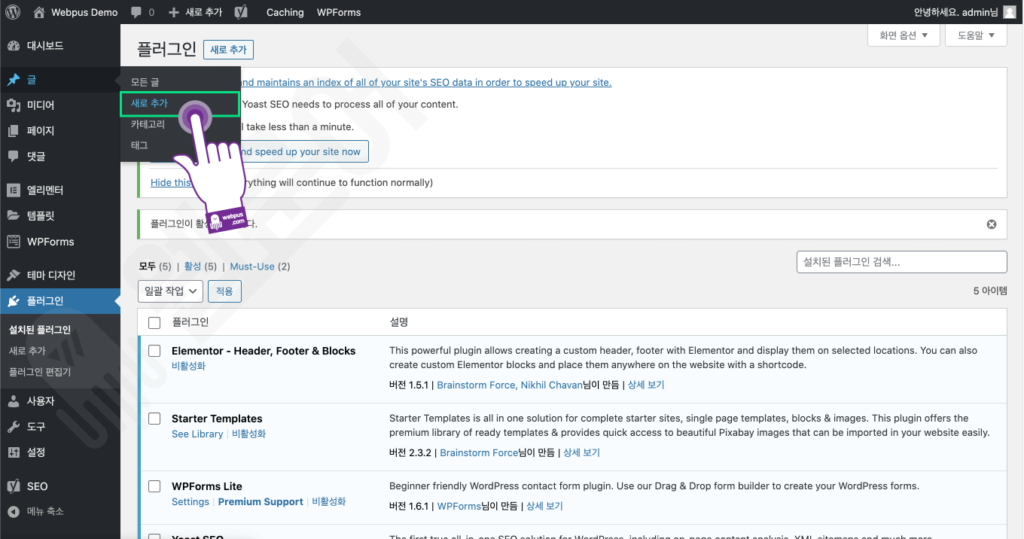
5 “글” > “새로 추가” 버튼을 클릭하세요.
- Yoast SEO 플러그인이 새 글/새 페이지를 작성할 때 어떻게 활용할 수 있는지 보여드리려고 합니다.

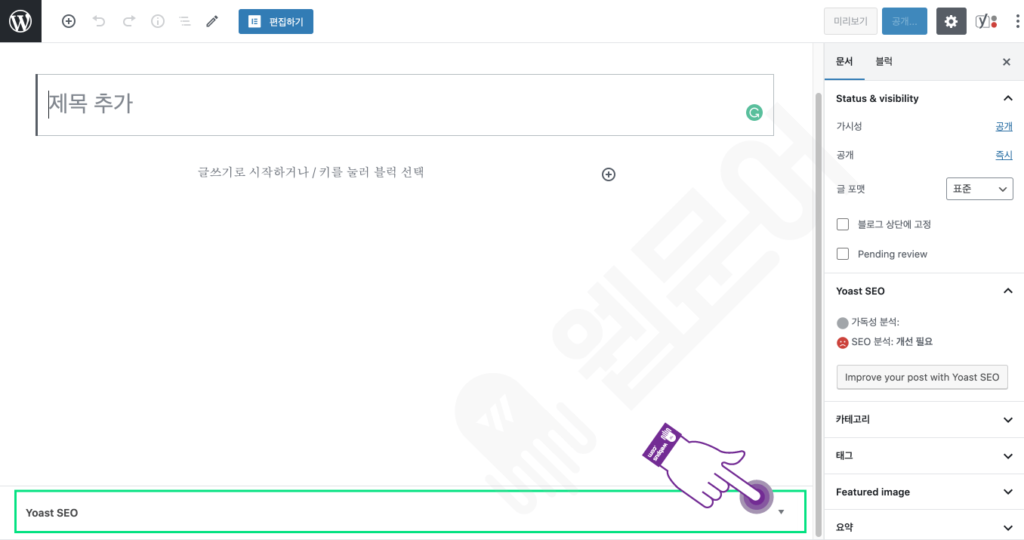
6 글 하단에 추가된 “Yoast SEO”를 클릭하세요.

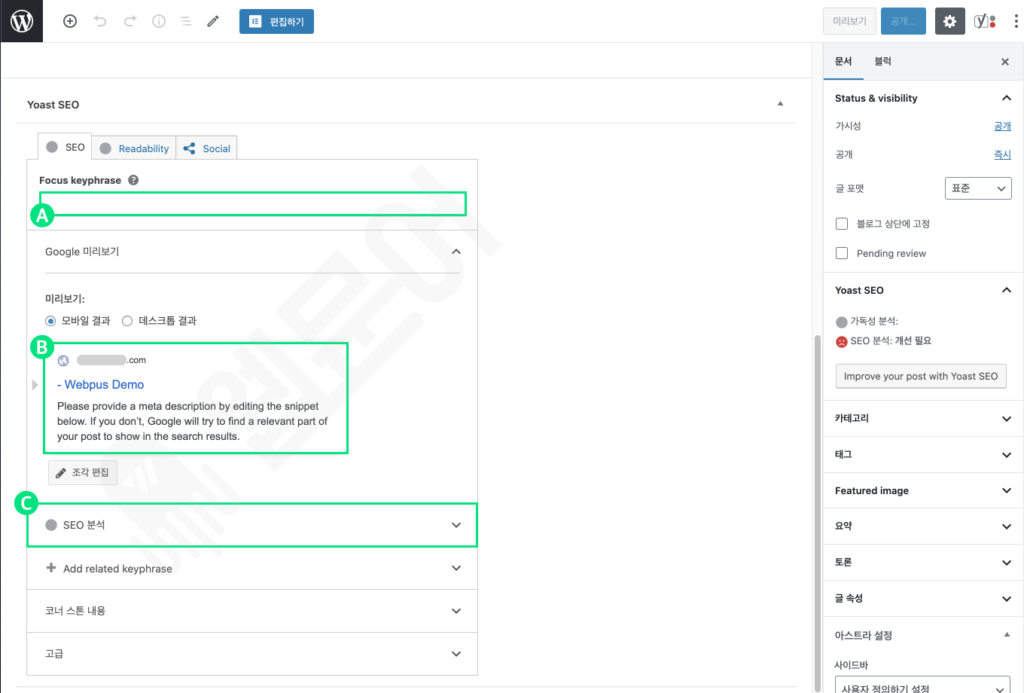
7 아래 설명을 참고하세요.
- (A): 타겟키워드를 넣는 곳 //타겟키워드란, 해당 키워드로 검색했을 때 자신의 사이트가 첫 페이지에 뜨길 희망하는 키워드.
- (B): 구글 검색 결과에 어떻게 나올지 미리 확인하고, 아래 조각 편집을 클릭해서 설명을 수정할 수 있다.
- (C): (A) 타겟 키워드를 입력했을 때 자동으로 분석해서, 검색 엔진 최적화를 위해 어떤 부분을 수정하면 좋을지 알려준다.

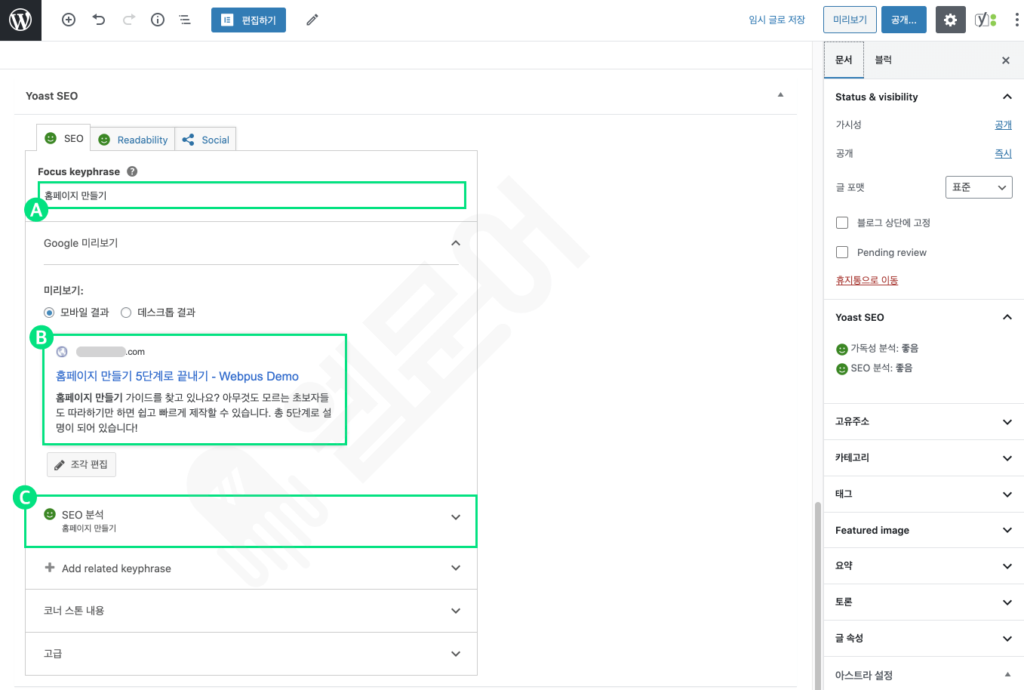
8 아래 예제로 입력한 것으로 참고하세요.

홈페이지 캐시 플러그인
대표적으로 인기있는 캐시 플러그인 중 하나로, 사이트 최적화를 위해서 자주 사용하는 플러그인 중 하나입니다.
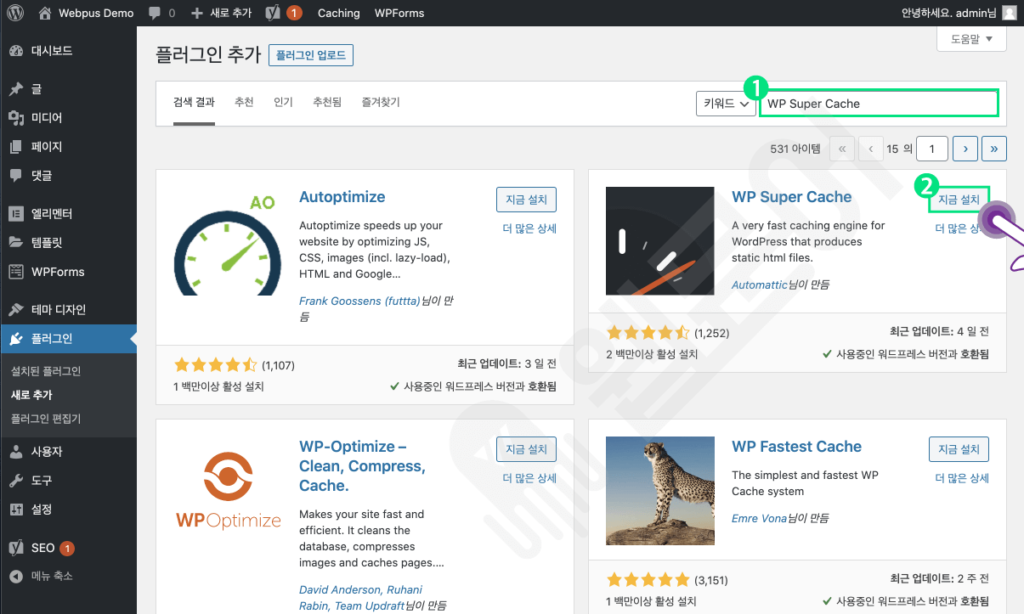
1 플러그인 추가에서 (1)”WP Super Cache“를 검색하고, (2)”지금 설치” 버튼을 클릭하세요.

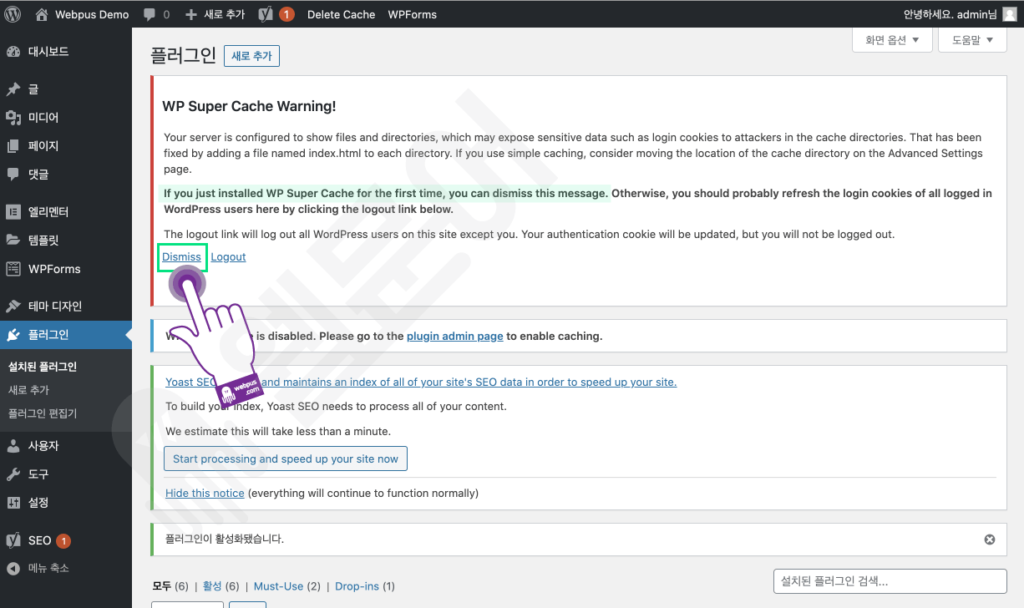
2 “Dismiss“를 클릭하세요.
- 아래 표시한 문구를 살펴보면, 처음으로 설치했으면 단순히 무시해도 된다고 나와있습니다.

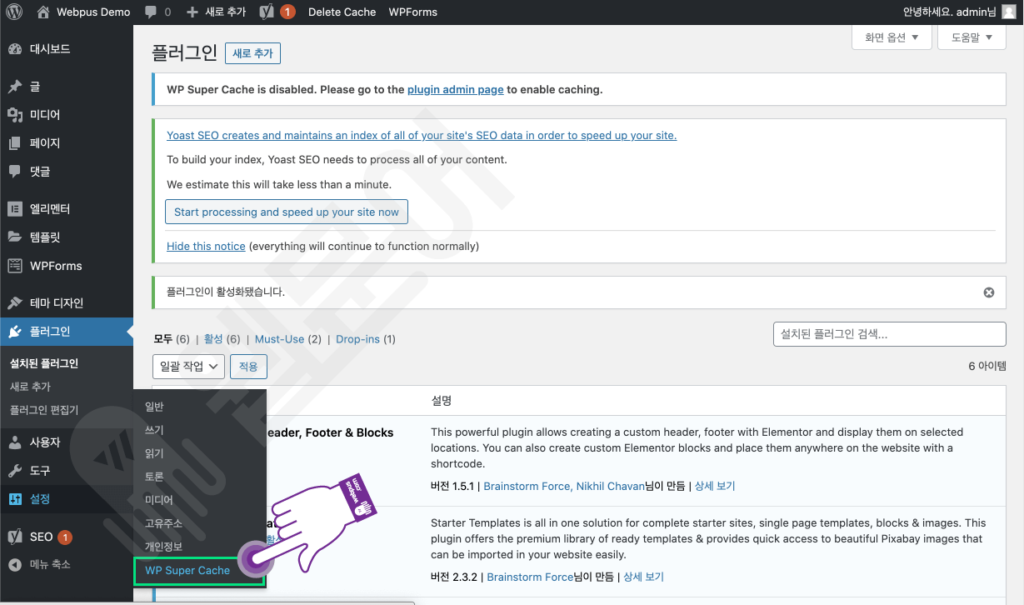
3 “설정” > “WP Super Cache”를 클릭하세요.

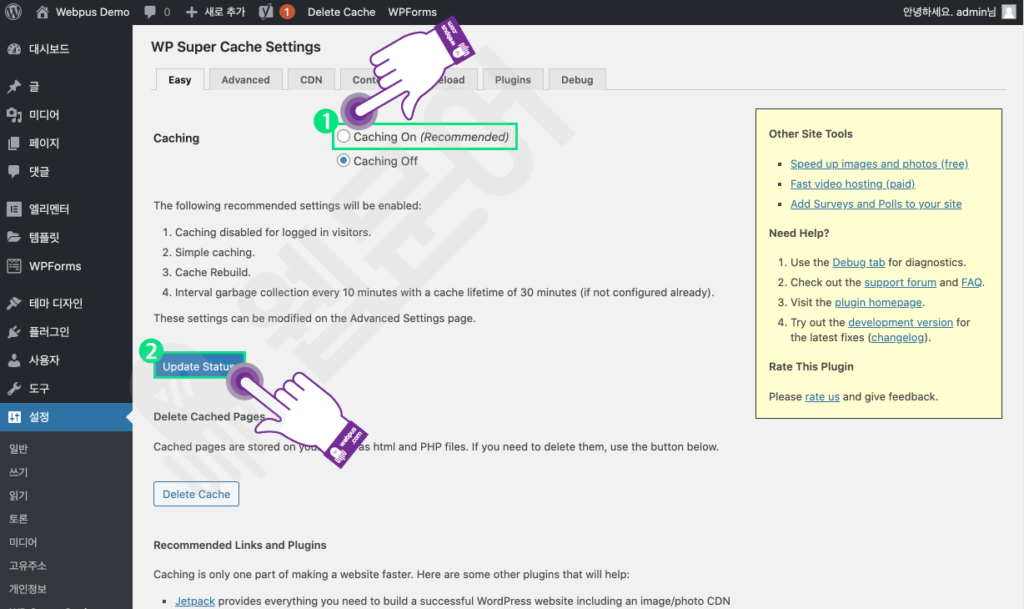
4 (1)”Caching On”에 체크하고, (2)”Update Status” 버튼을 클릭하세요.

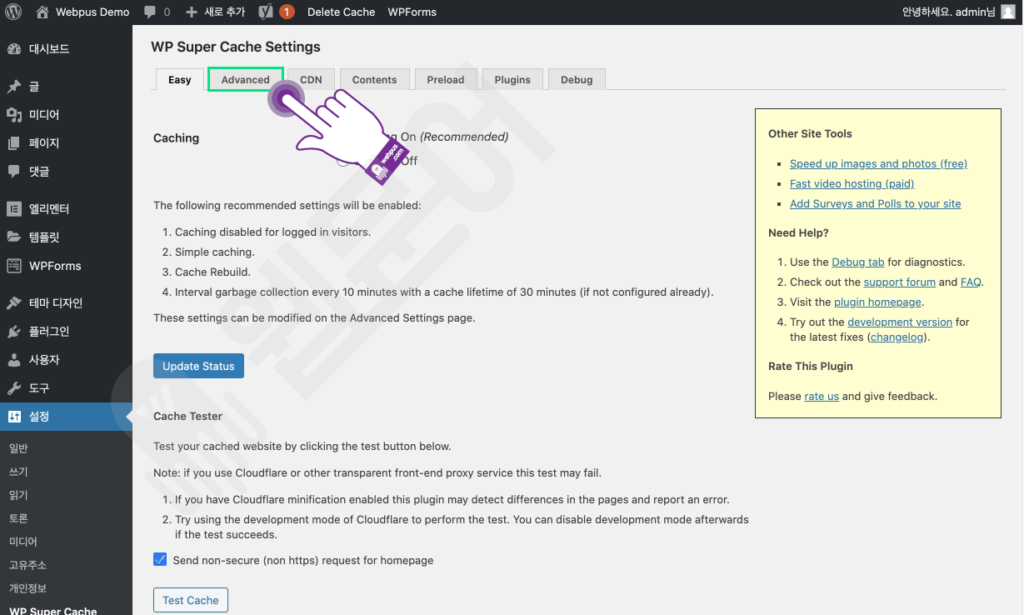
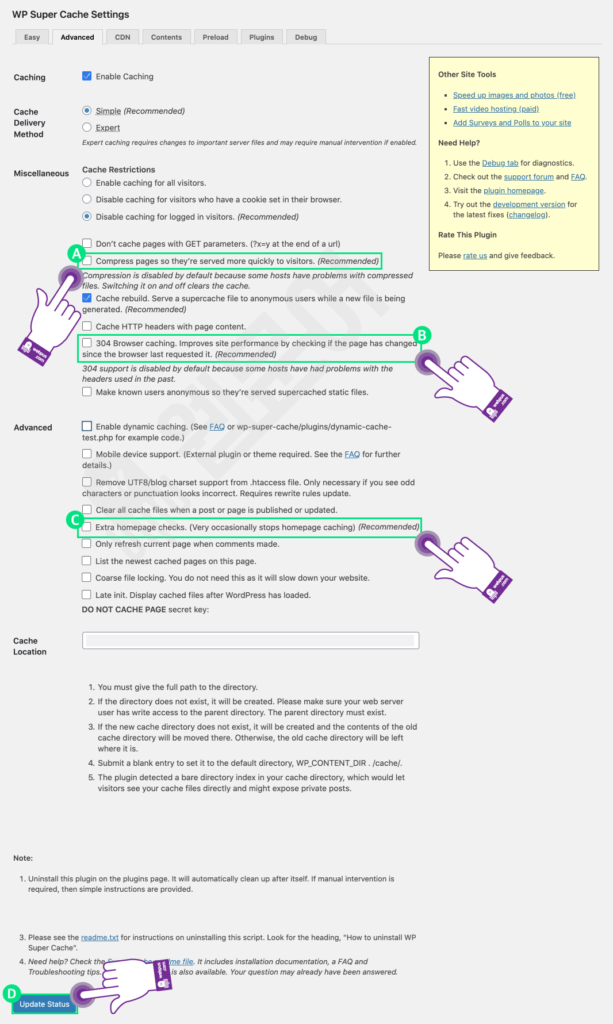
5 상단에 나온 탭 중에서 “Advanced“를 클릭하세요.

6 아래 체크한대로 (A), (B), (C)에 체크하고, (D)”Update Status” 버튼을 클릭하세요.

홈페이지 최적화 플러그인
홈페이지를 구성하는 파일들을 모두 압축해서 사이트를 최적화하여 속도를 높이는 플러그인입니다.
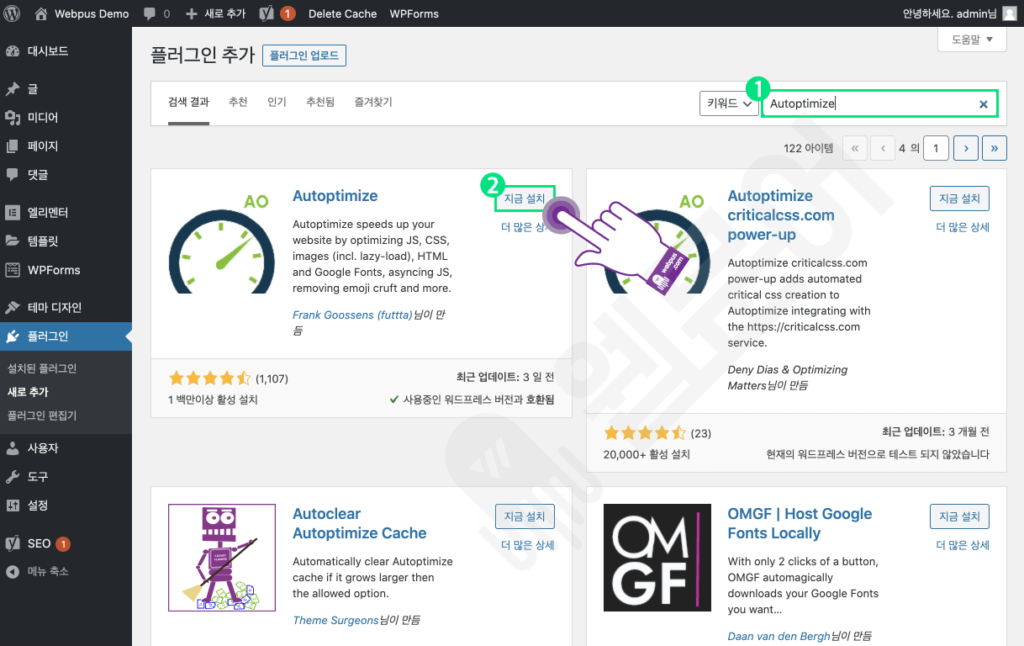
1 플러그인 추가를 위한 검색창에서 (1)”Autoptimize“를 검색하고, (2)”지금 설치” 를 클릭하세요.

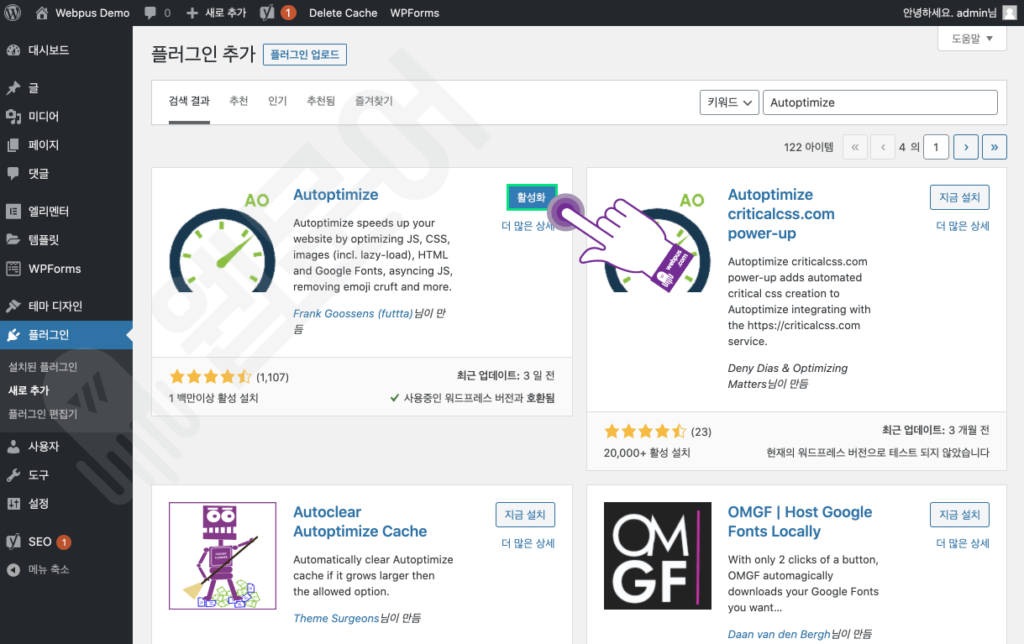
2 설치가 완료되면 아래와 같이 “활성화” 버튼을 클릭하세요.

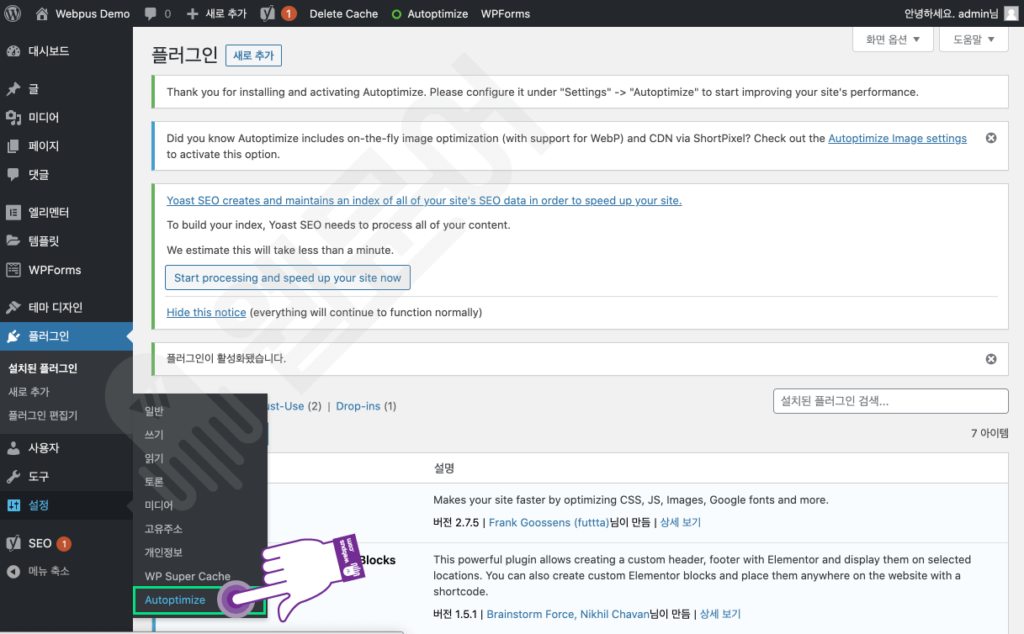
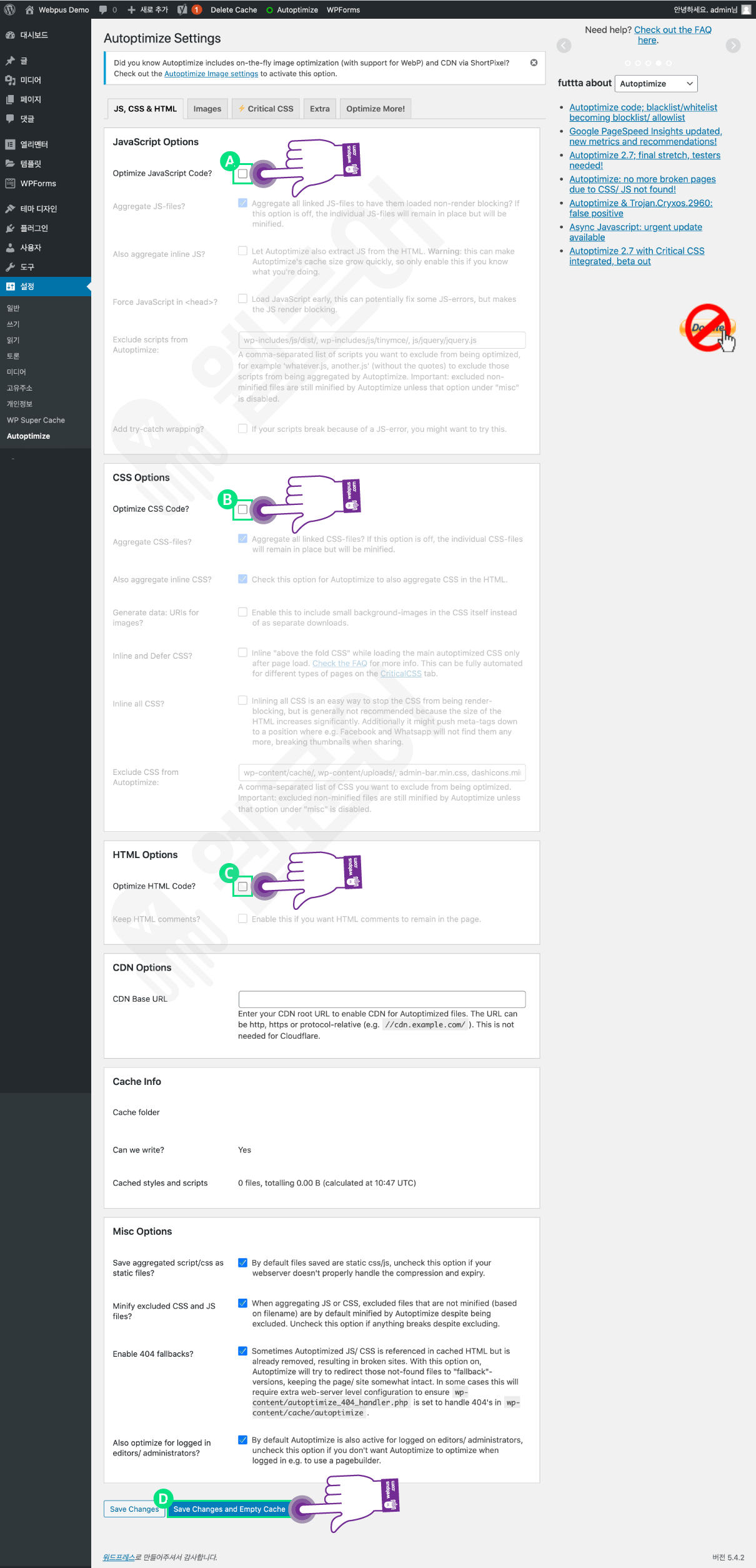
3 “설정” > “Autoptimize” 를 클릭하세요.

4 아래와 같이 (A), (B), (C)에 체크한 뒤, (D)”Save Changes and Empty Cache” 버튼을 클릭하세요.

홈페이지 백업 플러그인
홈페이지 백업을 위한 플러그인으로, 가벼운 사이트를 쉽고 빠르게 백업/복원하기 편리한 플러그인입니다.
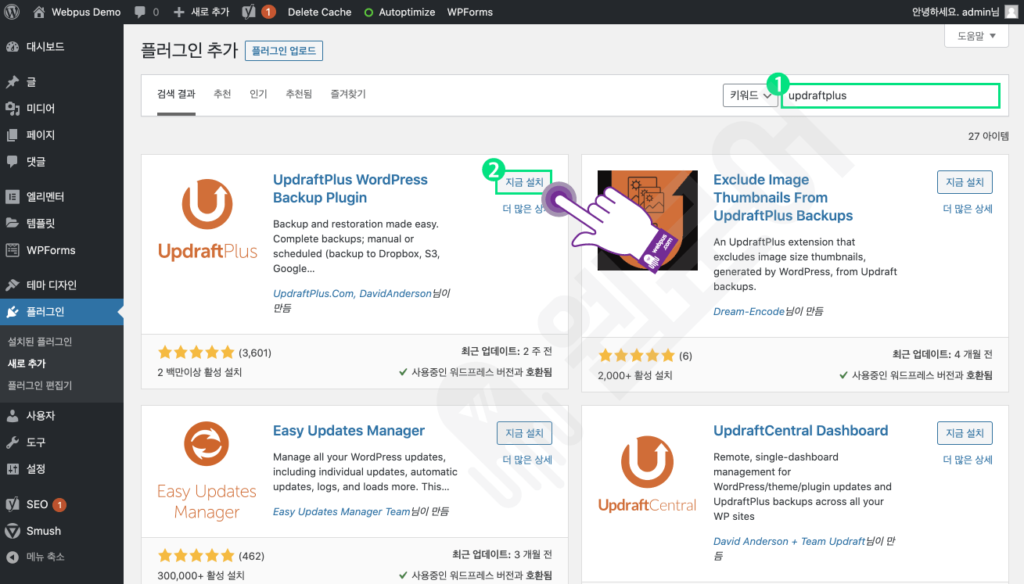
1 플러그인 추가를 위한 검색창에서 (1)”UpdraftPlus“를 검색하고, (2)”지금 설치” 버튼을 클릭하세요.

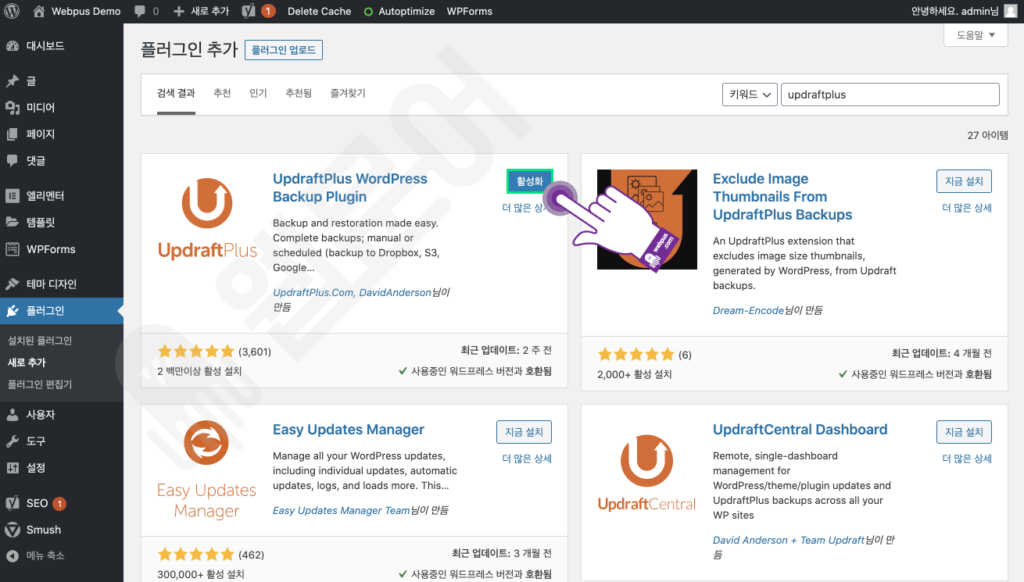
2 설치가 완료되면 “활성화” 버튼을 클릭하세요.

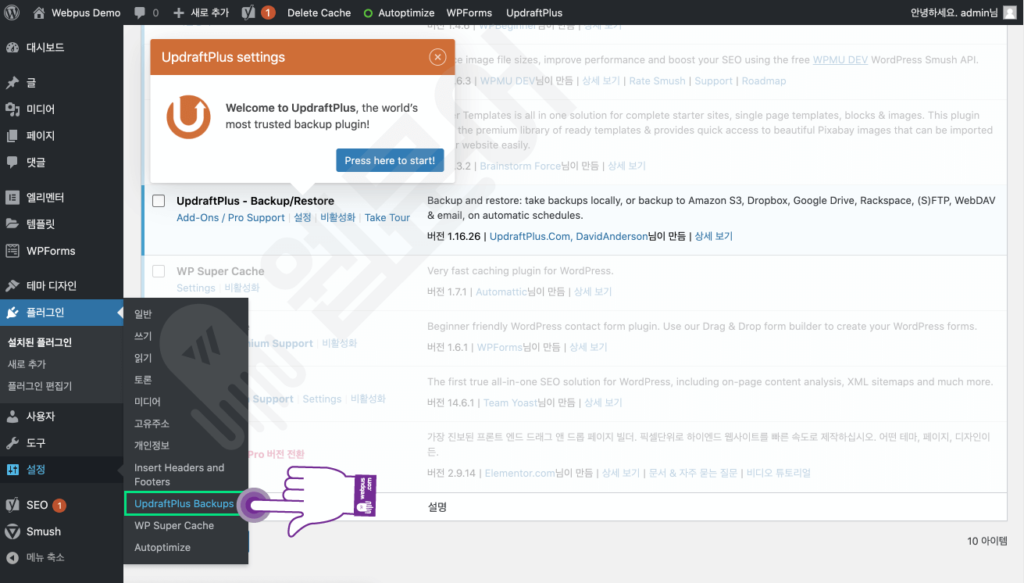
3 “설정” > “UpdraftPlus Backups” 를 클릭하세요.

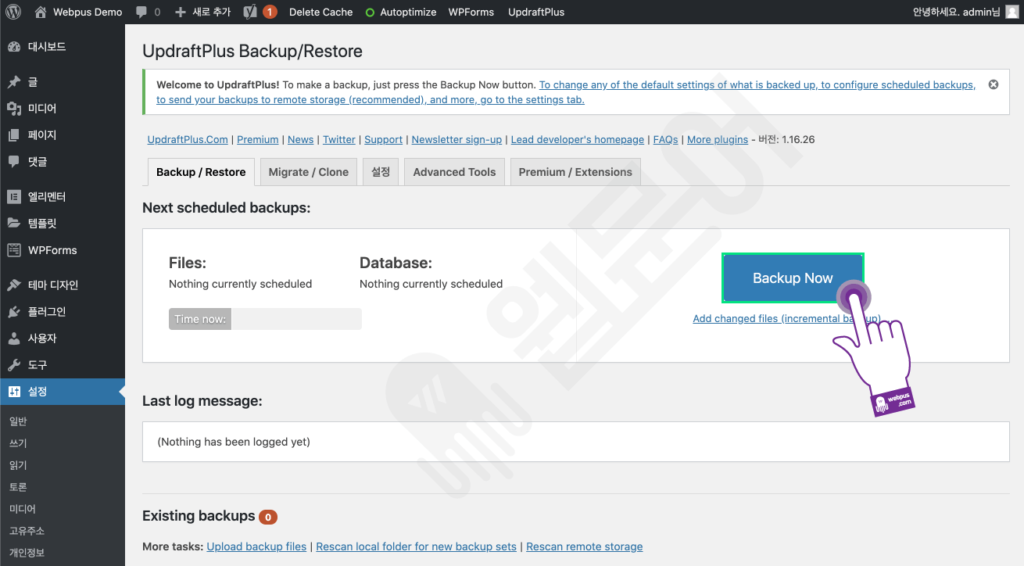
4 “Backup Now” 버튼을 클릭하세요.

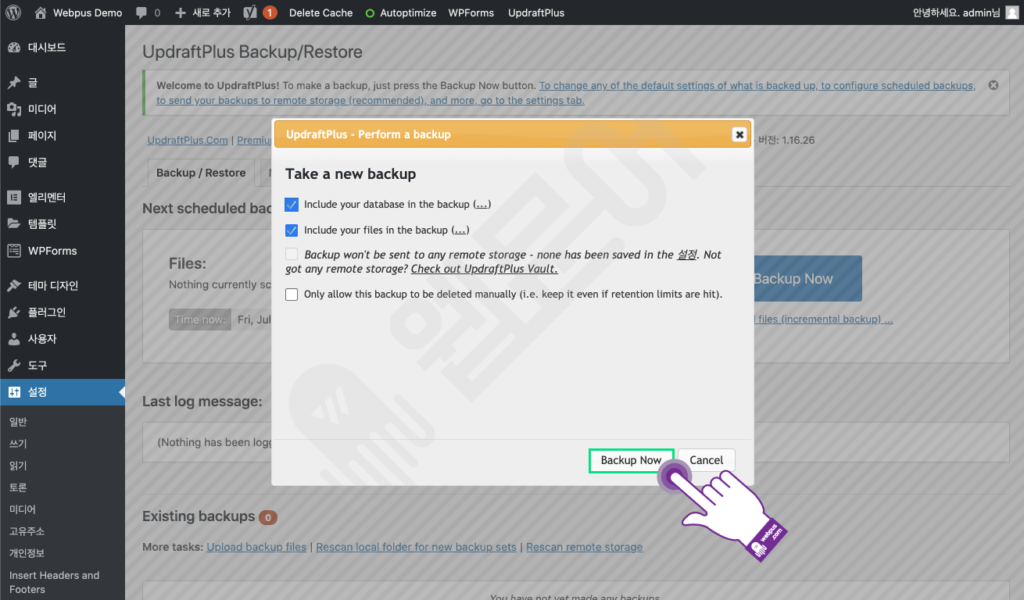
5 “Backup Now” 버튼을 클릭하세요.

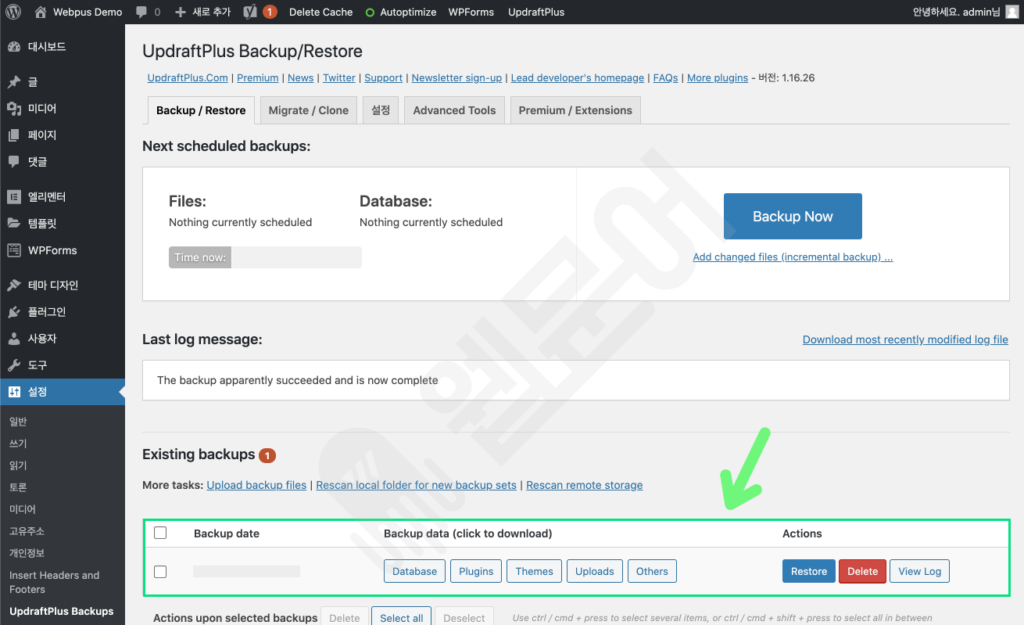
6 아래 백업 파일이 생성된 것을 확인할 수 있습니다

복원하는 방법
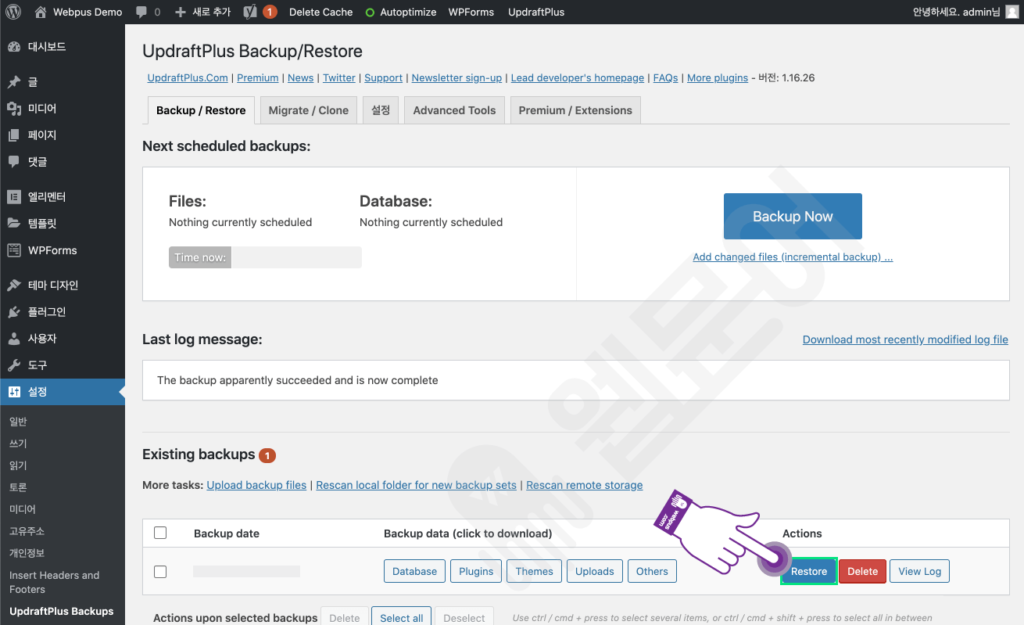
7 복원을 하시려면 아래와 같이 “Restore” 버튼을 클릭하세요.

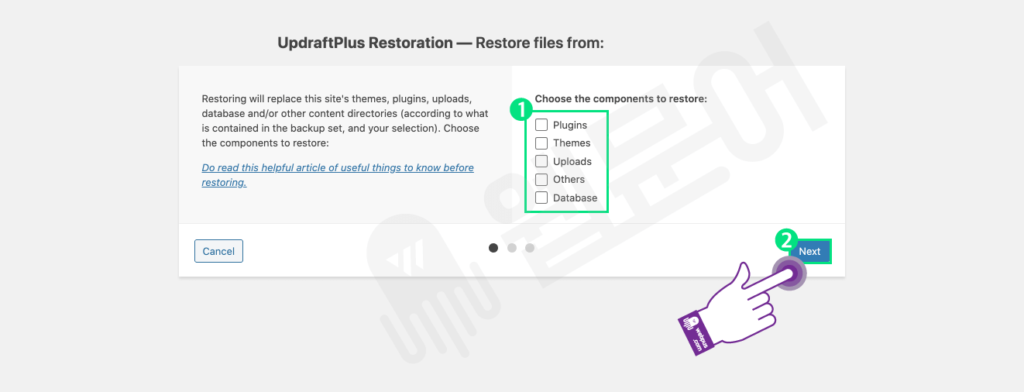
8 (1)복원하려는 요소들을 선택하고, (2)”Next” 버튼을 클릭하세요.

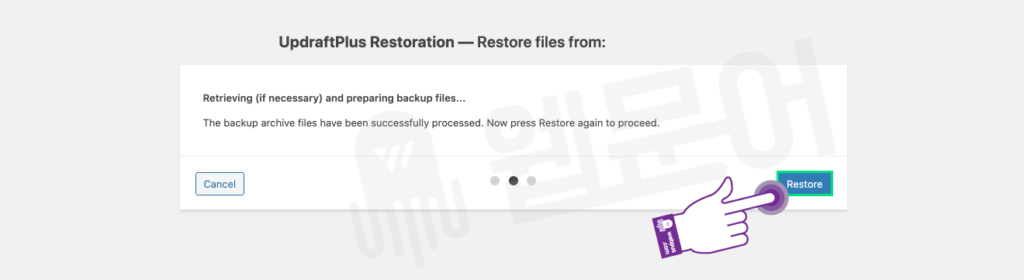
9 “Restore” 버튼을 클릭하세요.

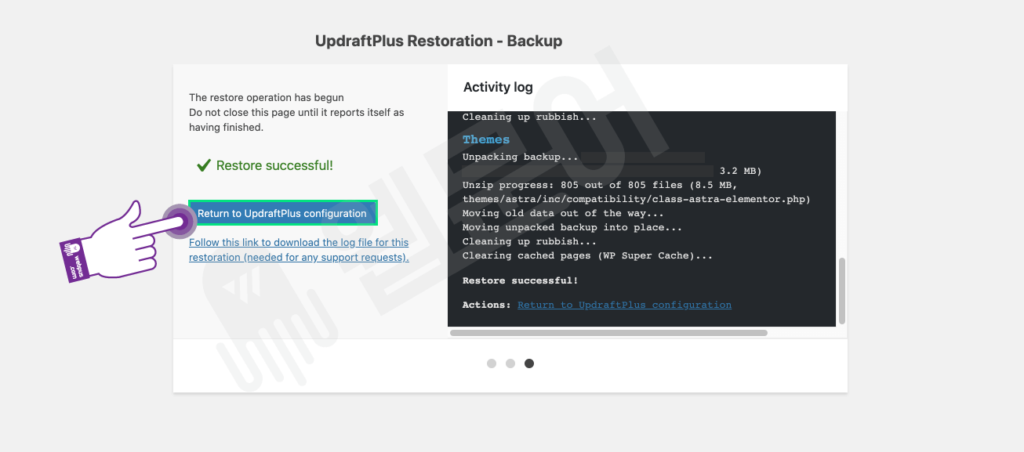
10 “Return to UpdraftPlus configuration” 버튼을 클릭하세요.

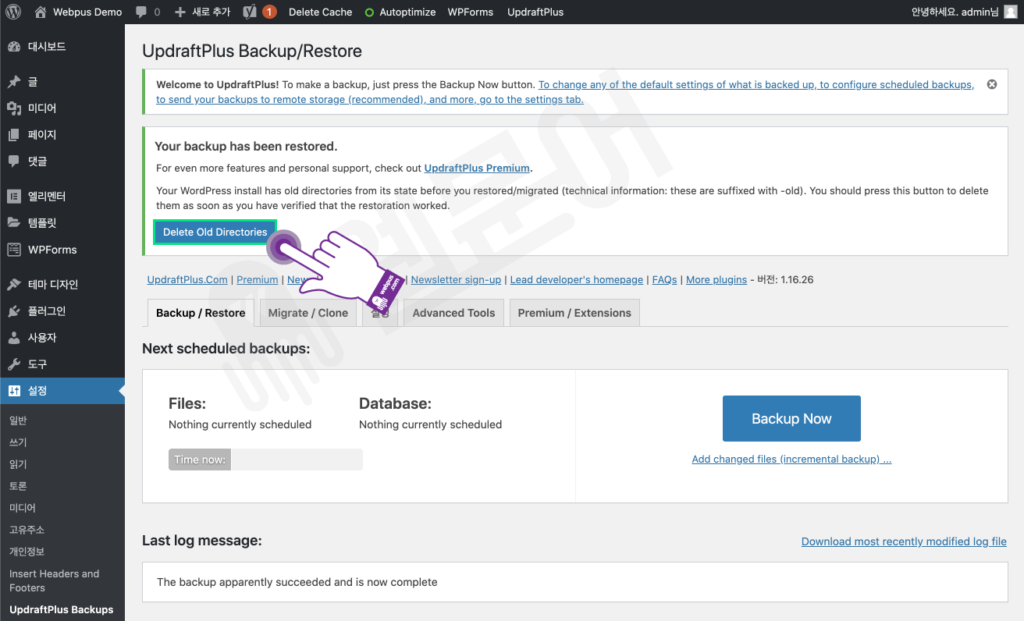
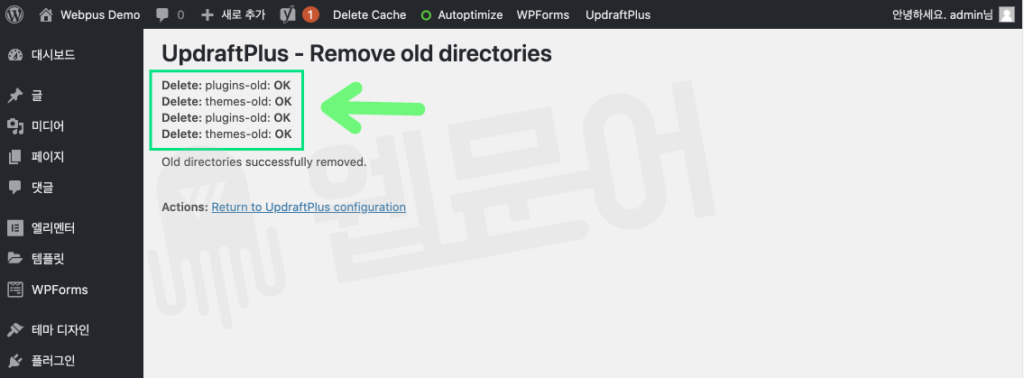
11 “Delete Old Directories” 버튼을 클릭하세요.
- 복원을 하면서 이전에 존재하던 파일들이 그대로 남아있기 때문에 제거하는 작업입니다.

12 아래와 같이 불필요한 파일들이 모두 제거된 것을 확인할 수 있습니다.

홈페이지 코드 삽입 플러그인
구글에 사이트 등록을 하기 위해 사이트 증명을 하거나 구글 애드센스 광고를 위한 사이트 증명을 해야될 때가 있습니다.
이 때 사이트 증명을 보통 Header 부분에 코드를 삽입을 하게되고 이 플러그인을 이용하면 편리하게 코드를 삽입할 수 있습니다.
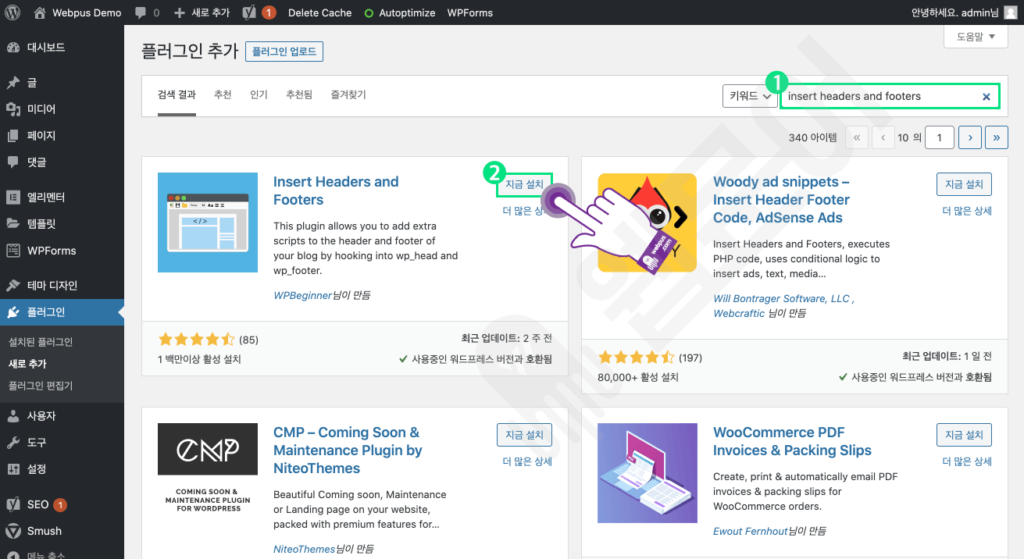
1 플러그인 추가를 위한 검색창에 (1)”Insert headers and footers“를 검색하고, (2)”지금 설치” 버튼을 클릭하세요.

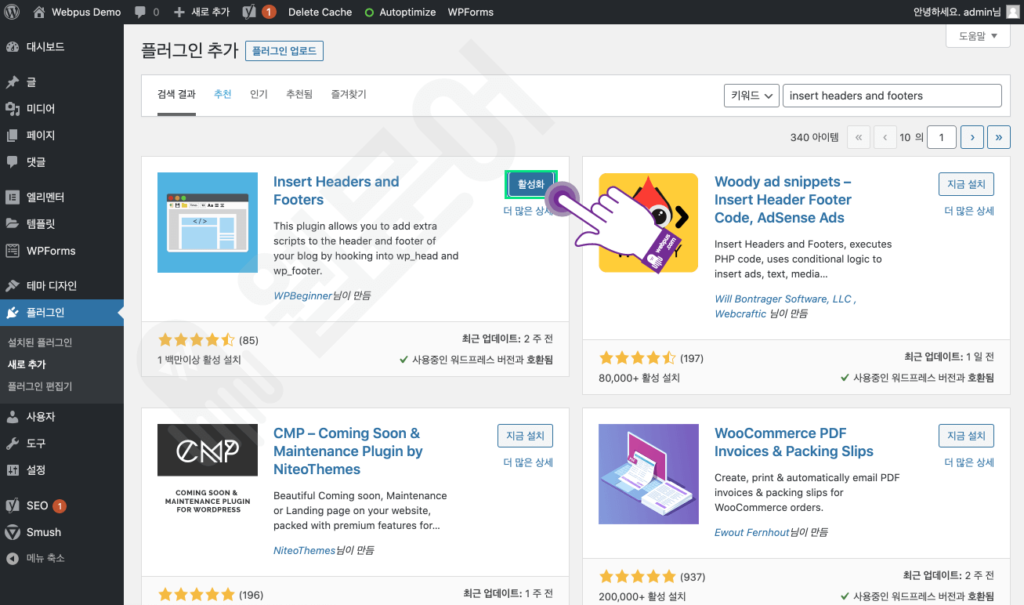
2 설치가 완료되면, “활성화” 버튼을 클릭하세요.

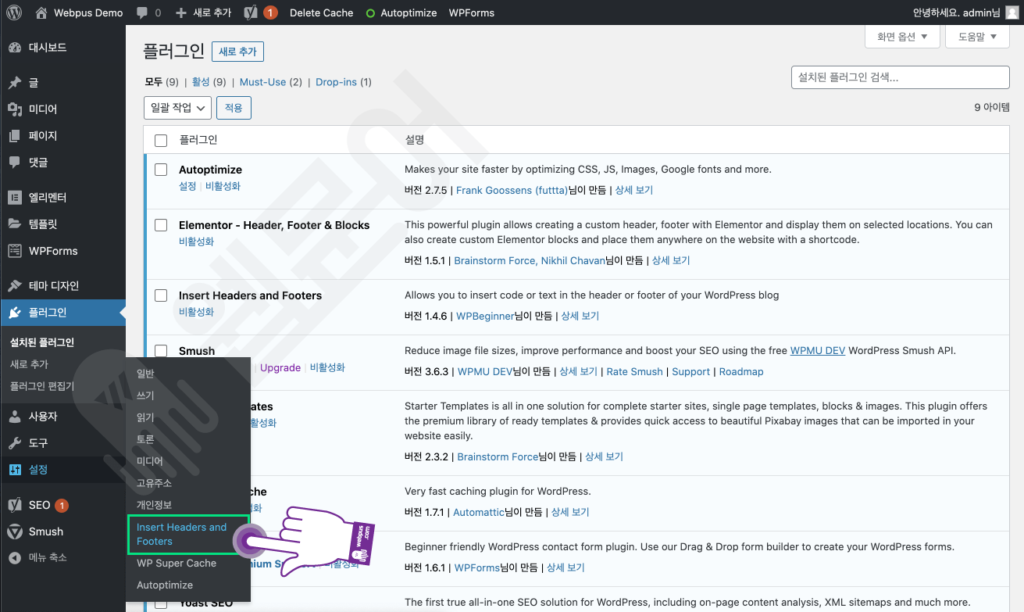
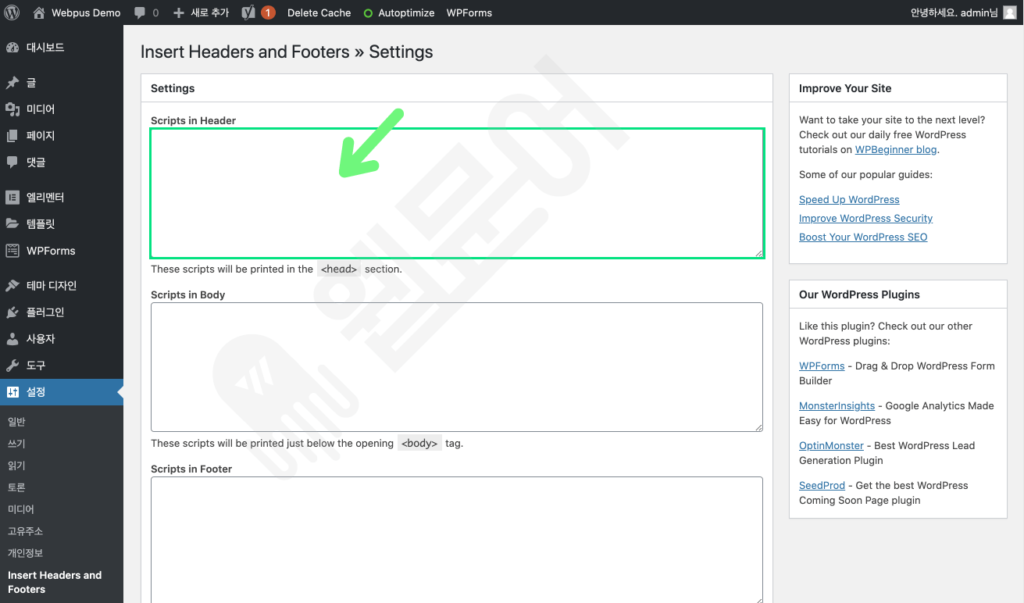
3 “플러그인” > “Insert Headers and Footers“를 클릭하세요.

4 아래 보시는 것과 같이 나중에 코드를 삽입해서 사이트 증명을 해야 될 때, 아래 빈 칸에 넣고 저장하시면 됩니다.

지금까지 그대로 따라오신다고 수고 많으셨습니다!
이제 여러분은 개인 워드프레스 홈페이지를 만들기 위해서 아래 사항들을 모두 배웠습니다.
- 시작할 때 웹 호스팅 & 도메인 주소를 어떻게 등록하는지
- 워드프레스 홈페이지 기본 셋팅을 어떻게 하는지
- 전문적인 디자인을 지닌 사이트를 위해 테마를 어떻게 설치 및 수정하는지
- 그리고 기능을 추가하기 위해 플러그인을 어떻게 설치하고 셋팅하는지
그렇다고 홈페이지와 완전하게 모든 것을 배운 것은 아니지만, 여기까지만 잘 따라서 응용하시면 기본 사이트는 혼자서도 충분히 만드실 수 있을 것입니다.
이제 더 나아가 완성된 홈페이지를 기반으로 어떻게 자신의 홈페이지를 구글에 등록할 수 있는지도 확인해보시길 바랍니다!

감사합니다 도움이 많이 되었습니다.
자세한 설명 정말 감사합니다. 많은 도움이 되었습니다.
감사합니다.